Testeando XE2 (aplicación FireMonkey…)
 Hace unas semanas comencé a “trastear» con XE2, con FireMonkey, con los liveBindings, estilos y algunas características más… Estuve posteando aquí las primeras impresiones y los resultados de esas primeras pruebas.
Hace unas semanas comencé a “trastear» con XE2, con FireMonkey, con los liveBindings, estilos y algunas características más… Estuve posteando aquí las primeras impresiones y los resultados de esas primeras pruebas.
En esas entradas he realizado un primer acercamiento a estas tecnologías, he dado un repaso y he testeado por encima algunas de sus características. La idea ahora, es ir un poco más allá.
He leído en algunos foros opiniones sobre que FireMonkey está «a medias» o «incompleto». Respeto esas opiniones, pero personalmente no estoy de acuerdo. Creo (y aquí es donde puede estar el error ) que se compara a FireMonkey con la VCL y las características que posee esta. Desde ese punto de vista sí puede parecer que «le faltan cosas» y eso puede dar una sensación de que es una tecnología inacabada.
Pienso que el objetivo final de FireMokey no es, llegar a conseguir todas las características con las que cuenta la VCL. Es algo totalmente nuevo que avanza en una dirección paralela, algunas cosas tendrá sentido «adoptarlas» y otras no, pero a mi entender eso es «añadir» no «completar».
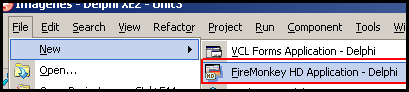
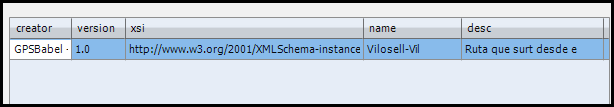
Hace tiempo publiqué en el blog un pequeño ejemplo de cómo cargar ficheros GPX (alternativa generando KML) procedentes de dispositivos GPS y visualizar esos tracks o rutas en una Aplicación Delphi. Me he decidido por intentar realizar esta pequeña aplicación utilizando FireMonkey.
TActionList, ¿dónde está?
Lo primero que me he encontrado, aunque en realidad ya lo había visto en las primeras pruebas, es que no puedo utilizar un TActionList. Este componente no está en la paleta donde debería estar o donde uno esperaría encontrarlo. Una cosa que sorprende es que los componentes estandard de FireMonkey sí poseen la propiedad Action para poder asignar un elemento. No es que sea imprescindible, pero es muy cómodo.
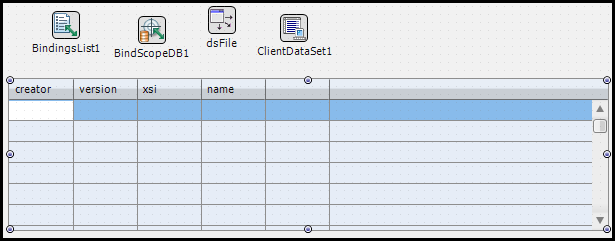
Lo siguiente que me planteo es la importación de datos desde un fichero GPX. En su día la hice utilizando el XMLmapper, pues los ficheros GPX son en realidad ficheros XML. Me propongo utilizar el mismo modelo utilizado anteriormente; Importar el fichero GPX a un TClientDataset para getionarlo después de forma local.
TXMLTransformProvider, ¿dónde está?
Al igual que me ha pasado anteriormente, coloco un TClientDataset y cuando voy a colocar el TXMLTransformProvider no está donde esperaba encontrarlo.
He realizado un par de pruebas y lo más curioso es que creando y configurando el componente «a mano» funciona perfectamente. Con un código como este y configurando los campos apropiados en diseño el componente funciona perfectamente, importa los datos e incluso se pueden configurar LiveBindings para mostrar el resultado en un Grid.

XMLTransform := TXMLTransformProvider.Create(nil); XMLTransform.TransformRead.TransformationFile := 'd:\Ficheros GPX\GPX_To_DP.xtr'; XMLTransform.XMLDataFile := 'd:\Ficheros GPX\Ruta3.gpx'; ClientDataSet1.SetProvider(XMLTransform); ClientDataSet1.Active := True; |
Una vez activado el componente la importación se realiza sin problemas.

