Visualizar rutas con OpenStreetMap
 Anteriormente en el blog he escrito entradas sobre cómo visualizar rutas o tracks en mapas de Google , en diferentes formatos. Al final la idea es la misma en todos los ejemplos; Pintar una sucesión de puntos correspondientes a latitud y longitud sobre un mapa. Nada más. Hemos visto cómo hacerlo con los ficheros KML que utiliza Google o los ficheros GPX (GPS eXchange Format), que están considerados como un estándar en este tipo de representación.
Anteriormente en el blog he escrito entradas sobre cómo visualizar rutas o tracks en mapas de Google , en diferentes formatos. Al final la idea es la misma en todos los ejemplos; Pintar una sucesión de puntos correspondientes a latitud y longitud sobre un mapa. Nada más. Hemos visto cómo hacerlo con los ficheros KML que utiliza Google o los ficheros GPX (GPS eXchange Format), que están considerados como un estándar en este tipo de representación.
No es mi intención seguir el camino que muchas compañías están tomando de “mudarse” de los mapas de Google a OpenStreetMap, desde que Google anunció que iba a cobrar por utilizar los suyos, sino más bien ampliar las posibilidades de los ejemplos que ya habíamos visto para poder utilizar estos mapas también.
Para quien no la conozca, OpenStreeMap, se trata de una plataforma de mapas a nivel mundial libre. Donde cualquiera puede añadir información (en mi caso, por ejemplo, he añadido rutas en bici). Si queréis saber algo más sobre este proyecto podéis leer esta lista de “las 10 cosas que deberías saber sobre OpenStreetMap”.
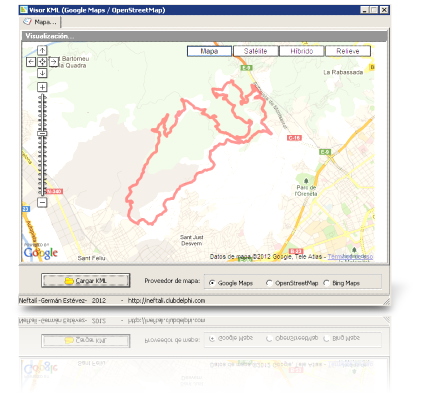
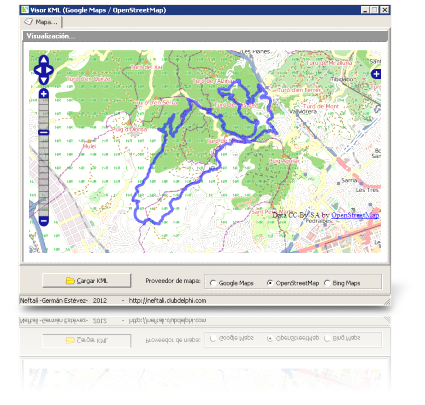
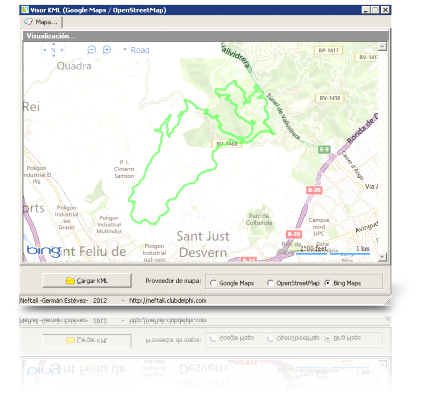
He utilizado el mismo ejemplo que en su día hice para la visualización de tracks en Google Maps; “El Visor KML”. Como ya he dicho, la idea es la misma, pero utilizando diferente proveedor de mapas.
En el caso de Google Maps, para crear el mapa y la polilínea utilizamos las siguientes clases:
map = new GMap2(document.getElementById("map")); … var polyline = new GPolyline… |
En el caso de OpenStreetMap utilizamos:
map = new OpenLayers.Map ("map_canvas", options… … var linear_ring = new OpenLayers.Geometry.LinearRing(points); polygonFeature = new OpenLayers.Feature.Vector( new OpenLayers.Geometry.Polygon([linear_ring]), null, style); |
Siguiendo con la misma idea su miramos como proveedor Bing Maps (Microsoft) o los mapas de Yahoo, el sistema es fácilmente “portable” a estos. Si buscamos un poco en la API para Bing, vemos que para crear el mapa y la polilínea podemos utilizar:
map = new MM.Map(document.getElementById("myMap"), options… var polyline = new MM.Polyline([… |
Y en el caso de Yahoo Maps utilizaríamos:
var map = new YMap(document.getElementById('map')); polylinePoints = []; map.addOverlay(new YPolyline(polylinePoints, options… |
Modificando el ejemplo antes comentado, he añadido a los mapas de Google Maps, los mapas de OPenStreetMap y los de Bing Maps. Si alguien se anima a completarlo con los de Yahoo Maps (ya he parado aquí) os lo dejo como “ejercicio” y espero que lo compartáis aquí.
Os dejo unas imágenes del resultado.
Los diferentes mapas se encuentran en un fichero de recursos.
Os adjunto el código fuente del proyecto, algunas rutas de ejemplo para probar y un EXE compilado.
NOTA: Es posible que debido a los cambios de licencias de Google y del resto de proveedores, no se pueda ejecutar el proyecto de ejemplo correctamente sin algunos cambios respecto a las API, pero el código sigue siendo válido y orientativo para el que tenga que trabajar con estos temas.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…