Firemonkey Mobile Application (XE4 / iOS)
Continuando con la última entrada dónde vimos cómo configurar el entorno de desarrollo para generar aplicaciones móviles para iOS, vamos a realizar una primera aplicación paso a paso para ver algunas funcionalidades básicas.
En este caso testearemos el componente TWebBrowser, que hasta esta versión sólo estaba disponible para la plataforma Windows, y que ahora ya se puede utilizar en iOS.
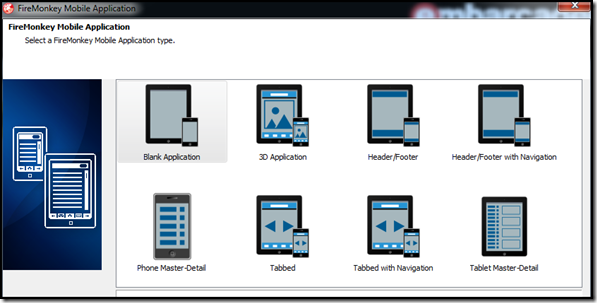
Para empezar seleccionamos el tipo de proyecto “Firemonkey Mobile Application – Delphi”. Una vez en el asistente podemos escoger (y probar) entre los diferentes tipos de aplicaciones prediseñadas, que ya nos crearán un esqueleto de una “aplicación tipo” con unos determinados componentes, según lo que escojamos.
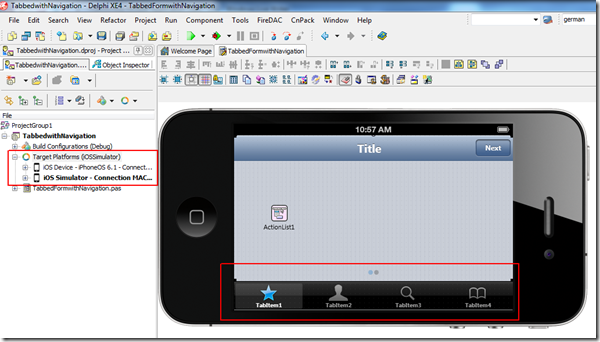
En nuestro caso, para el ejemplo, puesto que quiero varias pestañas, seleccionaré “Tabbed with Navigation” y me bastará con eliminar algún componente para empezar con la estructura que necesito. Se nos solicitará una carpeta para guardar el proyecto y una vez hecho esto ya estaremos en el IDE con el simulador del dispositivo como se ve en la imagen inferior.
Tal y como podemos ver en la parte izquierda de la imagen, por defecto se crea el proyecto con las “plataformas destino” que tenemos definidas en la configuración (vimos cómo añadirlas en la entrada anterior) y en la parte central tenemos el simulador con el proyecto generado. En este caso se crea un componente TTabControl, con cuatro elementos (pestañas). Con la aplicación tal y como está, ya podemos ejecutar la aplicación y podemos ver el funcionamiento.
Para continuar vamos a añadir a la primera pestaña un componente TWebBrowser y a la segunda componentes que nos permitan buscar una dirección y mostrarla sobre un mapa. Para aprovechar el ejemplo vamos a utilizar un componente TSensorLocation, que nos permitirá conocer la ubicación actual del dispositivo y mostrarla en el mapa, si el equipo cuenta con un sistema de posicionamiento GPS.
NOTA: Para el ejemplo y dado de que el simulador no dispone de él, he añadido un código al programa de forma que si no se detecta GPS, se calcula una posición (latitud y longitud) aleatoria, para poder así probar el código. Si el dispositivo contara con GPS, ambas coordenadas se obtendrían del evento OnLocationChanges del componente TSensorLocation, cuya cabecera es la siguiente:
procedure TTabbedwithNavigationForm.LocationSensor1LocationChanged( Sender: TObject; const OldLocation, NewLocation: TLocationCoord2D); |
 En la segunda pestaña añadiremos componentes para poder buscar una dirección y a partir de los datos mostrar la ubicación en el mapa.
En la segunda pestaña añadiremos componentes para poder buscar una dirección y a partir de los datos mostrar la ubicación en el mapa.
