Está claro que FireMonkey (FM) es una tecnología súmamente atractiva y desde el mismo día que llegó (y vimos los primeros vídeos), la mayoría de nosotros está deseando poder integrarla en nuestras aplicaciones.
En el momento en que nos planteamos desarrollar aplicaciones nuevas, podemos tomar la decisión de escoger FireMonkey, si nuestras necesidades están cubiertas por esta librería (componentes y funcionalidad), pero la pregunta que nos hacemos muchos de nosotros es:
¿Y qué hay con las aplicaciones que ya tenemos?
Está claro que no podemos “mezclar” en un proyecto formularios de la VCL y de FireMonkey. La ayuda nos dice lo siguiente (docwiki):
______________________________________________________________________
Caution: FireMonkey (FMX) and the Visual Component Library (VCL) are not compatible and cannot be used in the same project or application. That is, an application must be exclusively one or the other, either FireMonkey or VCL. The incompatibility is caused by framework differences between FireMonkey (FMX) and VCL.
______________________________________________________________________
¿O si? (bueno luego hablaremos de esto…)
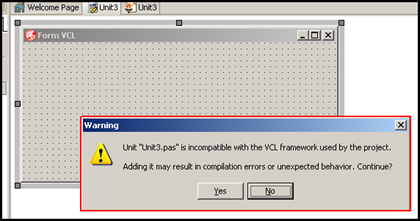
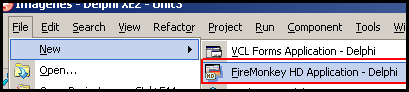
Sólo basta con intentarlo en el IDE; Creamos un proyecto/aplicación VCL e intentamos añadir un formulario «tipo FireMonkey»; Instantáneamente obtendremos un mensaje como este:

El mensaje es claro. No podemos añadir a un “proyecto VCL” un formulario FireMonkey. ;-(
Bueno, no desesperemos; Delphi es mucho Delphi y ofrece “otras” posibilidades… (Packages)
Me he planteado este problema, mi cabeza ha empezado a dar vueltas y he comenzado a “trastear”… ;-D
NOTA: Estoy pensando en aplicaciones que tenemos funcionando en Windows y que queremos que sigan así (descartando características de Multiplatarforma –al menos a priori-).
NOTA2: Como en las últimas entradas, he cogido Delphi XE2 y he empezado desde cero.
PRIMERA CUESTIÓN
Crear un package con un formulario FireMonkey.
Pues me he puesto manos a la obra…
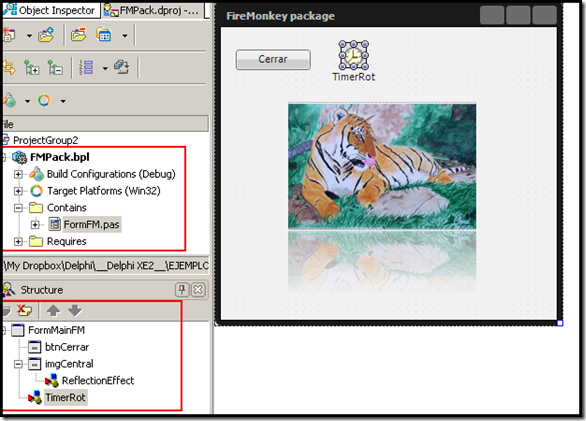
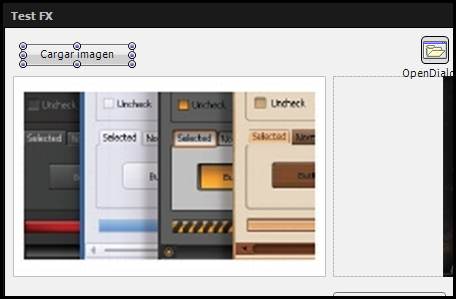
He abierto un nuevo package y he añadido un formulario de FireMonkey; Un par de controles, un Timer y una vez compilado, se ha generado el package correspondiente (sin aparentes problemas).

