Google Maps en Delphi – I

Después de las dos entradas sobre Codificacióin Geográfica (*), toca entrar de lleno en la Visualización e Integración de Google Maps en nuestro programa, que por otra parte era el objetivo inicial de esta serie de entradas. La Codificación Geográfica (obtención de Latitud y Loingitud a partir de una dirección postal) era un «escollo» a salvar en nuestro camino, hasta nuestro verdadero objetivo.
(*) Lo normal es tener en nuestros programas/aplicaciones una serie de direcciones postales o direcciones de correo que deseamos mostrar o señalar en un Mapa. Para utilizar esas direccones con la API de Google Maps necesitamos obtener las coordenadas de Latitud y Longitud apropiadas. Para ello ya vimos aquí (Codificación Geográfica – I) y aquí (Codificación Geográfica – II) cómo Google provee métodos para obtener las coordenadas de posicionamiento a partir de direcciones postales.
La idea para conseguir la integración es sencilla. Utilizar un componente TWebBrowser para mostrar una página HTML. Desde Delphi debemos «modificar» esa página para que muestre lo que nosotros deseemos.
Utilizando una sencilla página HTML con un Script, podemos visualizar el mapa correspondiente a coordenadas de Latitud y Longitud. Con un componente TWebBrowser podemos visualizar esa página dentro de una aplicación delphi.
La página en sí sólo contiene el Script para Visualizar un Mapa.
Dentro del Script vemos cómo se crea un elemento de tipo «map»:
map = new GMap2(document.getElementById("map")); |
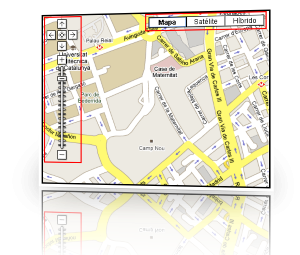
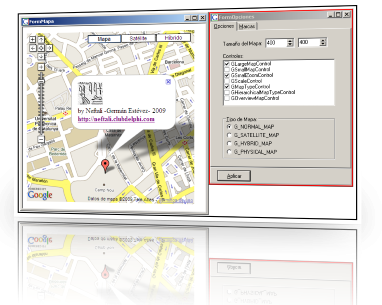
Se añaden los controles que queremos visualizar en el mapa; En este caso, la selección para el tipo de mapa y control de zoom y posición grande.
// Controles del mapa map.addControl(new GMapTypeControl()); map.addControl(new GLargeMapControl()); |

El tipo de mapa que queremos que inicialmente aparezca (Mapa, visión por satélite o lo que Google llama híbrido).
// Tipo de mapa map.setMapType(G_NORMAL_MAP); |
Y por último colocamos la posición (latitud y longitud) donde queremos que el mapa salga centrado.
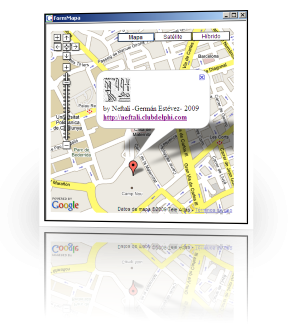
Pero no acaban aquí (ni mucho menos) las posibilidades de Google Maps. Una de las opciones, que dentro de lo sencillo, es muy interesante, es la inclusión de marcas señalando puntos del mapa o incluso ventanas de información no es mucho más complejo.

Para añadir una nueva marca, basta con conocer el punto exacto donde queremos situarla y utilizar un objeto GMarker para mostrarla en el mapa. En cuanto a la ventana, de información, sólo necesitamos el código HTML necesario para crearla.
En este ejemplo la ventana tiene un código sencillo (texto, imagen y link) que se almacena en una variable.
// VENTANA (HTML) var html="<img src="http://neftali.clubdelphi.com/images/imagen_neftali_60x54.jpg" alt="" width="60" height="54" /> " + "by Neftalí -Germán Estévez- 2009 <strong> <a href="http://neftali.clubdelphi.com" target="_blank">http://neftali.clubdelphi.com</a> </strong> <a href="http://neftali.clubdelphi.com" target="_blank"> </a> "; |
Para mostrarla basta con que utilicemos en método OpenInfoWindowHtml (cuyo nombre es bastante descriptivo, por cierto ;-D ) de la siguiente forma:
// Visualización de la mrca var point = new GLatLng(41.381655,2.122829); var marker = new GMarker(point); marker.openInfoWindowHtml(html); |
Hay más opciones y basta con echarle una vistazo a la API de Google Maps para conocerlas. Además hay muchos ejemplos de utilización que pueden servir para aclarar los conceptos y para ver más cláramente cómo se utilizan los diferentes elementos.
Todo lo visto hasta aquí, está puesto en práctica en un ejemplo Delphi.
Podéis descargar el código completo (incluye EXE -comprimido UPX-) desde aquí:
<Descargar Ejemplo>
Y aquí acabamos esta entrada, que no será la última. Me dejo para una segunda parte, algunos detalles finales, como interactuar con el mapa y obtener datos de él y fusionar los dos conceptos vistos hasta ahora.
Nos vemos.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…



Te has lucido, lo fácil que parece con tus explicaciones.
Ya sé a dónde debo acudir cuando me haga falta :)
Saluditos.
Por cierto, «a dónde» va junto: adonde :S
@casimiro
Bueno, la verdad es que es más fácil de lo que a priori parece.
Yo también pensé que sería más complicado y luego te pones y va saliendo sólo… ;-D
Un saludo.
Actualizada la última entrada de «esta serie» centrada en la API de Google Maps:
http://neftali.clubdelphi.com/?p=413
Hola, antes que nada felicidades y gracias por este ejemplo.
Tengo la siguiente duda: Obviamente hay que tener un dominio y un server en donde montar esa pagina cierto?, que pasa cuando no tenemos eso, hay alguna forma de hacerlo sin el sitio ?
@Jerry
No hace falta.
Este ejemplo es para integrar la API de Google Maps en tus programas de delphi. Obviamente debes ca tener conexión a Internet, pero esto va dentro de un programa ejecutable.
Si quieres hacer uso de la API de Google en tus páginas web, debes conseguir una API Key (gratuíta) que va asociado (en este caso sí) a al dominio de tu página.
Un saludo.