Esta es otra de las nuevas características que se anuncian en el nuevo Delphi XE2. A priori con el nombre me hago una idea de lo que puede ser y se que hay otros lenguajes que poseen características similares (si es lo que yo me pienso).
Esta es otra de las nuevas características que se anuncian en el nuevo Delphi XE2. A priori con el nombre me hago una idea de lo que puede ser y se que hay otros lenguajes que poseen características similares (si es lo que yo me pienso).
De todas formas, como no lo tengo claro, me he puesto a buscar qué hay sobre esta palabra…
______________________________________________
“…permite conectar cualquier elemento visual a cualquier tipo de datos utilizando LiveBindings ™”
______________________________________________
“LIBÉRATE DE LAS REJILLAS | VISUALIZA DATOS VIVOS
El nuevo LiveBindings de Delphi te permite conectar cualquier fuente de datos a cualquier interfaz de usuario o elemento gráfico VCL o FireMonkey.
LiveBindings te da la potencia y libertad creativa para presentar datos a usuarios en las formas más intuitivas e interactivas.
LiveBindings también incluye expresiones, dándote la increíble potencia y flexibilidad para construir “dinámicamente” enlaces a datos calculados y actualizados.”
______________________________________________
“¡Nuevo! Conecta cualquier elemento visual a cualquier tipo de dato con LiveBindings”
______________________________________________
Bueno, no se si con eso os he aclarado algo más. Al menos una idea sí parece que nos da de los que pueden ser.
Los LiveBindings permiten completar y ampliar las posibilidades de visualizar datos que nos provee la VCL (y sobre todo los componentes de Base de Datos). Hace unos años, arrastrar un componente DBEdit sobre un formulario, asignarle un DataSource y desde ahí “engancharlo” a un campo de una tabla/consulta era lo más. Ha pasado el tiempo y las tecnologías van cambiando (y también las necesidades).
No es que este modelo ya no sirva, pero sí que en algunas ocasiones queda un poco “corto” o un poco “cuadriculado” (pensemos en desarrollos por capas). La solución en estos casos pasaba por utilizar código para salvar esas limitaciones. Ahora esa parte puede quedar mucho más simplificada.
Sirve además para “completar” todo lo que nos ofrece la librería FireMonkey (de la que ya he hablado a modo de introducción antes), ya que los LiveBindings están tanto en la VCL como en FireMonkey.
Podemos dividir los LiveBindings (LB) en tres varios tipos, dependiendo de los tipos de elementos que vayan a relacionar.
TIPOS DE LIVEBINDINGS
TBindScopeDB
Nos permite “conectar” componentes con DataSets; Utilizando el Inspector de objetos o el asistente, podemos definir como “proveedor de datos” los elementos de un Dataset y como “destino” cualquier componente.
Un ejemplo pasa a paso de utilización de TBindScopeDB podría ser el de un formulario con componentes DB (pero sin ellos –vamos a utilizar los estándar-).

Para ellos crearemos una nueva aplicación FireMonkey y colocaremos los componentes normales para realizar una conexión a Base de Datos (en mi caso he utilizado ADO). Para mostrar los Datos utilizaremos un TStringGrid.
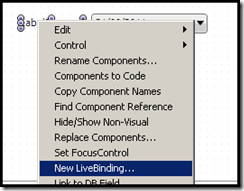
Para mostrar los datos utilizaremos un TBindScopeDB, aunque no hace falta arrastrar el componente desde la paleta (aunque se puede hacer) porque podemos hacerlo utilizando las opciones del menú utilizando el asistente.
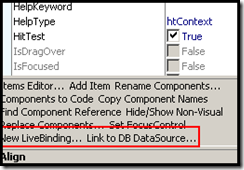
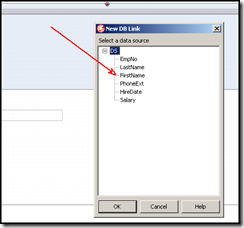
 Si seleccionamos en Grid, tanto en el menú contextual, como en la parte inferior del “Object Instector” aparece la opción “Link to DB DataSource”. El propio wizard ya nos muestra las fuentes de datos disponibles para poder seleccionar la que queramos.
Si seleccionamos en Grid, tanto en el menú contextual, como en la parte inferior del “Object Instector” aparece la opción “Link to DB DataSource”. El propio wizard ya nos muestra las fuentes de datos disponibles para poder seleccionar la que queramos.