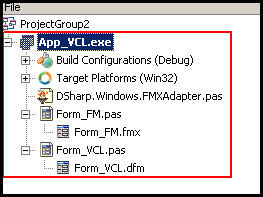
Como veis a la izquierda la estructura del formulario es sencilla y es lo único que posee el package.
SEGUNDA CUESTIÓN:
¿Podré cargar este package desde una aplicación Delphi (VCL)?
Bueno, si el package se ha generado sin problemas, cargarlo de forma dinámica desde una aplicación no tendría porque fallar.
Creo un proyecto VCL estándar y utilizo el procedimiento LoadLibrary para cargar una BPL de disco; La BPL en la que he añadido el formulario FireMonkey. El código de la carga es el mismo que para cualquier otro package.
var
H: Thandle;
fName:String;
begin
// Nombre del package
fName := Edit1.Text;
// existe el fichero?
if not FileExists(fName) then begin
Memo1.Lines.Add('Error al cargar el package; Fichero inexistente: ' +
fName);
Exit;
end;
Memo1.Lines.Add('Se va a cargar el package...');
// Cargando
H := LoadPackage(Edit1.Text);
// Cargado correctamente?
if (H > 0) then begin
Memo1.Lines.Add('El package se ha cargado correctamente (' +
IntToStr(h) + ')');
end
else begin
Memo1.Lines.Add('Error, no se ha cargado el packae');
end; |
var
H: Thandle;
fName:String;
begin
// Nombre del package
fName := Edit1.Text;
// existe el fichero?
if not FileExists(fName) then begin
Memo1.Lines.Add('Error al cargar el package; Fichero inexistente: ' +
fName);
Exit;
end;
Memo1.Lines.Add('Se va a cargar el package...');
// Cargando
H := LoadPackage(Edit1.Text);
// Cargado correctamente?
if (H > 0) then begin
Memo1.Lines.Add('El package se ha cargado correctamente (' +
IntToStr(h) + ')');
end
else begin
Memo1.Lines.Add('Error, no se ha cargado el packae');
end;
En este caso el nombre del package lo “pasamos” utilizando un componente de edición. Además he añadido al packages un par de procedimientos de INITIALIZATION y FINALIZATION; El de inicialización se encarga de crear una instancia del formulario y mostrarla por pantalla, mientras que el de finalización lo libera. El código que añadiríamos al final del .PAS sería este:
procedure Start_Pack();
begin
// Crear el formulario
FormMainFM := TFormMainFM.Create(nil);
FormMainFM.ShowModal;
end;
procedure Finish_Pack();
begin
// Liberar el form
FormMainFM.Free;
end;
//=========================================================================
// I N I T I A L I Z A T I O N
//=========================================================================
initialization
Start_Pack();
RegisterClass(TFormMainFM);
//=========================================================================
// F I N A L I Z A T I O N
//=========================================================================
finalization
Finish_Pack();
UnregisterClass(TFormMainFM); |
procedure Start_Pack();
begin
// Crear el formulario
FormMainFM := TFormMainFM.Create(nil);
FormMainFM.ShowModal;
end;
procedure Finish_Pack();
begin
// Liberar el form
FormMainFM.Free;
end;
//=========================================================================
// I N I T I A L I Z A T I O N
//=========================================================================
initialization
Start_Pack();
RegisterClass(TFormMainFM);
//=========================================================================
// F I N A L I Z A T I O N