He dejado de lado esta cuestión por ahora; Tal vez más adelante me detenga para probar más cosas, pero para seguir adelante he realizado la importación de datos «manualmente», de forma que una vez conseguidos los datos en el TClientDataSet y puedo continuar a tratarlos.
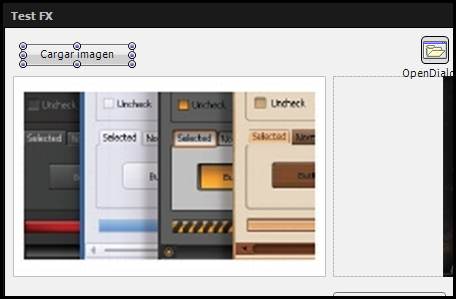
El siguiente paso es colocar los elementos en el formulario, tal como van a ir distribuidos. Una cosa a la que hay que acostumbrarse es que los componentes de FireMonkey no poseen la propiedad
Anchors, que tan útil nos es utilizando componentes de la VCL. A cambio podemos ver que la propiedad Align posee una cantidad de valores superior que nos permite realizar más cosas. En este caso utilizamos la propiedad Align y la propiedad Padding para ir fijando los controles al formulario tal y como deseamos.
Se trata de conseguir lo mismo, pero por un camino diferente…
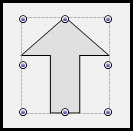
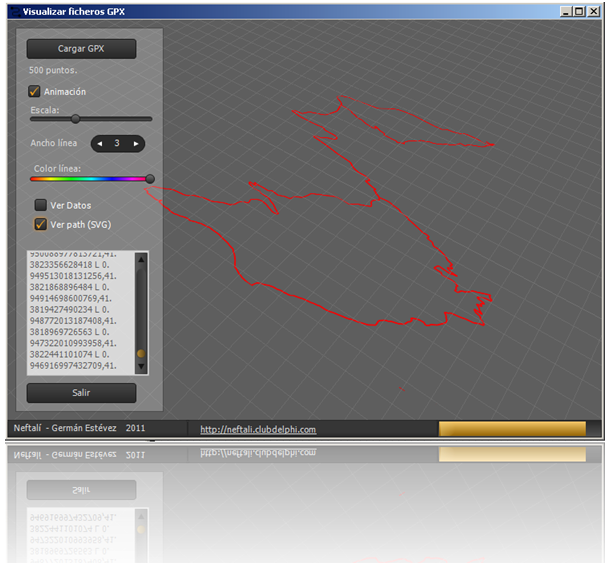
Una vez que los componentes básicos ya están colocados necesito plasmar en pantalla una serie de coordenadas. Para ello he escogido el componente TPath. La idea es que permite representar una serie de puntos que forman una línea o camino.
La potencia y la velocidad llaman la atención, pero también la sencillez.
Basta con soltar el componente en pantalla y utilizando la propiedad Data, colocar lo siguiente para conseguir una imagen (o path) como el que veis más abajo (se puede hacer en diseño utilizando un pequeño formulario de edición):
M 0,2 L 1,2 L 1,5 L 2,5 L 2,2 L 3,2 L 1.5 0 L 0,2
 Si lo pensáis un poco, no son más que coordenadas precedidas por el tipo de «unión» o «elemento» que queremos utilizar entre ellas; la Primera M se refiere a MOVER, las L se refieren a LINEA.
Si lo pensáis un poco, no son más que coordenadas precedidas por el tipo de «unión» o «elemento» que queremos utilizar entre ellas; la Primera M se refiere a MOVER, las L se refieren a LINEA.
Es así de sencillo y así de potente.
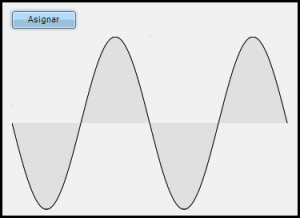
Un código como este, os podéis imaginar lo que dará como resultado:
for I := -360 to 360 do begin n := DegToRad(i); res := Sin(n); //res := Sin(n) * Sin(n); //res := Tan(n); if (Str = '') then begin Str := 'M ' + FloatToStrF(n, ffFixed, 35, 10) + ' ' + FloatToStrF(res, ffFixed, 35, 10); end else begin Str := Str + ',' + 'L ' + FloatToStrF(n, ffFixed, 35, 10) + ' ' + FloatToStrF(res, ffFixed, 35, 10); end; end; Path1.Data.Data := Str; |
Con esto más o menos ya está todo completo. Los componente básicos ya están escogidos.
