Primeras experiencias con RADPHP
 Llevaba tiempo con ganas de probar en entorno de Embarcadero para PHP y al final estos días he podido dedicarle algo de tiempo; Al menos e podido instalarlo, que ya es mucho y hacer unos primeros ejemplos… ;-)
Llevaba tiempo con ganas de probar en entorno de Embarcadero para PHP y al final estos días he podido dedicarle algo de tiempo; Al menos e podido instalarlo, que ya es mucho y hacer unos primeros ejemplos… ;-)
Para los que estáis como yo en estos temas (bastante verdes) os iré comentando mis primeras impresiones y los problemas con los que me he ido encontrando.
La primera impresión una vez instalado el entorno ha sido muy gratificante, simplemente por la imagen de ver los menús en castellano. Ya se que no es algo “importante” a nivel técnico, sobre todo para los que llevamos tiempo programando en los IDE’s de Dephi, pero sí es gratificante a nivel visual. Junto con la instalación de RADPHP (en mi caso ha sido un paso previo, porque ya lo tenía), he instalado WAMPServer, que instala las últimas versiones de Apache, MySQL y PHP, además de un pequeño programita para gestionar los servicios, que a mi me es de gran utilidad. Hay otros programas similares que realizan la misma instalación, como por ejemplo XAMPP.
Junto con la instalación de RADPHP (en mi caso ha sido un paso previo, porque ya lo tenía), he instalado WAMPServer, que instala las últimas versiones de Apache, MySQL y PHP, además de un pequeño programita para gestionar los servicios, que a mi me es de gran utilidad. Hay otros programas similares que realizan la misma instalación, como por ejemplo XAMPP.
Aparte del detalle de los menús, la primera impresión es que el entorno es conocido y eso tranquiliza y agiliza mucho los primeros pasos. Proyectos, opciones generales, ventanas de depuración, diferentes opciones de visualización y personalización,… todo está, donde uno espera que esté, al menos para los que ya estamos acostumbrados a este entorno.
Una vez que todo parece que está correcto, lo primero que un buen programador hace es generar su primer programa.
 ¿Cual? Seguramente el programa por antonomasia y generado en el mayor número de lenguajes: “El programa Hola mundo!”.
¿Cual? Seguramente el programa por antonomasia y generado en el mayor número de lenguajes: “El programa Hola mundo!”.
Generamos una aplicación PHP desde el menú de Archivo, y cuando nos aparece el diseño de la UNIT1, colocamos un botón (TButton) y una etiqueta (TLabel).
En el evento OnClick del botón programamos lo siguiente:
function Button1Click($sender, $params) { $this->Label1->Caption = 'Hola Mundo'; } |
Al ejecutar se nos abre el navegador con el botón y el Label y con un funcionamiento “normal” para lo programado. Nuestro primer programa ha sido todo un éxito. ;-D
Conectar a Base de Datos.
El siguiente ejemplo que he probado es una conexión a Base de Datos. Para ello, RADPHP en la carpeta de Demos trae un Script de SQL con el que generar una Base de Datos de pruebas llamada osCommerce. Corremos el script en el servidor de MySQL y tenemos la Base de Datos creada al instante.
Antes de continuar debemos descomentar la siguiente línea en el fichero de configuración php.ini.template, si no lo está:
- extension=php_mysql.dll
Si vamos a trabajar con otros SGBD’s debemos buscar las líneas similares y descomentarlas. Por ejemplo, en mi caso, para Microsoft SQL Server, hay que hacerlo con la línea:
-
extension=php_mssql.dll
En el caso de SQL Server, podéis leer más detalles en esta página de la documentación online, junto con otras opciones de configuración y posibles problemas que pueden surgir. Es de suponer que con el resto de Bases de Datos funcione de la misma manera y siguiendo pasos similares para la configuración.
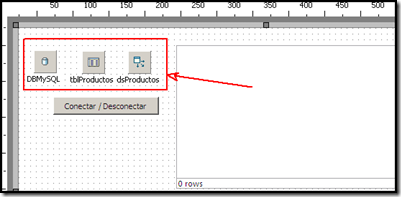
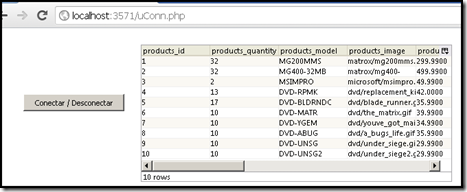
Para el ejemplo he colocado componentes de forma similar a como se haría en un formulario estándar de Delphi. Un TDatabase, un TTable y un TDatasource. Con el mismo sistema de conexión (propiedades). Por último un DbGrid para visualizar la tabla de Productos.