//=========================================================================
finalization
Finish_Pack();
UnregisterClass(TFormMainFM);
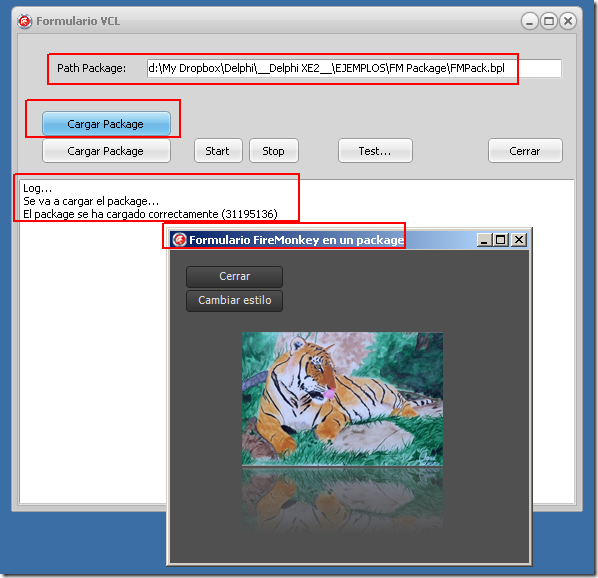
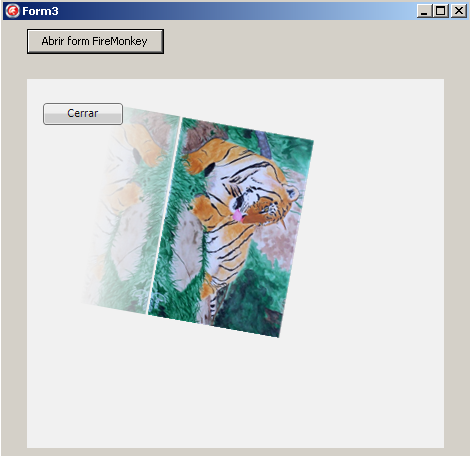
Si ejecutamos el programa podemos ver que el Package se carga correctamente y que en ese momento se ejecuta el procedimiento de inicialización, con lo que se crea el formulario (FMX). He añadido estilos a ambos formularios para que se aprecie la diferencia; Al formulario de la VCL con los Visual Styles y al de FireMonkey con el componente TStyleBook. El resultado es el que véis aquí:

Llegados a este punto. Pues he de decir que yo personalmente me he llevado una sorpresa. Ya se lo que dice la ayuda (lo he vuelto a leer), pero la aplicación se ha ejecutado y aunque es sencilla, aparentemente no parece tener problemas (he realizado la prueba en XP, en Windows Server y en Windows 7) .
Resumiendo… Lo que he hecho hasta ahora es generar un proyecto en Delphi (VCL) compilarlo sin runtime packages y cargar una BPL de forma dinámica (como si fuera una DLL) que a su vez muestra un formulario “FireMonkey” cuando se Inicializa. No está mal, aunque podemos ir un poco más allá.
¿Me pregunto qué pasará cuando intente acceder por RTTI a la información del package?
TERCERA CUESTIÓN:
Acceder por RTTI desde una aplicación “VCL” a los métodos de un form “FireMonkey” almacenado en una BPL.
Para ello lo primero que debemos hacer algunos cambios:
- Nuestra aplicación VCL, ahora debe compilar con “runtime packages” para poder compartir la información RTTI con los packages dinámicos.
- En nuestro package que contiene el formulario “FireMonkey” vamos a Registrar la clase del formulario, para poder acceder a ella posteriormente con GetClass. Para ello utilizaremos los procedimientos de Inicialización y Finalización vistos anteriormente.
//=========================================================================
// I N I T I A L I Z A T I O N
//=========================================================================
initialization
//-- Start_Pack(); // Lo crearemos “manualmente”
RegisterClass(TFormMainFM);
//=========================================================================
// F I N A L I Z A T I O N
//=========================================================================
finalization
//-- Finish_Pack();
UnregisterClass(TFormMainFM); |
//=========================================================================
// I N I T I A L I Z A T I O N
//=========================================================================
initialization
//-- Start_Pack(); // Lo crearemos “manualmente”
RegisterClass(TFormMainFM);
//=========================================================================
// F I N A L I Z A T I O N
//=========================================================================
finalization
//-- Finish_Pack();
UnregisterClass(TFormMainFM);
- A nuestro formulario vamos a añadir en la parte published, varios métodos de clase (aunque esto último no es necesario) a los que accederemos vía RTTI. Un Timer y un par de procedimientos para controlar una animación. Además de un procedimiento que creará el formulario (ExecForm).