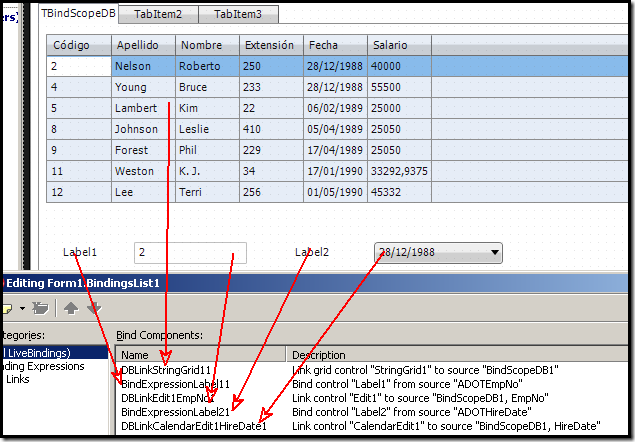
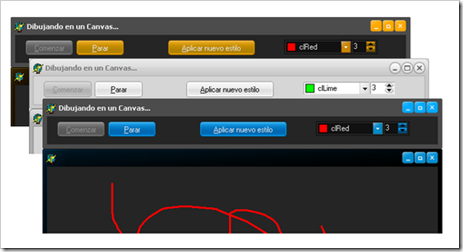
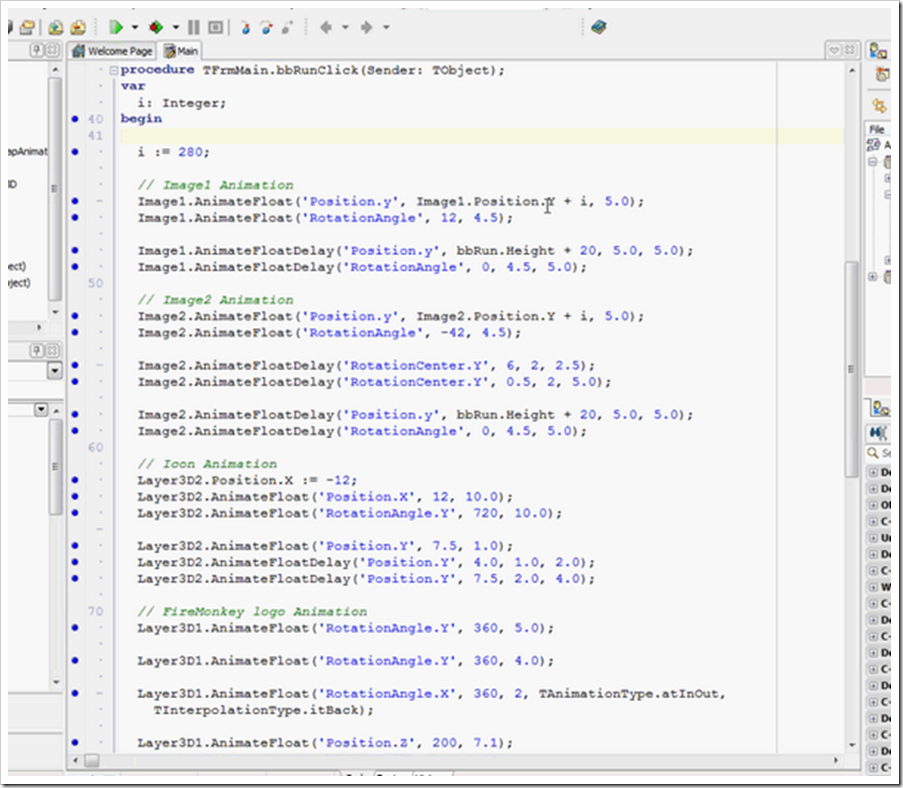
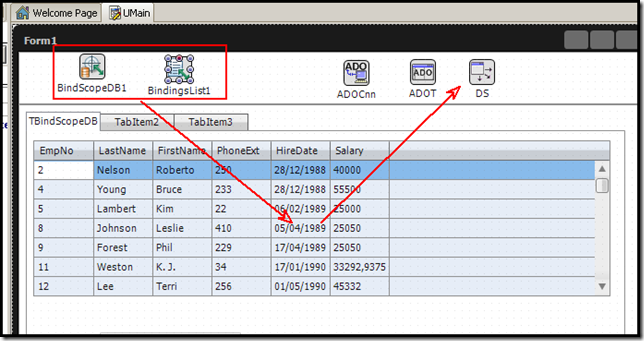
He utilizado LiveBindings para poder mostrar los datos en de las coordenadas en un TStringGrid; También he aplicado un estilo visual a la aplicación y por último una par de animaciones para dar más vistosidad a la visualización del track.
