(4/5) Generación del cliente iOS/Android (código compartido)
 Continuando con la «hoja de ruta» y después de que en la última entrada de esta serie creáramos un cliente de «escritorio» para acceder a la Base de Datos a través de un webservice; En esta entrada vamos a generar una aplicación móvil para acceder a los datos, tal y como estaba definido en las premisas iniciales.
Continuando con la «hoja de ruta» y después de que en la última entrada de esta serie creáramos un cliente de «escritorio» para acceder a la Base de Datos a través de un webservice; En esta entrada vamos a generar una aplicación móvil para acceder a los datos, tal y como estaba definido en las premisas iniciales.
“ROADMAP” DE LAS ENTRADAS
- (1/5) Introducción al problema y solución propuesta.
- (2/5) Generación del Webservice en PHP.
- (3/5) Generación de un cliente de Escritorio en Delphi.
- (4/5) Generación del cliente iOS/Android (código compartido)
- (5/5) Publicación en AppStore (Google Play) paso a paso.
Para ello voy a utilizar Delphi XE5. Basándonos en uno de los ejemplos anteriores, ya casi tenemos todo el trabajo hecho, ya que la base del código y los componentes utilizados van a ser los mismos. Por lo tanto, lo único que voy a tener que definir es la nueva interficie para la plataforma móvil.
Iniciaremos el proyecto utilizando la opción desde el IDE para un nuevo proyecto móvil.
 Para la conexión a nuestro WebService vamos a utilizar los componentes REST que vienen con Delphi, que ya utilizamos en la aplicación de escritorio de la entrada anterior. Vamos a utilizar la búsqueda por ID y la búsqueda por Nombre (utilizando caracteres comodín). Vamos a verlo paso a paso.
Para la conexión a nuestro WebService vamos a utilizar los componentes REST que vienen con Delphi, que ya utilizamos en la aplicación de escritorio de la entrada anterior. Vamos a utilizar la búsqueda por ID y la búsqueda por Nombre (utilizando caracteres comodín). Vamos a verlo paso a paso.
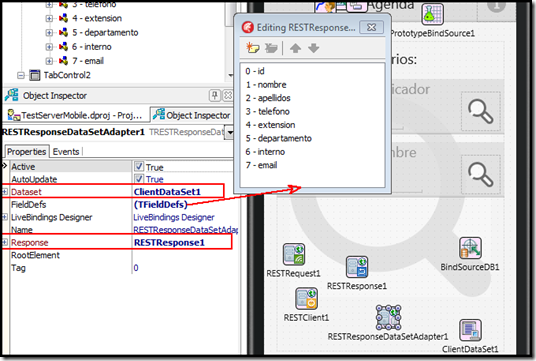
«Soltamos» los componentes en el formulario.
La URL base (inicial) será la de nuestro WebService. A Esta URL le añadiremos los parámetros necesarios para conseguir los datos que queramos.
Utilizaremos un componente TRESTResponseDatasetAdapter para capturar la respuesta (que viene en JSON) y almacenarla en un DataSet (TClientDataset). Una vez capturamos, los mostraremos en un ListView y de ahí accederemos a un formulario de detalle con los campos.
Debemos realizar la definición de campos que vamos a obtener en la respuesta tal y como se ve en la imagen siguiente. La misma que nos retorna el WebService.
Exactamente igual a los pasos que realizamos en el cliente de escritorio.

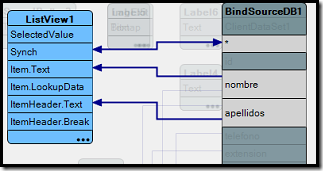
El resultado de la consulta lo mostraremos en un TListView, y al pulsar sobre algún elemento, muestro los datos de detalle del usuario. Para asignar los campos al TListView utilizaremos el «LiveBindings Designer».
El funcionamiento es el esperado, al igual que veíamos en nuestras aplicaciones de escritorio. A continuación os muestro un vídeo de la aplicación compilada y funcionando en Android.