- Por último vamos a eliminar la creación del formulario en la carga del package, para hacerlo nosotros vía RTTI. Si os fijáis en el código superior, he comentado los procedimientos Start_Pack y Finish_Packque se encargaban de la creación y destrucción.
// en la parte published del formualrio
published
// Método de clase para crear y visualizar
class procedure ExecForm();
class procedure Start();
class procedure Stop(); |
// en la parte published del formualrio
published
// Método de clase para crear y visualizar
class procedure ExecForm();
class procedure Start();
class procedure Stop();
// Y la implementación (asumimos que el formulario ya estará creado)
//...// Actiar el Timer para iniciar la animación
class procedure TFormMainFM.Start;
begin
FormMainFM.TimerRot.Enabled := True;
end;
// Para el Timer y detener la animación
class procedure TFormMainFM.Stop;
begin
FormMainFM.TimerRot.Enabled := False;
end;
// Crear el formulario y visualizarlo
class procedure TFormMainFM.ExecForm();
begin
FormMainFM := TFormMainFM.Create(nil);
FormMainFM.Show;
end; |
// Y la implementación (asumimos que el formulario ya estará creado)
//...// Actiar el Timer para iniciar la animación
class procedure TFormMainFM.Start;
begin
FormMainFM.TimerRot.Enabled := True;
end;
// Para el Timer y detener la animación
class procedure TFormMainFM.Stop;
begin
FormMainFM.TimerRot.Enabled := False;
end;
// Crear el formulario y visualizarlo
class procedure TFormMainFM.ExecForm();
begin
FormMainFM := TFormMainFM.Create(nil);
FormMainFM.Show;
end;
Hecho esto, nuestro método de carga ahora es un poco más complejo. Una vez cargado el package de forma dinámica, busco mediante RTTI la clase del formulario e intento crearlo. El código es el siguiente:
var
H: Thandle;
res:integer;
fName:string;
AClass:TPersistentClass;
begin
fName := Edit1.Text;
// existe el fichero?
if not FileExists(fName) then begin
Memo1.Lines.Add('Error al cargar el package; Fichero inexistente: ' +
fName);
Exit;
end;
Memo1.Lines.Add('El fichero de package existe en disco');
Memo1.Lines.Add('Se va a cargar el package...');
// Cargando
H := LoadPackage(Edit1.Text);
// Cargado correctamente?
if (H > 0) then begin
Memo1.Lines.Add('El package se ha cargado correctamente (' +
IntToStr(h) + ')');
// Acceder a la clase del form
AClass := GetClass('TFormMainFM');
// encontrada
if Assigned(AClass) then begin
Memo1.Lines.Add('AClass<>nil; Encontrada la referencia' +
' al formulario');
// Crear el form
F := TFormClass(AClass).Create(nil);
Memo1.Lines.Add('Creado el form correctamente; Accediendo ' +
' a los métodos');
// Acceder al método
Routine.Data := Pointer(F);
// Ejecutar al código
Routine.Code := (F).MethodAddress('ExecForm');
// No ha encontrado el código de la rutina...
if (Routine.Code <> nil) then begin
Memo1.Lines.Add('Se ha encontrado el punto de entrada del método ');
Memo1.Lines.Add('Se va a ejecutar el método...');
// Ejecutarlo
TExecuteExecForm(Routine);
Memo1.Lines.Add('Ejecutado OK. Form visible');
btnStart.Visible := True;
btnStop.Visible := True;
Button1.Enabled := False;
end
else begin
Memo1.Lines.Add('No se ha encontrado el punto de entrada del método ');
end;
end
else begin
Memo1.Lines.Add('Error, no se ha encontrado la referencia a la ' +
'clase en el package ' + fName);
end;
end
else begin
Memo1.Lines.Add('Error, no se ha cargado el package');
end;
end; |
var
H: Thandle;
res:integer;
fName:string;
AClass:TPersistentClass;
begin
fName := Edit1.Text;
// existe el fichero?
