Primeras experiencias con RADPHP
 Llevaba tiempo con ganas de probar en entorno de Embarcadero para PHP y al final estos días he podido dedicarle algo de tiempo; Al menos e podido instalarlo, que ya es mucho y hacer unos primeros ejemplos… ;-)
Llevaba tiempo con ganas de probar en entorno de Embarcadero para PHP y al final estos días he podido dedicarle algo de tiempo; Al menos e podido instalarlo, que ya es mucho y hacer unos primeros ejemplos… ;-)
Para los que estáis como yo en estos temas (bastante verdes) os iré comentando mis primeras impresiones y los problemas con los que me he ido encontrando.
La primera impresión una vez instalado el entorno ha sido muy gratificante, simplemente por la imagen de ver los menús en castellano. Ya se que no es algo “importante” a nivel técnico, sobre todo para los que llevamos tiempo programando en los IDE’s de Dephi, pero sí es gratificante a nivel visual. Junto con la instalación de RADPHP (en mi caso ha sido un paso previo, porque ya lo tenía), he instalado WAMPServer, que instala las últimas versiones de Apache, MySQL y PHP, además de un pequeño programita para gestionar los servicios, que a mi me es de gran utilidad. Hay otros programas similares que realizan la misma instalación, como por ejemplo XAMPP.
Junto con la instalación de RADPHP (en mi caso ha sido un paso previo, porque ya lo tenía), he instalado WAMPServer, que instala las últimas versiones de Apache, MySQL y PHP, además de un pequeño programita para gestionar los servicios, que a mi me es de gran utilidad. Hay otros programas similares que realizan la misma instalación, como por ejemplo XAMPP.
Aparte del detalle de los menús, la primera impresión es que el entorno es conocido y eso tranquiliza y agiliza mucho los primeros pasos. Proyectos, opciones generales, ventanas de depuración, diferentes opciones de visualización y personalización,… todo está, donde uno espera que esté, al menos para los que ya estamos acostumbrados a este entorno.
Una vez que todo parece que está correcto, lo primero que un buen programador hace es generar su primer programa.
 ¿Cual? Seguramente el programa por antonomasia y generado en el mayor número de lenguajes: “El programa Hola mundo!”.
¿Cual? Seguramente el programa por antonomasia y generado en el mayor número de lenguajes: “El programa Hola mundo!”.
Generamos una aplicación PHP desde el menú de Archivo, y cuando nos aparece el diseño de la UNIT1, colocamos un botón (TButton) y una etiqueta (TLabel).
En el evento OnClick del botón programamos lo siguiente:
function Button1Click($sender, $params) { $this->Label1->Caption = 'Hola Mundo'; } |
Al ejecutar se nos abre el navegador con el botón y el Label y con un funcionamiento “normal” para lo programado. Nuestro primer programa ha sido todo un éxito. ;-D
Conectar a Base de Datos.
El siguiente ejemplo que he probado es una conexión a Base de Datos. Para ello, RADPHP en la carpeta de Demos trae un Script de SQL con el que generar una Base de Datos de pruebas llamada osCommerce. Corremos el script en el servidor de MySQL y tenemos la Base de Datos creada al instante.
Antes de continuar debemos descomentar la siguiente línea en el fichero de configuración php.ini.template, si no lo está:
- extension=php_mysql.dll
Si vamos a trabajar con otros SGBD’s debemos buscar las líneas similares y descomentarlas. Por ejemplo, en mi caso, para Microsoft SQL Server, hay que hacerlo con la línea:
-
extension=php_mssql.dll
En el caso de SQL Server, podéis leer más detalles en esta página de la documentación online, junto con otras opciones de configuración y posibles problemas que pueden surgir. Es de suponer que con el resto de Bases de Datos funcione de la misma manera y siguiendo pasos similares para la configuración.
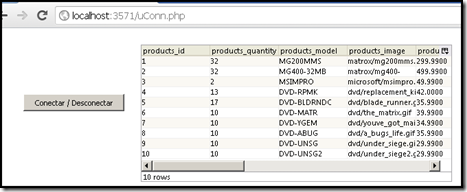
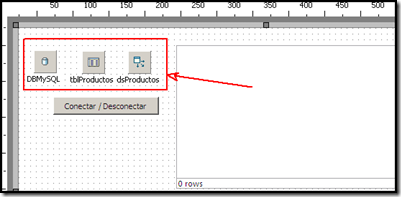
Para el ejemplo he colocado componentes de forma similar a como se haría en un formulario estándar de Delphi. Un TDatabase, un TTable y un TDatasource. Con el mismo sistema de conexión (propiedades). Por último un DbGrid para visualizar la tabla de Productos.
Basta con activar la tabla para comprobar que obtenemos los resultados esperados.
function Button1Click($sender, $params) { // Cambiar el estado abierto/cerrado $this->tblProductos->Active = ! ($this->tblProductos->Active); } |
Uso de Templates
Por último (al menos para esta entrada) me he puesto a probar los Templates.
Podemos integrar un formulario (componentes) generado en RADPHP con una plantilla HTML utilizando “Smarty Templates Engine”, que permite utilizar TAG’s en el HTML, que posteriormente se combinan con el formulario y los componentes diseñados con las plantillas. En la ayuda en línea de RADPHP podemos encontrar la explicación del procedimiento para realizarlo.