Basta con activar la tabla para comprobar que obtenemos los resultados esperados.
function Button1Click($sender, $params) { // Cambiar el estado abierto/cerrado $this->tblProductos->Active = ! ($this->tblProductos->Active); } |
Uso de Templates
Por último (al menos para esta entrada) me he puesto a probar los Templates.
Podemos integrar un formulario (componentes) generado en RADPHP con una plantilla HTML utilizando “Smarty Templates Engine”, que permite utilizar TAG’s en el HTML, que posteriormente se combinan con el formulario y los componentes diseñados con las plantillas. En la ayuda en línea de RADPHP podemos encontrar la explicación del procedimiento para realizarlo.
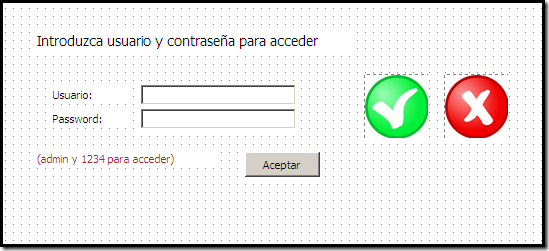
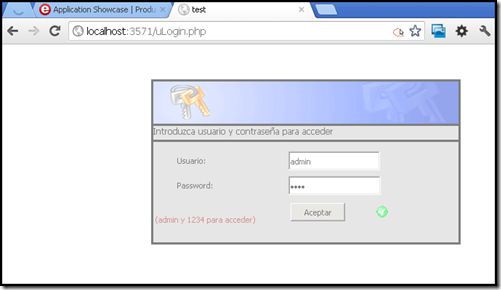
Primero diseñamos un formulario básico para realizar un Login. Algunos labels, un par de componentes de edición para el usuario y el password, un botón para el código de comprobación y poco más.
El código básicamente comprueba que el usuario y contraseña sean los definidos como admin/1234 y visualiza una de las dos imágenes que hay a a derecha.
Si lo ejecutamos en el navegador podremos ver lo siguiente (como era de esperar):
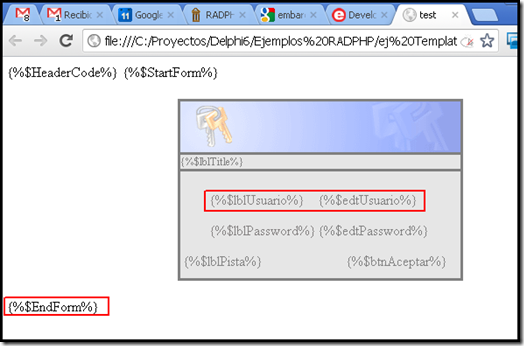
Lo siguiente que tenemos que hacer es diseñar un “template”; La plantilla que utilizaremos para visualizar lo que hemos diseñado. Para ellos Tenemos que definir un fichero HTML/CSS como lo haríamos normalmente; Una vez diseñado añadimos los siguientes TAG’s para que el «Engine» de Smarty pueda realizar su trabajo:
- {%$HeaderCode%}: En la parte de la cabecera.
- {%$StartForm%}{%$EndForm%}: En la parte del BODY encerrando la sección donde aparecerán los componentes.
-
{%$Nombre_Componente%}: Para cada uno de los componentes que aparezcan en la plantilla.
Importante la nomenclatura; En algún ejemplo que hay en EDN está incorrecto y yo estuve un buen rato hasta que averigüé la correcta. En mi caso he diseñado un HTML/CSS con el siguiente contenido:
Fichero HTML con el Template de smarty (código fuente) (fichero CSS)
Si vemos la plantilla en el navegador podemos apreciar algunos de los TAG’s que hemos comentado.