if not FileExists(fName) then begin
Memo1.Lines.Add('Error al cargar el package; Fichero inexistente: ' +
fName);
Exit;
end;
Memo1.Lines.Add('El fichero de package existe en disco');
Memo1.Lines.Add('Se va a cargar el package...');
// Cargando
H := LoadPackage(Edit1.Text);
// Cargado correctamente?
if (H > 0) then begin
Memo1.Lines.Add('El package se ha cargado correctamente (' +
IntToStr(h) + ')');
// Acceder a la clase del form
AClass := GetClass('TFormMainFM');
// encontrada
if Assigned(AClass) then begin
Memo1.Lines.Add('AClass<>nil; Encontrada la referencia' +
' al formulario');
// Crear el form
F := TFormClass(AClass).Create(nil);
Memo1.Lines.Add('Creado el form correctamente; Accediendo ' +
' a los métodos');
// Acceder al método
Routine.Data := Pointer(F);
// Ejecutar al código
Routine.Code := (F).MethodAddress('ExecForm');
// No ha encontrado el código de la rutina...
if (Routine.Code <> nil) then begin
Memo1.Lines.Add('Se ha encontrado el punto de entrada del método ');
Memo1.Lines.Add('Se va a ejecutar el método...');
// Ejecutarlo
TExecuteExecForm(Routine);
Memo1.Lines.Add('Ejecutado OK. Form visible');
btnStart.Visible := True;
btnStop.Visible := True;
Button1.Enabled := False;
end
else begin
Memo1.Lines.Add('No se ha encontrado el punto de entrada del método ');
end;
end
else begin
Memo1.Lines.Add('Error, no se ha encontrado la referencia a la ' +
'clase en el package ' + fName);
end;
end
else begin
Memo1.Lines.Add('Error, no se ha cargado el package');
end;
end;
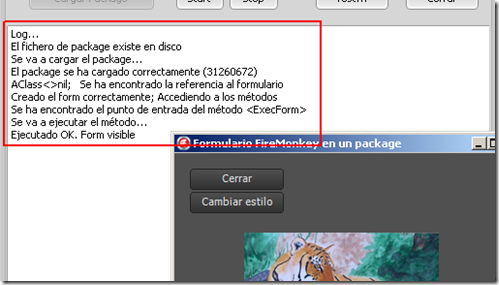
He utilizado un Memo en el formulario principal para ir mostrando los diferentes mensajes (los pasos que se van realizando). Una vez que ejecutamos el código, podemos ver que la salida de LOG es la esperada y el formulario se visualiza correctamente.

De la misma manera, si ejecutamos los métodos Start y Stop (vía RTTI) funcionan de forma correcta.
CONCLUSIÓN:
La primera conclusión que extraigo de todo esto (contando que las pruebas que he realizado son bastante sencillas), es que utilizando packages (creo que es la mejor forma), tenemos la posibilidad de utilizar FireMonkey en una aplicación «VCL». Está claro que esto invalida la posibilidad de utilizar la «multiplataforma» con esa aplicación, pero tal y como os he comentado, no era ese el objetivo de estas pruebas.
¿Para qué puede servir esto?
Se me ocurren a priori 2 situaciones donde esto podría ser «utilizable».
La primera es que tengamos aplicaciones antiguas desarrolladas en Delphi y a las que queramos «añadir» alguna característica donde FireMonkey pueda aplicar su potencial. Por ejemplo, un módulo donde tengamos que realizar animaciones o visualizaciones 3D; Incluso sacar partido de la facilidad que FireMonkey tiene para trabajar con modelos importador de herramientas de modelado (3DS).
La segunda, es la de poder «migrar» de forma paulatina aplicaciones que tengamos funcionando; Si cumplen unos determinados requisitos, puede ser que la migración se pueda hacer de forma escalonada. En este caso ya deberían trabajar con packages y facilitaría mucho si la lógica de negocio la tenemos «independiente» a la parte de Interficie.