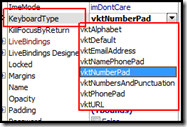
Una de las propiedades nuevas que podemos encontrar en los componentes de edición es KeyboardType, que permite definir el teclado por defecto que aparecerá en el dispositivo cuando sea necesario. De forma que para un campo que sabemos que será numérico (teléfono, código postal,…) podemos seleccionar que el teclado sea vkPhonePad/vkNumberPad, o en el caso de una web podemos seleccionar el tipo vkURL.
Por último y para las “Tabs” asignaremos iconos/imágenes mediante la propiedad CustomIcon de los TabItem; Estos iconos cogerán el estilo según el estado (activada/desactivada).
Para mostrar las direcciones y ubicaciones en el componente TWebBrowser, utilizaremos parámetros en la URL. De esta forma, para mostrar unas coordenadas concretas en un mapa utilizaremos la siguiente dirección:
https://maps.google.com/maps?q=<LAT>,<LONG>&z=<ZOOM>
Para mostrar una dirección se puede usar de la suiguiente forma:
https://maps.google.com/?q=<DIRECCION>
Por lo demás el proyecto no incluye mucho más código.
Comentar que se puede añadir en este caso (aunque parece que está destinado más que nada para temas de debug) la plataforma windows 32 como plataforma destino. Esto nos permite probar la aplicación y el código en el entorno de Windows (sin tener que hacer el cambio a OSX en cada prueba), aunque desgraciadamente, en este caso, parece que el componente TWebBrowser no acaba de funcionar del todo bien con esta configuración.
Por último un vídeo más con la aplicación completa funcionando.
El código fuente del proyecto podéis descargarlo desde este enlace.
Un saludo y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…




Hola!!! Muchas gracias por el blog… hay pocos libros actualizados, por lo que este recurso es impresionante.
En el ejemplo, intento compilar, pero me solicita los ficheros RES…. igual me estoy colando y hay forma sencilla de generarlos, pero ahora mismo he consultado por google…y nada.
¿Se puede solventar sin pasar por la casilla de neftali?¿Faltan esos ficheros? Gracias!!!!
Hola Andreu.
Pues que yo recuerde no añadí ningunos ficheros RES al proyecto.
Haz la prueba con un proyecto nuevo, a ver si te los pide.
También puedes eliminar el {$I *.RES} que a veces Delphi añade por su cuenta.
Hola de nuevo:
He eliminado del código la parte «{$R Mapa.res}», pero el compilador me la sigue solicitando. Como bien te digo, quizá sea culpa mía y mi falta de conocimientos con Delphi, pero intenté compilar tu programa y me dio esos errores de compilación. Concretamente:
[DCC Error] E1026 File not found: ‘Mapa.res’
y desplegando: dcc command line for «TabbedwithNavigation.dpr»
c:\program files (x86)\embarcadero\rad studio\12.0\bin\dccios32.exe -$O- -$W+ –no-config -M -Q -TX.