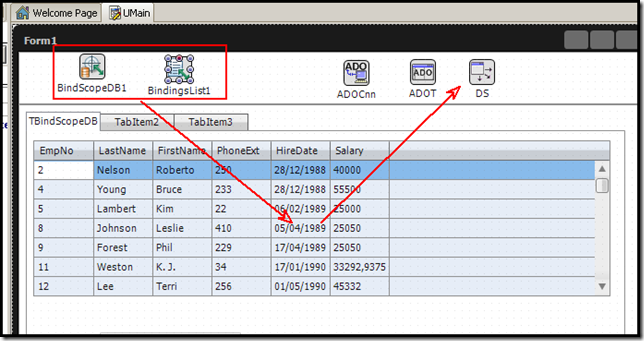
Una vez hecho esto, veremos que el asistente ha hecho todo trabajo por nosotros.

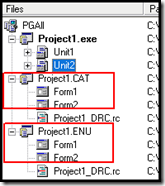
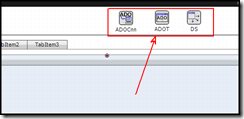
Por un lado ha creado 2 componentes nuevos:
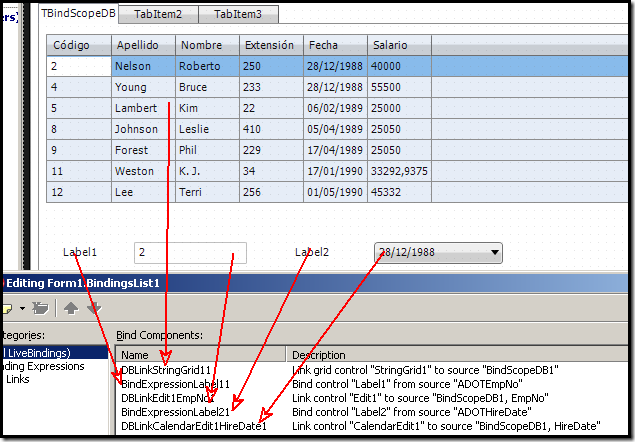
Vamos ahora a utilizar componentes de edición estándar para mostrar los datos que aparecen en el grid; En este caso 2 TLabel y dos TEdit (TEdit y TCalendar) para los campos de código de empleado y fecha. Los labels los utilizaremos para visualizar el título de los campos (propiedad DisplayLabel –no sólo los podemos utilizar con los datos, sino con cualquier otra propiedad-) de cada campo.

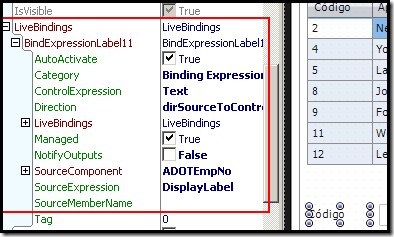
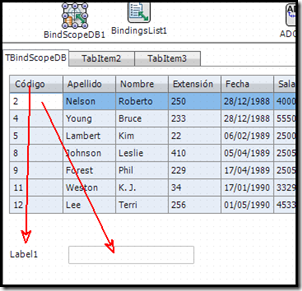
 Para el Label, lo que necesitamos hacer es “linkar” la propiedad Text del Label, con la propiedad DisplayLabel del campo EmpNo de la Base de Datos (cuya propiedad DisplayLabel tiene el valor “Código”, como se puede ver en la imagen del Grid).
Para el Label, lo que necesitamos hacer es “linkar” la propiedad Text del Label, con la propiedad DisplayLabel del campo EmpNo de la Base de Datos (cuya propiedad DisplayLabel tiene el valor “Código”, como se puede ver en la imagen del Grid).
Para esto utilizaremos un TBindExpression.
Desde el propio “Object Inspector” podemos configurar cómo queremos que funcione. Por un lado El TLabel y su propiedad Text y por otro lado el TField EmpNo y su propiedad DisplayLabel, tal y como se ve en la imagen siguiente.
Una vez configuradas las opciones, ya vemos que automáticamente el cambio se ve reflejado en el Label. Si modificamos la propiedad del TField (por ejemplo para mostrarla en otro idioma), automáticamente se modificará el texto del Label.