Todo esto con la RESERVA de ver qué otras implicaciones más profundas puede tener este diseño. El hecho de que Embarcadero diga que es incompatible utilizarlos en el mismo proyecto, debe ser por algo, aunque en este momento no se porqué. ¿?¿?¿?
BONUS TRACK:
Por último se me ha ocurrido hacer una prueba más. Probar, por probar,… ;-)
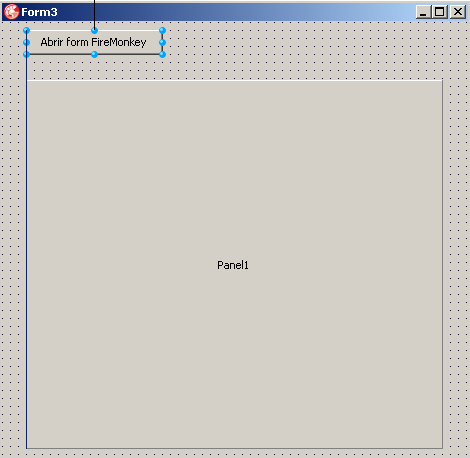
Crear un proyecto «VCL», y añadir directamente un formulario FMX al proyecto. Aunque en IDE avisa con un Warninig, deja hacerlo.
Compilas, ejecutas y ¡Voilà! ¡Sorpresa!
Se ejecuta perfectamente.

En este punto he buscado por Internet si a alguien más se le ha ocurrido hacer esto mismo y he encontrado algunas referencias. La más interesante en StackOverFlow (y con esto completo la entrada) es que apenas con 3 líneas, podemos conseguir, no sólo abrir un formulario FireMonkey como os he mostrado, sino «incrustarlo» dentro de uno «VCL».
procedure TForm3.Button1Click(Sender: TObject);
begin
FormMainFM := TFormMainFM.Create(nil);
FormMainFM.Show;
Panel1.Form := FormMainFM;
FormMainFM.Start;
end; |
procedure TForm3.Button1Click(Sender: TObject);
begin
FormMainFM := TFormMainFM.Create(nil);
FormMainFM.Show;
Panel1.Form := FormMainFM;
FormMainFM.Start;
end;


Aquí os enseño las imágenes en diseño y en ejecución.
Vuelvo a decir, que todo esto no creo que se pueda tomar como base para diseño de aplicaciones, entre otras cosas porque las pruebas son bastantes «simples» y porque desde Embarcadero lo desaconsejan, pero se puede tener en cuenta como alternativa puntual.
Os adjunto los enlaces a los proyectos con código y a los ejecutable compilados por si queréis verlos funcionando. Los segundos están comprimidos con UPX para reducir su tamaño.
Os añado también un enlace al blog de RemObjects, donde aparece una referenca a esta cuestión; «Hydra and FireMonkey – Best Friends Forever».
Como siempre, comentarios, quejas, críticas, sugerencias,… serán bienvenidas.
Un saludo.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
 Mucho se ha hablado de las características de Tokyo en cuanto al soporte de nuevas plataformas. Está claro que la irrupción de Linux entre las plataformas destino de nuestras aplicaciones, es el gran atractivo de esta nueva versión. Otros compañeros de la comunidad han hablado del tema y han publicado vídeos al respecto.
Mucho se ha hablado de las características de Tokyo en cuanto al soporte de nuevas plataformas. Está claro que la irrupción de Linux entre las plataformas destino de nuestras aplicaciones, es el gran atractivo de esta nueva versión. Otros compañeros de la comunidad han hablado del tema y han publicado vídeos al respecto.










 Si lo pensáis un poco, no son más que coordenadas precedidas por el tipo de «unión» o «elemento» que queremos utilizar entre ellas; la Primera M se refiere a MOVER, las L se refieren a LINEA.
Si lo pensáis un poco, no son más que coordenadas precedidas por el tipo de «unión» o «elemento» que queremos utilizar entre ellas; la Primera M se refiere a MOVER, las L se refieren a LINEA.