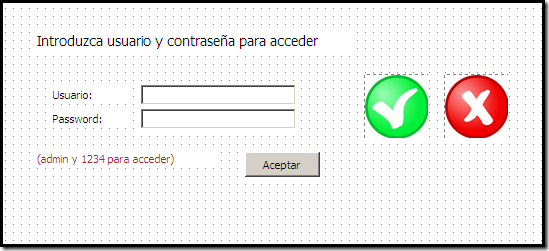
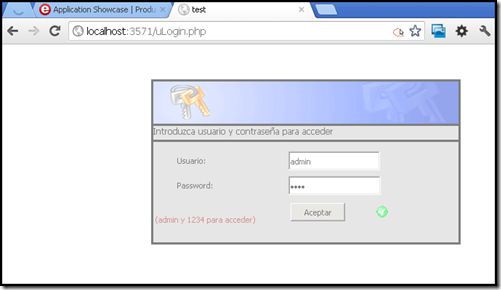
Primero diseñamos un formulario básico para realizar un Login. Algunos labels, un par de componentes de edición para el usuario y el password, un botón para el código de comprobación y poco más.
El código básicamente comprueba que el usuario y contraseña sean los definidos como admin/1234 y visualiza una de las dos imágenes que hay a a derecha.
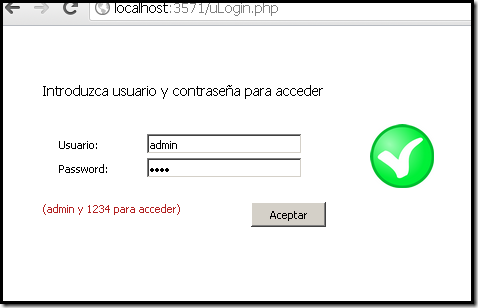
Si lo ejecutamos en el navegador podremos ver lo siguiente (como era de esperar):
Lo siguiente que tenemos que hacer es diseñar un “template”; La plantilla que utilizaremos para visualizar lo que hemos diseñado. Para ellos Tenemos que definir un fichero HTML/CSS como lo haríamos normalmente; Una vez diseñado añadimos los siguientes TAG’s para que el «Engine» de Smarty pueda realizar su trabajo:
- {%$HeaderCode%}: En la parte de la cabecera.
- {%$StartForm%}{%$EndForm%}: En la parte del BODY encerrando la sección donde aparecerán los componentes.
-
{%$Nombre_Componente%}: Para cada uno de los componentes que aparezcan en la plantilla.
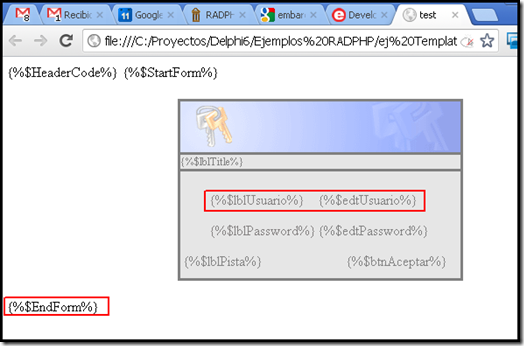
Importante la nomenclatura; En algún ejemplo que hay en EDN está incorrecto y yo estuve un buen rato hasta que averigüé la correcta. En mi caso he diseñado un HTML/CSS con el siguiente contenido:
Fichero HTML con el Template de smarty (código fuente) (fichero CSS)
Si vemos la plantilla en el navegador podemos apreciar algunos de los TAG’s que hemos comentado.
Configuramos en el fichero PHP las propiedades TemplateEngine y TemplateFilename. Con esto es suficiente para poder ejecutar el ejemplo y que el resultado fusione el fichero PHP con nuestra plantilla HTML/CSS. El resultado en el navegador es este:
Una vez tenemos completado el proyecto y funcionando desde el IDE, lo primero es hacer el  “deployment” en el servidor Apache que tengo instalado en local. Para ello el propio IDE de Delphi cuenta con un asistente. Desde el menú de herramientas lanzamos el “Asistente de despliegue”.
“deployment” en el servidor Apache que tengo instalado en local. Para ello el propio IDE de Delphi cuenta con un asistente. Desde el menú de herramientas lanzamos el “Asistente de despliegue”.
Este asistente nos pide el directorio donde se va a copiar la aplicación; En mi caso, es el directorio c:\wamp\www, y a partir de ahí, el asistente en función de los elementos utilizados en el proyecto, copia todo lo necesario al directorio para poder ejecutar la aplicación.
Una vez hecho esto, hay que copiar manualmente la plantilla y añadir a la configuración de PHP el directorio donde se encuentran los ficheros. Al fichero PHP.INI, a la variable include_path , le añadimos el path del directorio rpcl.
En ejemplo se ha ejecutado también correctamente.
Finalmente, he subido el ejemplo al servidor donde tengo el blog, para ver si eran necesarias configuraciones adicionales. Ha bastado con copiar los mismos ficheros a un directorio de mi servidor. Podéis probarla desde aquí.
Enlaces:
- Fichero HTML con el Template de smarty (código fuente) (fichero CSS)
- Proyecto ZIP del Ejemplo templates
- Test online del ejemplo de templates
- Proyecto ZIP de Hola Mundo
- Test online de Hola Mundo
Hasta aquí esta primera entrada referente a RADPHP. La impresión general ha sido muy buena.He obtenido algunos errores en el entorno (aunque hay que decir que mi máquina de pruebas está ya muy «trasteada» y no descarto que eso tenga algo que ver), y también he echado en falta documentación (tanto desde el IDE, como fuera de él), pero la impresión final ha sido buena.
Pensé que para alguien como yo, con conocimientos reducidos en este apartado, el primer contacto sería mucho más «duro». ;-D
Espero poder seguir avanzando es este tema.
Un saludo y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…