Para el campo de Edición podemos seguir los mismos pasos que hemos realizado para el Grid, seleccionando el campo que queremos mostrar; Y de la misma forma para el segundo Label y para el TCalendarEdit que mostrará la fecha.
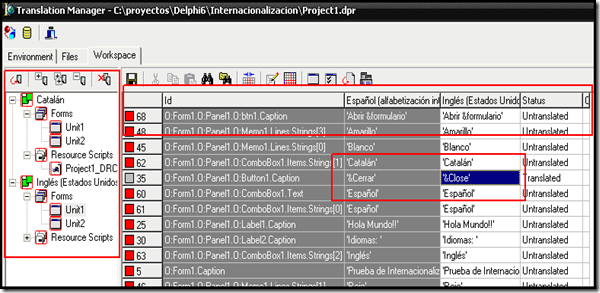
Una vez concluido esto, podemos revisar qué contiene nuestro componente BindingsList1.

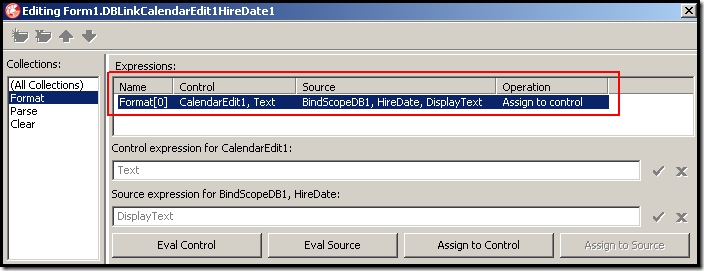
Como era de esperar, contiene los 5 “Links” que hemos realizado en nuestro formulario. Podemos ver el nombre del componente y a la derecha una pequeña descripción de cada unos de ellos; Si accedemos (para ver más detalles) por ejemplo, al “binding” del componente de Fecha, veremos la siguiente pantalla (corresponde a lo que hemos configurado en el Inspector de objetos).

Nos dice que el control CalendarEdit1, en su propiedad Text, recibe notificaciones (assign to control -operation-) desde BindScopeDB1,HireDate en su propiedad DisplayText.
El resultado es bastante simple y en este caso no os puedo poner código de ejemplo, Al menos aquí pegado, porque todo se hace sin teclear nada (eso es bueno ¿no? ;-))
Todo el proyecto posee las siguientes líneas:
procedure TForm1.Button1Click(Sender: TObject);
begin
// cerrar
Self.Close;
end;
procedure TForm1.Edit3Click(Sender: TObject);
begin
// Abrir una web
ShellExecute(Handle, 'open', PChar(Edit3.Text), nil, nil, 0);
end;
procedure TForm1.Image1Click(Sender: TObject);
begin
// Animación del titulo
Layer3D1.AnimateFloat('RotationAngle.Y', 360, 6);
end; |
procedure TForm1.Button1Click(Sender: TObject);
begin
// cerrar
Self.Close;
end;
procedure TForm1.Edit3Click(Sender: TObject);
begin
// Abrir una web
ShellExecute(Handle, 'open', PChar(Edit3.Text), nil, nil, 0);
end;
procedure TForm1.Image1Click(Sender: TObject);
begin
// Animación del titulo
Layer3D1.AnimateFloat('RotationAngle.Y', 360, 6);
end;
Os animo a que reviséis el proyecto y hagáis vuestras pruebas. Al principio es todo nuevo y cuesta un poco, pero a medida que uno se acostumbra el procedimiento se vuelve bastante ágil.
Os dejo los fuentes del proyecto y el ejecutable.
<DESCARGAR FUENTES>
<DESCARGAR BINARIO>
Un Saludo.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
 INTRODUCCIÓN
INTRODUCCIÓN