-AGenerics.Collections=System.Generics.Collections;Generics.Defaults=System.Generics.Defaults;WinTypes=Winapi.Windows;WinProcs=Winapi.Windows;
DbiTypes=BDE;DbiProcs=BDE;DbiErrs=BDE -DDEBUG -E.\iOSSimulator\Debug -I»c:\program files (x86)\embarcadero\rad studio\12.0\lib\iOSSimulator\debug»;
«c:\program files (x86)\embarcadero\rad studio\12.0\lib\iOSSimulator\Release» -LE»C:\Users\Public\Documents\RAD Studio\12.0\Bpl\iOSSimulator»
-LN»C:\Users\Public\Documents\RAD Studio\12.0\Dcp\iOSSimulator» -NU.\iOSSimulator\Debug -NSSystem;Xml;Data;Datasnap;Web;Soap; -O»c:\program files
(x86)\embarcadero\rad studio\12.0\lib\iOSSimulator\Release» -R.\iOSSimulator\Debug;»c:\program files (x86)\embarcadero\rad
studio\12.0\lib\iOSSimulator\Release» -U»c:\program files (x86)\embarcadero\rad studio\12.0\lib\iOSSimulator\debug»;»c:\program files
(x86)\embarcadero\rad studio\12.0\lib\iOSSimulator\Release» -V -VN -VR -NB»C:\Users\Public\Documents\RAD Studio\12.0\Dcp\iOSSimulator»
-NO.\iOSSimulator\Debug TabbedwithNavigation.dpr
No quiero molestarte, así que si me das una orientación y ya intento buscarme la vida mejor… pero no se que puede ser ese fichero que necesita. La instalación es limpia en una máquina virtual en una licencia de prueba…que me caducará en menos de 15 dias. Programé en su dia en Delphi 5 y 7…y lo dejé por Visual Studio al ver que Delphi no tendría jamás soporte para PDAs (ese invento jajaja que nunca cuajó). Ahora veo que las PDAs no importaban y que Visual Studio jamás tendrá soporte para compilar contra iOS…. así que estoy por volver al barco. Aunque me ha desconcertado que la licencia para una aplicación clásica cliente-servidor (en diferentes máquinas) ya son 3000 euros. :/
Oye, muchas gracias por todo. Es un honor tratar con un MVP de Embarcadero!!!
Andreu
@Andreu
Compila el fichero .RC para obtener el .RES
Si no recuerdo mal, en el directorio hay un fichero de procesamiento por lotes (BAT o CMD) que lo hace.
Un saludo.
Ok, por fin lo solventé. (Como ya dije, igual es de mi ignorancia TEMPORAL en Delphi. Me esta gustando el trasto como antaño y me gustaría profundizar mucho más).
Al final no encontré el proceso por lotes que comentas en tu ZIP, lo que finalmente hice fue copiar a pelo un RES con un nombre diferente que creo que generaba el proyecto al que me pedía concretamente MAPAS.RES y compiló y ejecutó en mi Mac Mini todo perfecto. Quizá así veas el error que he hecho…y por si hay alguien con mi mismo problema, posteo esta vez. ;)
Seguiré por estos lares! Muchas gracias.
Andreu
@Andreu
Ok. Gracias por el comentario Andreu.
Un saludo.
Hola buen dia, disculpa las molestias, pero soy nuevo en esto de delphi y estoy muy interesado, mi pregunta es ¿si este programa que creaste es combatible para delphi rad xe7?
Espero su prota respuesta.
Saludos.
@carlos
Hola Carlos.
Es posible que haya cambiado algún detalle con las nuevas versiones, pero en general deberías poder compilarlo sin ningún problema en las nuevas versiones de Delphi, ya que usa componentes estandard.
Un saludo.
Hola Neftalí, primero muchas gracias por tus aportes son de mucha utilidad.
Tengo este problema, utilizo el componente SensorLocation para posicionarme en un mapview. En Android logre que funcionara dando los permisos correspondientes. Ahora en IOS no hace nada, directamente depurando el codigo veo que no entra al envento LocationSensor1LocationChanged, utilizo rad studio 10.3 beta, iPhoneOS12.0.sdk. Probe todos los ejemplos que pude bajar de la web. Tampoco me funcionar con Webbrowser.
Gracias!!
@Damian
Hola Damian.
Siento no poder ayudarte mucho en el caso de iOS porque no dispongo de dispositivo con este sistema y todo lo que he realizado ha siido sobre Android.
Puedes revisar las últimas incidencias abiertas sobre el tema, a ver si alguna coincide con las especificaciones que estás utilizando (
https://quality.embarcadero.com/issues/?jql=text%20~%20%22location%20sensor%20ios%22).
Siento no poder ayudarte más.
¿Independientemente del evento (OnChange) puedes leer las coordenadas correctas, o eso tampoco?
Lo digo por diferenciar lo que es el evento de cambio o directamente que no tienes acceso a los datos del GPS.
Gracias por tu respuesta. La localizacion pude hacer que funcione buscando por una dirección dada y se posiciona. Solo no funciona de la misma manera que en android el autoposicionarse cuando pongo en active LocationSensor1.. sigo intentando y cuando tenga novedad les escribo. Saludos!