A continuación compilaré la misma aplicación para iOS. Para ello cambiamos la «Target Platform» y veremos a ver que pasa…
COMPILACIÓN IOS
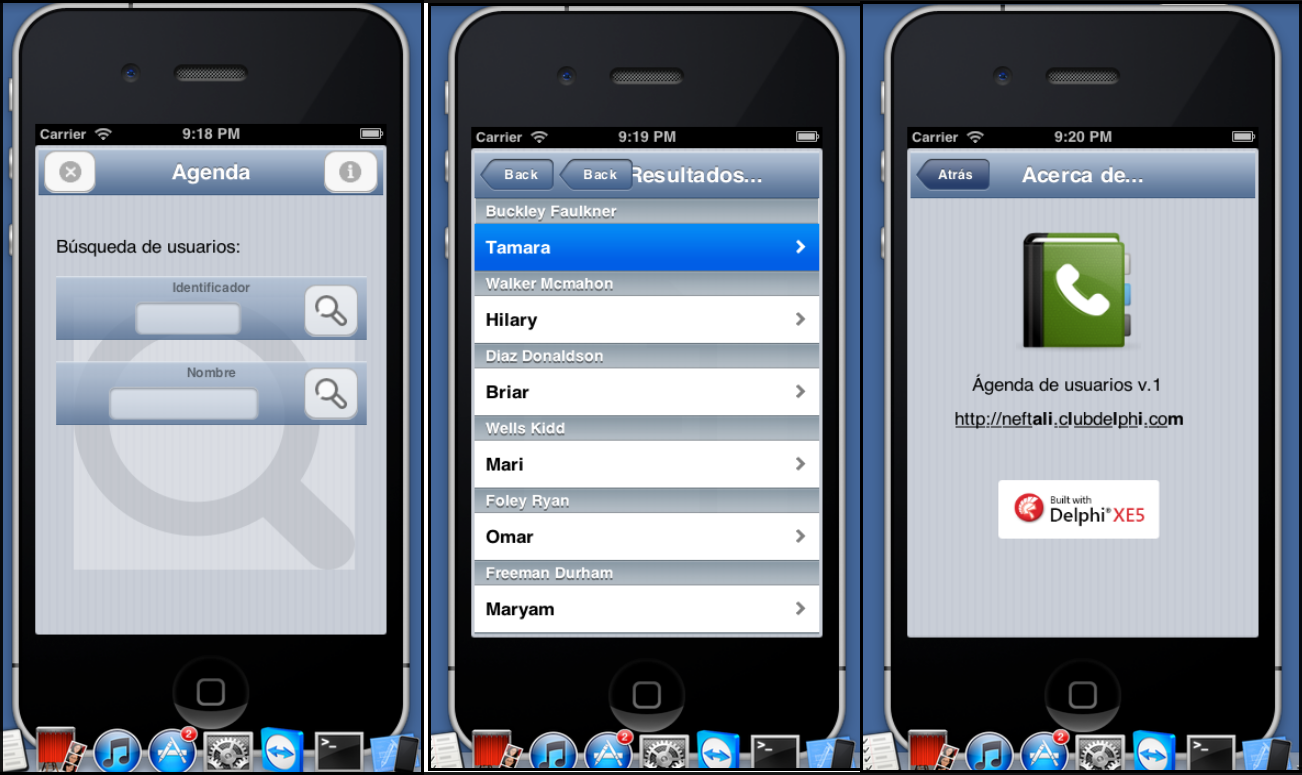
Si mayores problemas la aplicación ha funcionado perfectamente. Os coloco unas imágenes y os comento a continuación algunos detalles a tener en cuenta.
1) Actualizar la versión de PASServer. En mi caso he tenido que actualizar la versión del PASServer. En esta entrada anterior del blog ya comenté los pasos para realizarlo.
