Primeros pasos con ExtJS
Estos días estoy revisando soluciones para realizar algunas aplicaciones web; O más concretamente «portar» aplicaciones a un entorno Web. Para ello estoy revisando ExtJS. Segun su página web dice textualmente:
«Ext JS is a cross-browser JavaScript library for building rich internet applications.»
Espero pronto descubrir que si es verdad… ;-)
Antes de nada debemos preparar el equipo con lo necesario para poder empezar.
Instalar un Web Server
Si es que no tenemos ninguno instalado, deberemos instalar uno; E en los equipos con

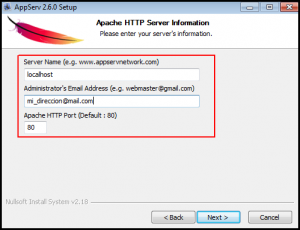
Windows XP se puede añadir el IIS de Microsoft, en mi caso he optado por instalar Apache 2.2.8. Podéis descargarlo desde la web de Apache, o como en mi caso seleccionar alguno de los paquetes de instalación que lo incluyen, como es el caso de AppServ (Apache 2.2.8, PHP 5.2.6, MySQL 5.0.51b, phpMyAdmin-2.10.3) disponible en la web de AppServNetwork.

Una vez instalado en vuestro equipo (o en otro) podéis comprobar que el Webserver funcioma abriendo el explorador en la dirección http://127.0.0.1 o http://localhost
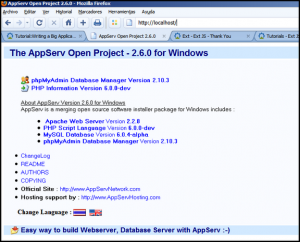
En el caso de apache veréis una página similar a esta:

Prepara el directorio para test
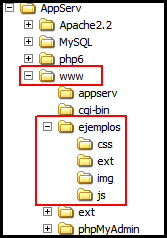
En mi caso dentro del directorio donde se publican la páginas (www en c:\AppServ\www) he creado un directorio

llamado Ejemplos. Dentro de la carpeta ejemplos y para jerarquizer los proyectos he creado una estructura como la que se ve a la derecha. Además debemos crear un directorio ext donde copiaremos el contenido de las librerás ExtJS descargadas desde su página web (versión 2.x).
Dentro del directorio Ejemplos, crearemos las carpetas css, ext, img y js donde almacenaremos los diferentes ficheros de los proyectos.
La prueba definitiva
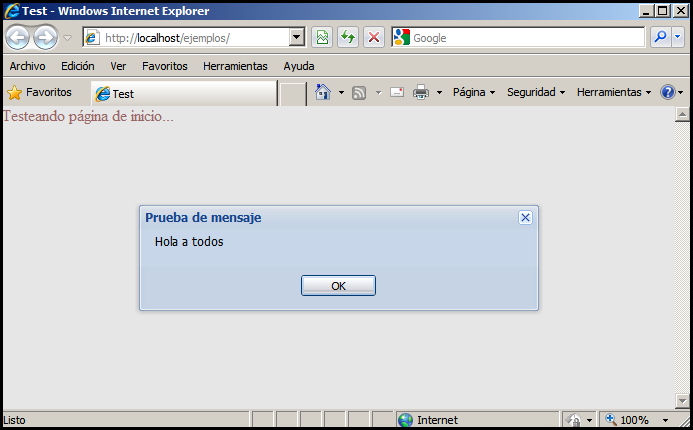
Finalmente haremos la última comprobación para asegurarnos de que todo funciona correctamente y se ejecutan las ExtJs correctamente. Pare ello crearemos una página HTML en el directorio ejemplos con el siguiente código (que nos servirá de inicio para nuestros ejemplos).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!-- Do NOT put any DOCTYPE here unless you want problems in IEs. -->
<html>
<!-- Each valid html page must have a head; let's create one. -->
<head>
<!-- The following line defines content type and utf-8 as character set. -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- Ext relies on its default css so include it here. -->
<!-- This must come BEFORE javascript includes! -->
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<!-- Include here your own css files if you have them. -->
<!-- First of javascript includes must be an adapter... -->
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<!-- ...then you need the Ext itself, either debug or production version. -->
<script type="text/javascript" src="ext/ext-all-debug.js"></script>
<!-- Include here your extended classes if you have some. -->
<!-- Include here you application javascript file if you have it. -->
<script type="text/javascript" src="./js/application.js"></script>
<!-- Set a title for the page (id is not necessary). -->
<title id="page-title">Test</title>
<!-- You can have onReady function here or in your application file. -->
<!-- If you have it in your application file delete the whole -->
<!-- following script tag as we must have only one onReady. -->
<script type="text/javascript">
// Path to the blank image must point to a valid location on your server
Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif';
// Main application entry point
Ext.onReady(function() {
// alert("Congratulations! You have Ext configured correctly!");
// console.info('Ejemplo1');
Ext.MessageBox.show({
title: 'Prueba de mensaje',
msg: 'Hola a todos',
width: 400,
buttons: Ext.MessageBox.OK
});
});
</script>
<!-- Close the head -->
</head>
<!-- You can leave the body empty, or write your content. -->
<body>
<span style="color: rgb(102, 0, 0);">Testeando página de inicio...</span>
</body>
<!-- Close html tag at last -->
</html> |
Puedes descargar este archivo
Si todo ha ido bien y en nuestro navegador escribimos: http://localhost/ejemplos/ deberíamos ver la siguiente pantalla:
En este punto tenemos la instalación correcta y ya podemos comenzar a practicar. Pero eso será otro día…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…