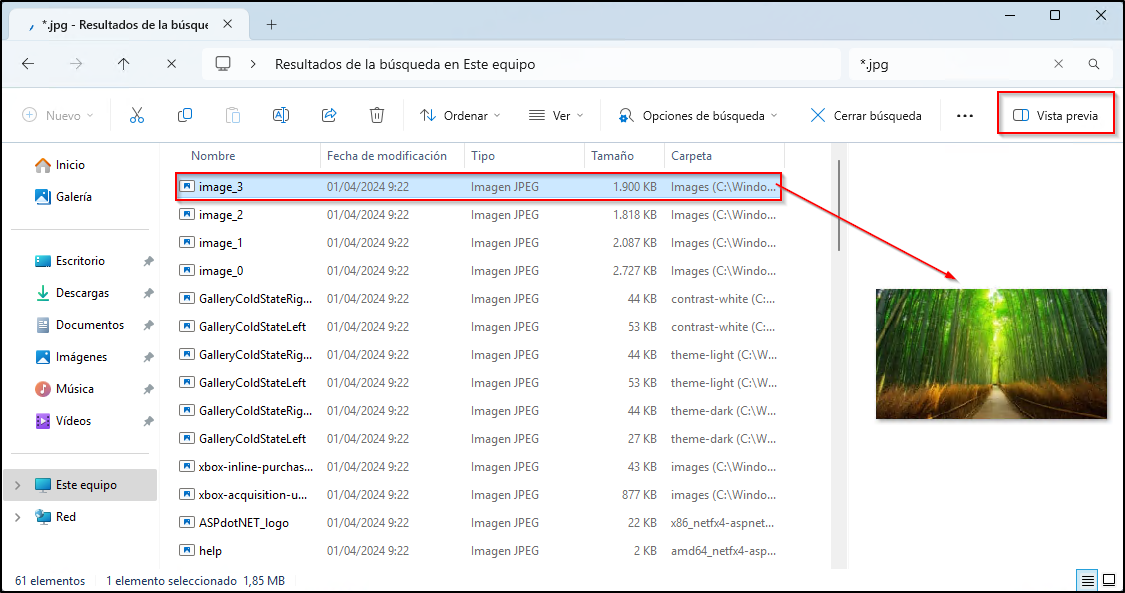
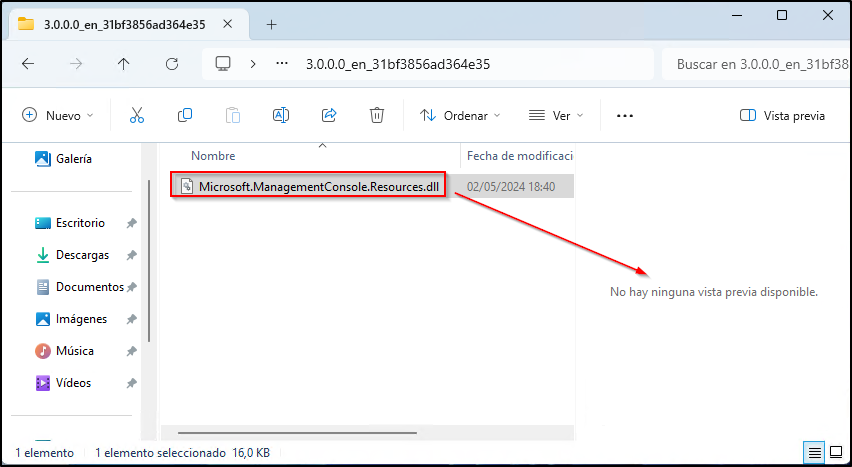
 Cuando registramos nuestra DLL (regsvr32) necesitamos modificar algunos valores en el registro de Windows para indicar al sistema que tiene una DLL disponible para utilizar cuando se le solicite una vista previa de un archivo con extensión AAA.
Cuando registramos nuestra DLL (regsvr32) necesitamos modificar algunos valores en el registro de Windows para indicar al sistema que tiene una DLL disponible para utilizar cuando se le solicite una vista previa de un archivo con extensión AAA. La idea de esta serie de entradas es ver todos los pasos necesarios para generar desde cero una DLL de Previsualización para Windows, de un determinado tipo de ficheros.
La idea de esta serie de entradas es ver todos los pasos necesarios para generar desde cero una DLL de Previsualización para Windows, de un determinado tipo de ficheros.



















 Para el Label, lo que necesitamos hacer es “linkar” la propiedad Text del Label, con la propiedad DisplayLabel del campo EmpNo de la Base de Datos (cuya propiedad DisplayLabel tiene el valor “Código”, como se puede ver en la imagen del Grid).
Para el Label, lo que necesitamos hacer es “linkar” la propiedad Text del Label, con la propiedad DisplayLabel del campo EmpNo de la Base de Datos (cuya propiedad DisplayLabel tiene el valor “Código”, como se puede ver en la imagen del Grid).