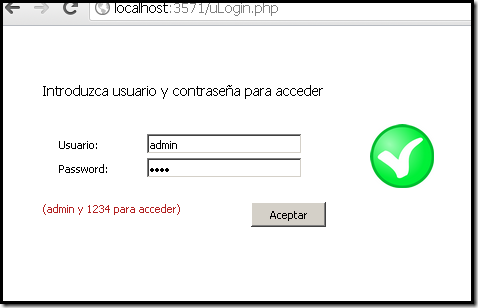
Configuramos en el fichero PHP las propiedades TemplateEngine y TemplateFilename. Con esto es suficiente para poder ejecutar el ejemplo y que el resultado fusione el fichero PHP con nuestra plantilla HTML/CSS. El resultado en el navegador es este:
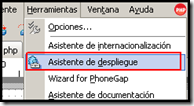
Una vez tenemos completado el proyecto y funcionando desde el IDE, lo primero es hacer el  “deployment” en el servidor Apache que tengo instalado en local. Para ello el propio IDE de Delphi cuenta con un asistente. Desde el menú de herramientas lanzamos el “Asistente de despliegue”.
“deployment” en el servidor Apache que tengo instalado en local. Para ello el propio IDE de Delphi cuenta con un asistente. Desde el menú de herramientas lanzamos el “Asistente de despliegue”.
Este asistente nos pide el directorio donde se va a copiar la aplicación; En mi caso, es el directorio c:\wamp\www, y a partir de ahí, el asistente en función de los elementos utilizados en el proyecto, copia todo lo necesario al directorio para poder ejecutar la aplicación.
Una vez hecho esto, hay que copiar manualmente la plantilla y añadir a la configuración de PHP el directorio donde se encuentran los ficheros. Al fichero PHP.INI, a la variable include_path , le añadimos el path del directorio rpcl.
En ejemplo se ha ejecutado también correctamente.
Finalmente, he subido el ejemplo al servidor donde tengo el blog, para ver si eran necesarias configuraciones adicionales. Ha bastado con copiar los mismos ficheros a un directorio de mi servidor. Podéis probarla desde aquí.
Enlaces:
- Fichero HTML con el Template de smarty (código fuente) (fichero CSS)
- Proyecto ZIP del Ejemplo templates
- Test online del ejemplo de templates
- Proyecto ZIP de Hola Mundo
- Test online de Hola Mundo
Hasta aquí esta primera entrada referente a RADPHP. La impresión general ha sido muy buena.He obtenido algunos errores en el entorno (aunque hay que decir que mi máquina de pruebas está ya muy «trasteada» y no descarto que eso tenga algo que ver), y también he echado en falta documentación (tanto desde el IDE, como fuera de él), pero la impresión final ha sido buena.
Pensé que para alguien como yo, con conocimientos reducidos en este apartado, el primer contacto sería mucho más «duro». ;-D
Espero poder seguir avanzando es este tema.
Un saludo y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…







Hola, me alegro de que te haya ido bien el «acercamiento» a la programación web :)
Yo ando todavía dándole miles de vueltas porque los ejemplos/demos/tutoriales que estoy siguiendo me reportan errores en la mayoría de ocasiones y eso frustra bastante la moral.
Así que voy cambiando de una cosa a otra, a ver si doy con «el mío».
Gracias por compartir la experiencia.
Saludos.
Hola Casimiro.
Si que es verdad que cuando las cosas no empiezan bien, se desanima uno bastante. :-(
Yo he tirado por RADPHP; Creo que tengo claro que la Base debe ser PHP y a partir de ahí ir integrando herramientas poco a poco, porque si lo intentas todo de golpe no te aclaras.
Seguiré con las pruebas y los ejemplos, la idea más adelante revisar el Framework de David y probarlo. Con él tenemos «enchufe», así que si hay algun problema con eso seguro que nos ayuda… ;-)
Poco a poco…
Espero que me mantengas al corriente de tus avances, sabes que sigo el tema «de cerca» porque estoy en la misma tesitura que tú.
Un saludo.
Hola:
Muy buena la iniciativa, Germán de publicar algo sobre RadPhp
Jose Leon y su equipo hizo un grandísimo trabajo para que RadPhp pudiera estar a un nivel muy alto de calidad. Es una buena herramienta y aunque yo no la he probado mas que contadas veces, creo que puede dar mucho rendimiento cuando se pueda conocer con profundidad.