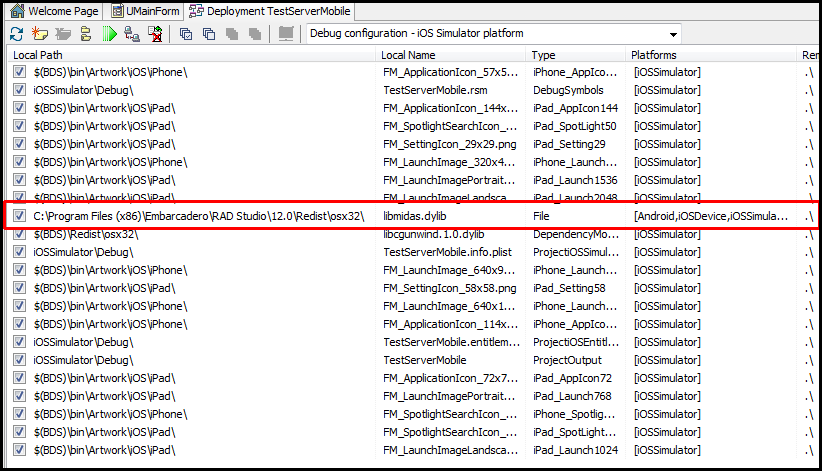
2) Distribuir la librería libmidas.dylib que no se había incluído por defecto. En la opción de deployment, podemos añadir los ficheros que se necesitan distribuir con la aplicación; En nuestro caso esta librería necesaria para trabajar en iOS con TClientDataset. A continuación os muestro la imagen del asistente.
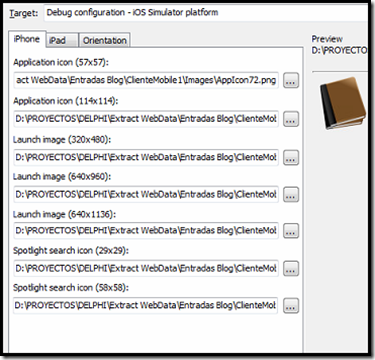
3) Asignar imágenes a la aplicación; En este caso para iOS el IDE no «aprovecha» (ni lo intenta) las imágenes definidas para Android, aunque algunas podrían serlo. Así que hay que volver a asignar las imágenes con unos tamaños un tanto extraños.
 Con esto concluye todo el proceso de generación de la aplicaciones móviles, tanto para Android como para iPhone.
Con esto concluye todo el proceso de generación de la aplicaciones móviles, tanto para Android como para iPhone.
Es la siguiente espero poder mostraros todo el proceso de publicación para así completar el ciclo completo de esta aplicación (o de estas, ya que hemos visto varias).
Como siempre cualquier sugerencia, comentario, puntualización,… será bienvenida.
AÑADO: Os adjunto el link al código fuente de la aplicación.
AÑADO (27/05/2014): He añadido las imágenes al ejemplo (fichero de descarga) tal y como me han solicitado en los comentarios.
Link a la aplicación en Google Play
AÑADO (21/11/2019): Debido a las restricciones que Google Play para aplicaciones de 32 boits, la aplicación no está disponible en la tienda, de todas formas como el código fuente está disponible no debería ser mayor problema para seguir el artículo.
Hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…





Un artículo excelente Germán, lo voy a reproducir porque quiero aprender esto del REST, además de que me queda excelente para una pequeña aplicación que estoy desarrollando :)
Saludos
PD; ya espero con ansia la siguiente entrega :)
@Eliseo GN
Perfecto Eliseo. Espero que te sea útil.
Ya queda poco, y espero en breve tener la última, con la publicación de la aplicación.
Un saludo.
Como siempre un gran artículo. …y esperado como agua de mayo!!.
Considero esta série de artículos un buenisimo punto de partida para adentrarse en el protocolo REST.
Serías tan amable de decirnos como bajar este código.
Saludos
@socger
Hola Socger.
Al final de la entrada he añadido el link con el código fuente de la aplicación.
Un saludo.
Muchas Gracias.
Necesitaba probarlo y aprender.
Saludos
Neftali en el ejemplo te has olvidado poner el directorio de los iconos y no deja compilarlo, a no ser que creemos otros iconos,
Otra cosa al compilarlo en Xe6 hay que añadir al uses
Androidapi.Helpers
si no, da un error con la función StrTojURI();
Pero aun así no funciona, aun estando en debug da un error al final de algo de certificados al intentarlo ejecutar via usb en un movil.