La conclusión que saco, es que sí se pueden hacer aplicaciones con FireMonkey, lo que pasa que tal vez en algunos aspectos debamos pensar las cosas con otro enfoque o hacerlas de otra manera. Seguramente está en los planes de Embarcadero (eso espero) ampliar sus funcionalidades y el número de componentes.
Por último comentar que me he quedado con la ganas de poder compilar la aplicación y generarla para iOS, pero por ahora, no dispongo de los medios para hacerlo. Sobre todo me queda la duda de qué hubiera pasado con una aplicación, de un programador como yo con «visión de Windows», al compilarla en MAC.
¿Algun error? ¿Algun problema? ¿Warinigs? ¿Algun elemento que no puedo utilizar? ¿?¿?¿?
Si alguien se anima a hacerlo, le agradecería que nos comunicara el resultado y me enviara alguna pantallita. ;-)
Os dejo los enlaces al código fuente y al ejecutable (este último comprimido con UPX) junto con algunos ficheros GPX que podéis usar para las pruebas.
[wpfilebase tag=file id=1 /]
[wpfilebase tag=file id=2 /]
NOTA: Acabo de corregir un par de errores en el código y añadida la DLL (midas.dll) porque quien no la tenga no podrá ejecutar la demo (gracias Rafa).
Como siempre los comentarios, sugerencias, críticas y demás son bienvenidos.
Un saludo y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…










 PREGUNTA (Documentación)
PREGUNTA (Documentación)
 PREGUNTA (VCL)
PREGUNTA (VCL)


























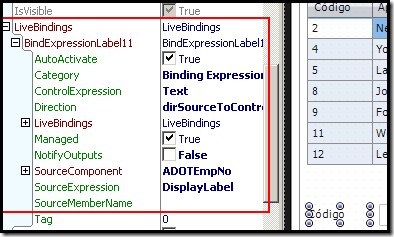
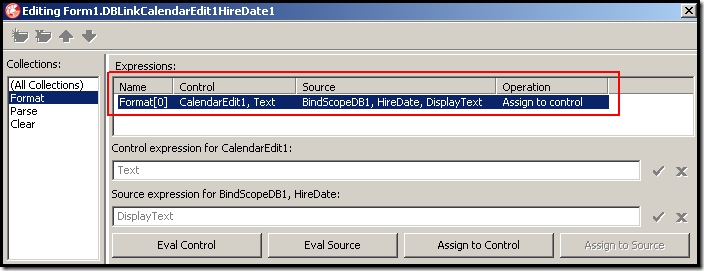
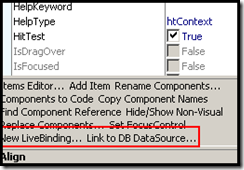
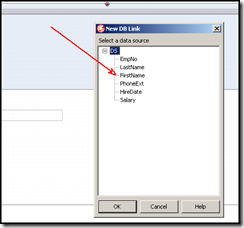
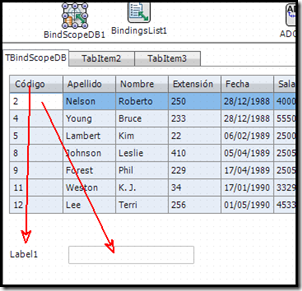
 Para el Label, lo que necesitamos hacer es “linkar” la propiedad Text del Label, con la propiedad DisplayLabel del campo EmpNo de la Base de Datos (cuya propiedad DisplayLabel tiene el valor “Código”, como se puede ver en la imagen del Grid).
Para el Label, lo que necesitamos hacer es “linkar” la propiedad Text del Label, con la propiedad DisplayLabel del campo EmpNo de la Base de Datos (cuya propiedad DisplayLabel tiene el valor “Código”, como se puede ver en la imagen del Grid).