Lo ultimo que hice con ella fueron esas pruebas con una app. de facebook y la pagina indice del dominio(www.sjover.com), mientras practicaba y la conocía.
Por supuesto que se mejorará. Lo doy por seguro. Campo hay y las innovaciones en los temas web y clientes ligeros nos hacen necesaria una herramienta que nos permita trabajar dentro de un entorno rad.
Bueno, por ahora solo ando dándole un vistazo y así mato 2 pájaros de un tiro; Reviso PHP y reviso la herramienta en sí.
Espero que tal vez pueda ser útil (lo uno y lo otro) para temas que tengo (tenemos) en mente.
Un saludo.
Saludos neftali, yo hace un tiempecito quise hacer un proyecto con RADPHP pero la verdad comence y aunque con poca documentacion que me ayudara logre avanzar y conocer de la herramienta, pero al final tuve que desistir ya que me resultaba cuesta arriba desarrollar un proyecto completo sin la ayuda necesaria, habian momentos en los que me trancaba sin saber como resolver ni como hacer algunas cosas con RADPHP. Pero la verdad en un futuro se que sera muy muy bueno.
Hola Abel.
La verdad es que el tema de la documentación sigue siendo un problema inicial. Cada vez se encuentran más cosas (sobre todo online); Documentación, videos y ejemplos…
Un saludo.
Test TrackBack: http://neftali.clubdelphi.com/?p=2533/trackback
HOLA A TODOS, ENCONTRE ESTA PAGINA BUSCANDO INFORMACION SOBRE PHPRAD, Y MUY POCA LA INFORMACION QUE HAY SOBRE ESTE PRODUCTO, YO SOY NUEVO CON ESTE FRAMEWORK Y LA VERDAD QUE NECESITO INVESTIGAR MAS QUIERO HACER UN SISTEMA CON PHP MAYSQL Y AJAX HABER SI ME CONTACTAN Y INTERCAMBIAMOS INFORMACION E IDEAS, SALUDOS Y GRACIAS POR LOS EJEMPLOS@casimiro
Compañeros, buenas noches. Encontré este lugar y lo seguiré frecuentando. Yo también quiero conocer la herramienta. Acabo de instalar un trial de 30 dias y comienzo a darle por los lados, si algo bueno encuentro lo compartiré.
Animo y gracias a Neftali y todos los que nos solidarizamos.
He estado repasando el primer ejercicio de conexion con base de datos y le agregue un campo tedit para fitrar mediante un query y una clausula like ,
Todo funciona bien con la base de datos oscommerce y la tabla countries pero cambiea la tabla customers llenando datos y dejode funcionar al final me di cuenta que deja de funcionar cuando pongo caracteres especiales en la tabla si uso tildes o eñes deja de funcionar si los quito vuelve a funcionar. Hay alguna manera de solucionar esto???
Hola amigos.
Quiero contarles que estoy ingresando recien en el mundo radphp, apesar que tengo vasta experiencia en php, html, css, pienso que sera relativamente sencillo con radphp.
Vi una aplicación echa con radphp de ahí me interese, un fino acabado, un datagrid envidiable, una interfaz fasinante, etc.
Mi pregunta es la siguiente: ¿es lo mismo html5 builder xe3 con radphp?
al parecer html5 builder ya biene instalado el apache ¿es así?, por que vi derepente en su instalación.
Saludos cordiales !!!
@Rafael Albino
Hola Rafael.
HTML5 builder, en realidad es la continuación de RADPHP, aunque la herramienta y el IDE se han rediseñado por completo.
En cuanto al Apache, no te lo puedo confirmar, pues no lo he instalado.
Un saludo.
Hola que tal, muy padres los ejemplos y la vista a primera de la herramienda radphp,
tengo unapregunta: alguien que nos muestra ejemplos de aplicaciones hechas con radphp, la idea es ver la potencia de esta herramienta, se puede realizar algo grande con radphp? vi que tiene un componente maps, pero no encuentro por ningun lado como añadir varios marcadores
alguien sabe al respecto? gracias nuevamente y felicidades
@omarordonez
Siento no poder ampliarte la información, pero personalmente no he realizado muchas más pruebas con RADPHP.
Un saludo.