DelphiMVCFramework; Primeros pasos
En la última entrada del blog vimos una presentación a DMVC como framework REST. En este caso vamos a avanzar un poco más y vamos a dar un vistazo rápido a la configuración y a la estructura de las respuestas que podemos dar desde el servidor.
Entrada 1: DelphiMVCFramework; Framework REST para Delphi
Entrada 2: DelphiMVCFramework; Primeros pasos
Entrada 3: DelphiMVCFramework; Acciones básicas (GET, POST, PUT y DELETE)
Antes de avanzar en nuestro controlador, vamos a detenernos un momento en el «controlador de sistema» (por llamarlo así). Un controlador que viene integrado «de serie» en nuestro servidor.
CONTROLADOR DE SISTEMA
En nuestro primer ejemplo, en la entrada anterior vimos como se genera un proyecto de ejemplo utilizando el wizard que se instala con MVC. Al crear un proyecto de ejemplo se nos genera automáticamente un controlador (TMyWebController) que incluye varias acciones.
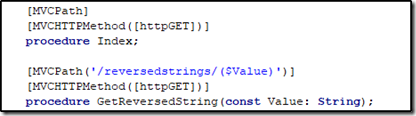
Una vez que aceptamos el wizard, obtendremos en el código unas acciones de ejemplo como estas:
Todos los proyectos de DMVC además incluyen un controlador de sistema. Este controlador está incluido en la unit MVCFramework.SysControllers.pas e incorpora una serie de “Actions” de “sistema” que podemos invocar en nuestro servidor:
[MVCPath('/describeserver.info')] [MVCHTTPMethods([httpGET])] procedure DescribeServer; … MVCPath('/describeplatform.info')] [MVCHTTPMethods([httpGET])] procedure DescribePlatform; … [MVCPath('/serverconfig.info')] [MVCHTTPMethods([httpGET])] procedure ServerConfig; |
Así que si ponemos en marcha nuestro server, podemos abrir un navegador y escribir las siguientes peticiones para obtener información de sistema:
- http://localhost:8080/system/serverconfig.info
Nos mostrará información del servidor DMVC con la configuración de las propiedaees del servidor. - http://localhost:8080/system/describePlatform.info
Información de la plataforma (sistema operativo) sobre el cual estamos ejecutando el servidor. - http://localhost:8080/system/describeserver.info
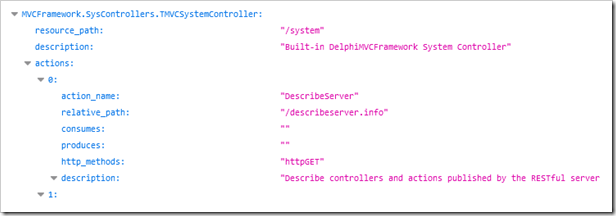
Nos mostrará, para todos los controladores registrados en nuestro “engine”, todas las acciones de que disponen y una pequeña descripción de cada una de ellas. A continuación se muestra la información mostrada de una de las acciones.
NOTA: Este controlador está disponible sólo si trabajamos en localhost.
Esta primera parte la podéis seguir en este video:
RENDERIZADO DE ACCIONES
En la anterior entrada vimos la respuesta que nos devuelve nuestro servidor REST cuando invocamos la siguiente ruta: http://localhost:8080/api
Este “renderizado” es el mecanismo con el que DMVC devuelve los elementos que le solicitamos. Para hacerlo el servidor “serializa” estos elementos y los envía al cliente. DMVC permite realizar el renderizado de varios tipos de elementos de forma sencilla; Los más utilizados y en los que nos vamos a centrar son los siguientes:
- Texto simple
- Texto HTML
- Estructuras JSON
- Datasets
- Objetos delphi
- Listas de objetos
- Excepciones
- Streams es formato raw
- …
Todos los métodos de Renderizado los podemos encontrar en la clase TMVCRenderer de la unit MVCFramework.pas de DMVC.
A continuación os muestro algunos ejemplos de renderizado.
Para devolver un texto o un html, basta con pasarlo como string. En ambos casos podemos utilizar la propiedad ContentType o el atributo [MVCProduces] en el método.
En el caso de un objeto delphi o una lista de ellos podemos utilizar lo siguiente:
var usr:TUsuario; begin … Render(usr); |
En el caso de las lista, podemos utilizar TObjectList y las propiedades de genéricos de Delphi.
var usrList:TObjectList; begin … Render(usrList); |
Obtendremos un JSON con el contenido de los objetos.
Podemos renderizar de forma fácil una TDataset pasándolo como parámetro o podemos generar una excepció utilizando un código similar a este:
raise EMVCDatabaseException.Create('Error de conexión a la Base de Datos'); raise EMVCDatabaseException.Create('Error de Base de Datos', 'La conexion no se ha podido realizar', 33, 401); |
Por último y esto lo dejo para que lo veáis en este segundo vídeo, os muestro al final cómo podemos utilizar Streams para renderizar datos, en este caso una imagen.
Os adjunto el código fuente del proyecto y las Bases de datos que he utilizado.
Código fuente del Ejemplo de Renderizado
Bases de Datos SQLite de ejemplo
Como siempre sugerencias, comentarios, críticas,…. siempre son bienvenidas.
Un saludo y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…





Hola muy bien.
Estoy haciendo un marco algo diferente.
Usando Indy para la comunicación y Delphi Objects para generar SQL en el servidor y regresar como un Json al cliente.
Muy bien tus felicitaciones.
Tengo un error muy extraño con el renderizado de una consulta (Dataset).
Render(dmConexion.qAtable , False);
Al agregar la configuracion para manejar webtoken (tomado de los ejemplos de Daniel Teti), me indica que no se encuentra implementado.
procedure TMVCHTMLSerializer.RaiseNotImplemented;
begin
raise EMVCException.Create(‘Not Implemented’);
end;
Por si alguien mas le sucede y poder comparar notas.
@Lucas
Hola Lucas y gracias por el comentario.
Te pido dsculpas por que no contestarte antes (no me llegó el aviso).
@nufort
Hola nufort, te pido dsculpas por que no contestarte antes (no me llegó el aviso).
Tendrías que revisar el código y hacer una ejecución paso a paso para ver dónde se está generando la excepción.
El error parece claro (hay algo que te falta implementar). Es posible que estés utilizando algún método abstracto que debas redefinir.
pero eso te lo dirá la ejecución y el punto/llamada donde se genera este error.
Un saludo.