@juan
Hola Juan.
Gracias por los comentarios.
He subido las imágenes dentro del ZIP, para que estén disponibles.
En cuanto a que no te funciona, tal vez sea un problema tuyo,. Acabo de probar de nuevo la que hay subida a la «play Store» y la que tengo en mi equipo y a mi si me conectan perfectamente y se traen los datos correspondientes a la consulta.
¿Puedes comentar exactamente qué error te da?
Un saludo.
Nada el problema era que al haber compilado antes en xe5, al ejecutar el programa compilado en XE6 hay que desinstalar en el movil la aplicación anterior, si no da errores de permisos.
De todos modos la interface del programa al menos en mi movil no se termina de ver bien, al bajar con el dedo por la lista de la agenda entra en las fichas,
y si compilamos en xe6 las fichas se ven descuadradas
@juan
Solucionado,
lo de los clicks es que hay que borrar el evento Listview1.Onclick y dejar sólo el evento Listview1.OnItemclick,
y lo otro que decía que aparecía descuadrado haciendo las casillas donde se muestra el teléfono más grandes se soluciona.
Saludos
Bueno la verdad me siento algo perdido amigo, en si quisiera saber cómo o a quien dirigirme
pero aquí estoy, creo tienes un excelente sitio, y pues en si lo que quiero hacer es generar una aplicación de base de datos, en la cual pueda utilizar varios campos, y por lo menos dos tablas en delphi, para android con FMonkey, que aun no se si es la forma correcta de pronunciarlo, pero ya estoy algo cansado buscando, y pues bueno espero me puedas brindar alguna alternativa, ya que veo conoces bastante de el tema, y bueno de ante mano gracias, y en serio creo cuentas con excelentes aportes
@eric
Hola Eric.
Puedes realizar aplicaciones de Base de Datos para Android con Delphi, utilizando FireMonkey (FMX). Lo más sencillo es que revises los ejemplos que vienen con delphi, y los videos que hay en «Embarcadero Tech» (Youtube). Ahí puedes encontrar algunos ejemplos de conexión a Base de Datos.
Hay varias formas de hacerlo, así que dependerá de la Base de Datos que quieras/debas utilizar.
Un saludo.
Me has salvado la vida, estaba desesperado con el acceso a datos. Había pensado en lo del web services pero no caí en los JSON.
Hasta había pensado en meter un iblite embebida en la app.
Así funciona muy bien, una pregunta.
Tengo que cargar en un listview unos 700 registros, no es que tarde mucho, pero algo si, depende del móvil. ¿puedes darme algún consejo?
Muchas gracias por el tutorial.
@Juanlu
No creo que sea cuestión de memoria, más bien de la cantidad de datos que vayas a traer y del tipo de conexión.
700 registro «normales» no me parecen mucho para cualquiera de los móviles actuales.
Un saludo.
Una pregunta y asi mismo puedo ir creando contactos desde la base de datos y se van actualizando en la app..? …?? o solo me salen los contactos q los creo al comienzo..?
@Daniel
Siempre te saldrán actualizados.
Piensa que haces las consultas contra la Base de Datos, por lo tanto lo que haya en la Base de Datos es lo que saldrá en tu aplicación.
Muy bueno el aporte… me es util en mis primeros pininos en Android… solo una pregunta… en referencia al WebService… como puedo implementar enviar datos para ser almacenados en la BD o actualizar los datos… es decir un CRUD ?? salu2 desd Tab-MX
@jibleg
En el ejemplo puedes ver cómo lanzar consultas SELECT utilizando parámetros. De la misma forma puedes lanzar sentencias SQL de INSERT/UPDATE/DELETE.
Hola, excelente articulo.
Gracias por el aporte.
Tengo la duda de porque me marca error cada vez que trato de compilar un proyecto movil en firemonkey y siempre me pone que va a ejecutar el emulador que viene por default.
Como puedo solucionar esta situacion?
De antemano muchas gracias.
Saludos.
Excelente articulo.
Nomas que siempre que quiero ejecutar algun programa para movil me marca error y me dice que va a correrse por el emulador que viene por default pero no me muestra nada, como puedo solucionar esta situación?
