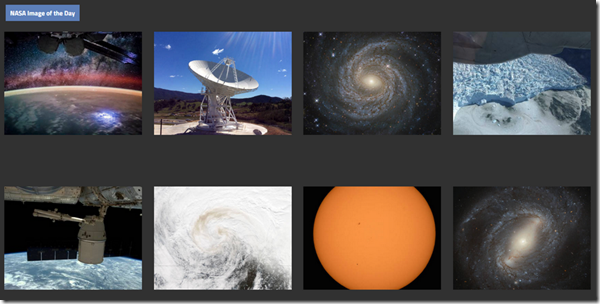
NASA, la foto del día…
Hace bastante tiempo (cuando estábamos en la facultad) con mis amigos, nos acostumbramos a visitar la web de “la foto del día”. Había y sigue habiendo webs de muchas temáticas, pero una de las más conocidas en aquella época era la de la NASA. Las fotos de este tipo que hoy son más habituales, entonces era difícil encontrarlas (con aquella calidad).
Actualmente la URL para acceder a “la foto del día” es esta.
http://apod.nasa.gov/apod/astropix.html
Hoy en día la NASA provee una API para poder acceder a través de un WebService a la fotos y otros datos asociados a la foto de cada día (título, descripción,…). Utilizando la API, el acceso a la foto del día se hace a partir de esta URL:
https://api.nasa.gov/planetary/apod
Para poder acceder a la información, necesitamos pasar una fecha válida, comprendida entre Junio de 1995 y la actualidad y nuestra KEY de desarrolladores.
Contenido
OBTENER UNA KEY DE DESARROLLADOR
Es un procedimiento sencillo y en el que no se tarda más de 1 minuto.
Basta con acceder a la siguiente dirección y rellenar los 4 campos que nos solicitan.
https://api.nasa.gov/index.html#apply-for-an-api-key
Una vez hecho esto, obtendréis una API para realizar vuestras llamadas, con un formato similar a este: CDyGbLlShSQk562HaVCOKYIYhX2EiOuLMUS0hDVK7ZZ
Esta es la que tendréis que añadir en vuestra llamadas.
LLAMADA AL WEBSERVICE
Una vez tenemos nuestra API, podemos realizar una llamada como esta:
https://api.nasa.gov/planetary/apod?api_key=GtbpAJbjkWgQMEtSeaw8q8tevzwDP2TXwPuOFbmk&date=2016-05-03
La respuesta es un texto en formato JSON con los datos de la foto (actualmente, a veces hay otros tipos de archivos, como videos).
{
"copyright": "G\u00f6ran Strand",
"date": "2016-05-03",
"explanation": "It was bright and green and stretched across the sky. …",
"hdurl": "http://apod.nasa.gov/apod/image/1605/AuroraSweden_Strand_1500.jpg",
"media_type": "image",
"service_version": "v1",
"title": "Aurora over Sweden",
"url": "http://apod.nasa.gov/apod/image/1605/AuroraSweden_Strand_960.jpg"
} |
La información es sencilla, y la que nos interesa especialmente son los 2 links que nos dan acceso a la foto. URL que nos da un tamaño reducido y hdURL que nos da la opción de descargar la foto en alta resolución.
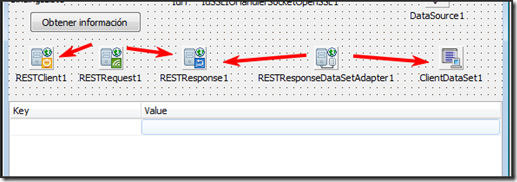
La forma más sencilla de obtener esta información es utilizar los componentes REST que vienen con Delphi. Ya he comentado otras veces en el blog cómo se utilizan y cómo se conectan.
Si queréis más información, podéis revisar este artículo en la docwiki de Embarcadero “Using REST client library to access REST web Services”
Aquí en la web, también podéis consultar la entrada “PASO 3: Generación de un cliente (webservice) en Delphi” donde ya expliqué cómo utilizar estos componentes.
Si disponéis de una versión antigua, se puede obtener la misma información utilizando las Indy y alguna de las librerías JSON para realizar el «parse» de la respuesta, como vimos, por ejemplo, en la entrada de «Obtener información de una canción».
Una vez descargada la información para un día concreto, necesitaremos descargar las imágenes (en el caso de que el fichero sea de imagen, ya que actualmente hay vídeos también) con la información obtenida.
DESCARGAR LAS IMÁGENES
Lo que haremos será descargar la foto “normal” y si el usuario lo desea, descargaremos la foto en alta resolución. Ambos link utilizan http (no https), así que es sencillo descargarlas.
Aquí mismo en el blog os he comentado antes cómo hacerlo:
En esta entrada “TidHTTP; Descargar imágenes de una Web” hay el código para hacerlo utilizando una clase que deriva de Tthread (y que lo hare utilizando las Indy):
TDownImageThread = class(TThread) |
Y en esta otra entrada “Obtener información de una canción” vimos cómo hacerlo también utilizando las Indy, pero con un procedimiento independiente:
//: recupera la imagen y la guarda en disco procedure TInfoTrackThread.DownloadImage(URLImage, ImageName: string; var imgPath: string); |
Además mostraremos el título de la imagen que también llega en la información que recuperamos en formato JSON.