De antemano muchas gracias.
Saludos.
@Antonio Martinez
Hola Antonio.
Lo primero que tienes que hacer es configurar la plataforma para la que estás compilando, ya sea para Android/iOS/OSX en la configuración del IDE.
Luego dependiendo de cada una de ellas hay que seguir unos pasos u otros dependiendo de cual sea.
En el caso de Android puedes ejecutar el Emulador desde Windows, aunque es mucho mejor y más eficiente hacer las pruebas sobre un dispositivo físico.
En caso de iOS debes tener una máquina con OSX y sobre ella correrá el emulador. En este caso también debes tener configurado este entorno correctamente.
A continuación te adjunto algunos links útiles que puedes revisar:
* https://www.embarcadero.com/starthere/xe7/mobdevsetup/android/en/running_your_android_application_on_an_android_device.html
* http://edn.embarcadero.com/article/43415
* http://docwiki.embarcadero.com/RADStudio/Rio/en/Mobile_Tutorial:_Set_Up_Your_Development_Environment_on_the_Mac_(iOS)
Hola, Germán.
Es fabuloso el tutorial. Te lo curraste bien, bien. Y sigue siendo actual.
Ya me conoces del Club Delphi y sabes que te tengo en gran estima.
Ahora estoy intentando crear una app que conecte un móvil con una base de datos MySql.
Para ello, estoy reproduciendo el tutorial como base y guía para lograrlo.
Pero tengo dos problemas:
1.- En la plataforma Android, aunque conecta y recibe los datos de la BD, no los muestra en el ListView del TTabControl tsResult.
2.- Nunca he programado para la palataforma IOS, he intentado actualizar la versión de PASServer, la he instalado, he ejecutado y al testear desde el Ide me lanza el error de que no es compatible con W10 64 bits.
Estoy usando Delphi 10.2.3 Tokyo.
Agradecería, como siempre, tu inestimable ayuda.
Un saludo muy cordial. Y gracias por tu generosidad.
@jhonalone
Hola jhonalone.
Revisa que estés rellenando bien el BindSourceDB1. Fíjarte que si cambias en diseño los databindings de este componente por el que hay en el formulario usado como prototipo (PrototypeBindSource1), verás (o deberías ver) que los datos se visualizan, por lo tanto es posible que en problema esté en rellenar el BindSourceDB1.
Esto es lo que deberías ver en diseño:
Link a la imagen
En cuanto al punto 2, la verdad es que son pocos datos para saber qué está pasando.
Un saludo.
Gracias por responder.
Si. La asociación es correcta. Estoy replicando tu código. Si cambié algo fue sin querer.
Para compilar en Android tuve que cambiar las imágenes.
He comprobado que recibo los datos.
Te comento también que en la prueba de Windows, aparecen los datos en el DBGrid1 pero se borran inmediatamente.
Un saludo.
Tengo desmarcada la librería «libmidas.dylib» en el Deployment pero según he leído en tu blog es sólo para IOS. ¿No?
Saludos.
@Jhonalone
Hola.
¿Si pruebas la aplicación con los datos de ejemplo (PrototypeBindSource1) te aparecen?
Probando en Android…
Lo que comentas de que «desaparecen», a ver si esporque estás cerrando el Dataset.
¿Puedes debuggar en Windows paso a paso, a ver qué está pasando?
Hola de nuevo Germán.
Lo de Windows lo haré más adelante, me corre menos prisa. Gracias.
PrototypeBindSource1. He visto que no tiene todos los campos completos de la BD. Sólo los 4 primeros. No sé si quiere decir algo ésto. O tengo que completarlos.
No entiendo qué quieres que haga con PrototypeBindSource1.
Para no alargar los comentarios en el blog, puedes responderme en el correo.
Gracias a tus consejos, he conseguido pasar los datos “a mano”.
Muchas gracias por tu GENEROSIDAD. “Abusando” de ella, te pediré ayuda para el tema del PAServer de IOS.
Pero eso será un poco más adelante.
Cada vez que te miro te veo más G R A N D E.
Un cordial saludo.