Eventualmente (los que menos) podemos encontrarnos con que “la imagen del día” es un enlace a un video. En ese caso el campo media_type trae el valor “video”. Mi idea en ese caso es no descargar el video, sino abrir el link directamente con la aplicación asociada por defecto en el equipo/dispositivo. Por ahora no lo he hecho, así que por ahora lo dejo como “ejercicio” o para más adelante…
COMPONENTE TVERTSCROLLBOX
Aprovecho esta entrada y la aplicación para probar el componente TVertScrollbox (también existe el equivalente para horizontal).
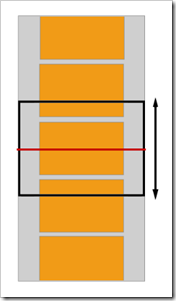
El componente TVertScrollBox funciona muy bien y la verdad es que facilita mucho el trabajo en la navegación, pero también es cierto que la primera aproximación que hice consumía más recursos de lo esperado. El componente lo que hace es mostrarnos una “pequeña ventana” de toda la información que contiene. Es como si trabajáramos con una hoja de papel infinita, de la cual en cada momento vemos una pequeña porción.
Tiene especial interés el evento ViewPortChange:
procedure TFormMain.VertScrollBox1ViewportPositionChange(Sender: TObject; const OldViewportPosition, NewViewportPosition: TPointF; const ContentSizeChanged: Boolean);
Que nos permite controlar de forma fácil la posición en que estamos en cada momento dentro del ScrollBox.
También podéis ver un ejemplo de utilización en este video de Victory Fernandes, MVP de embarcadero, de utilización n este caso del componente de Scroll horizontal.
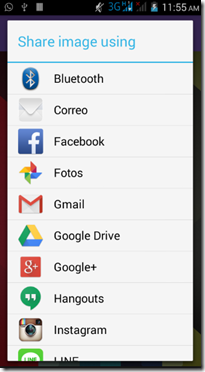
COMPARTIR LA IMAGEN
Una vez que la imagen esté descargada, la idea es poder compartirla utilizando los servicios estándar que nos da Delphi. Para ello basta con utilizar la TAction estándar. En concreto la acción TShowShareSheetAction.
El funcionamiento es sencillo y se puede ver un ejemplo y la explicación completa de cómo utilizarlo en la docWiki de embarcadero.
Una vez que que ejecutamos la acción, nos saldrá el cuadro estándar para compartir, según las aplicaciones instaladas en el dispositivo.
OPTIMIZACIONES
 Hay algunas optimizaciones que he tenido que realizar en el programa para acelerar el funcionamiento y reducir el consumo de memoria. Imagino que el resto de programa que funcionan de forma similar también deberán hacerlas.
Hay algunas optimizaciones que he tenido que realizar en el programa para acelerar el funcionamiento y reducir el consumo de memoria. Imagino que el resto de programa que funcionan de forma similar también deberán hacerlas.
El problema inicial que se me presentó es que a medida que se va cargando información en ese “hoja infinita” (componente TVerScrollBox) la memoria consumida va creciendo rápidamente. La solución en este caso, es ir liberando recursos a medida que nos movemos (aquellos que el usuario no está viendo en este memento). El resultado es que están cargadas un número pequeño de imágenes en cada momento (se guardan x por encima y x por debajo de la posición actual) y el resto se van liberando a medida que nos movemos por el componente.
Para aumentar la rapidez con que se cargan las imágenes en ejecuciones sucesivas, a medida que se descarga la información desde la web (JSON), esta se almacena localmente, para no volver a consultarla en la web. A medida que vamos cargando las fotos de cada día, esta información ya no se consulta más.
He grabado un pequeño vídeo para que veáis el programa funcionando en windows y Android. Actualmente por temas técnicos no he podido conseguir que funcione en iOS como he hecho otras veces.
Os adjunto el código fuente del programa.
Aquí tenéis la aplicación publicada en la tienda de Google por si alguien desea descargarla y probarla directamente desde allí.
Cualquier comentario, sugerencia, corrección,… como siempre será bienvenida.


Un saludo.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…








Muy bueno :)
@casimiro
Gracias Casimiro.
Qué fácil lo haces. ;)
Está visto que tengo que ponerme con Android antes de quedarme obsoleto.
@Ñuño Martíenz
Bueno, a veces también tropiezo, pero la verdad es que delphi lo pone bastente fácil.
¡Muy bien! El enlace de la fuente del proyecto se ha roto!
Él ya no está disponible?
@Germán Estévez
Ya está corregido.
Después de un cambio en la cofiguración del blog, algunos enlaces se han roto.
Un saludo.
@Germán Estévez
Gracias Neftalí!
El enlace del codigo fuente está roto.
Como sugerencia, quizás podías quitar algunos de los permisos que solicitas al descargar la aplicación desde la play store.
@Javier Pareja
Gracias Javier por el aviso.
Ya está corregido (con lo mismo que hay en Github).
En cuanto a los permisos me lo apunto y lo reviso. Debo haber dejado el XML con los que coloca por defecto Delphi.
Gracias.