FMX Linux – Primeros proyectos
Hace poco publiqué una primera entrada introductoria sobre FMX Linux. En ella explicaba los primeros pasos para su instalación y configuración. En mi caso lo hice utilizando un sistema Ubuntu 18.04 desktop.
Para las pruebas estoy utilizando una máquina virtual preconfigurada sobre VirtualBox. Es una buena solución, además de práctica y rápida de comenzar con un sistema ya configurado y listo para funcionar. De esta forma me puedo centrar en lo que realmente importa para estas entradas.
 Para esto he utilizado la web descargarmaquinasvirtuales.com que permite descargar (como su nombre indica) máquinas de diferentes sistemas ya configuradas (tanto para VirtualBox como para VMWare), de forma que podemos tenerlas en marcha y funcionando en unos minutos.
Para esto he utilizado la web descargarmaquinasvirtuales.com que permite descargar (como su nombre indica) máquinas de diferentes sistemas ya configuradas (tanto para VirtualBox como para VMWare), de forma que podemos tenerlas en marcha y funcionando en unos minutos.
Una vez instalado y funcionando, la idea es ir ejecutando diferentes proyectos realizados en Delphi para ver cómo se desempeñan en Linux. Son proyectos que desde que apareció Firemonkey he ido desarrollando, algunos para entradas del blog, otros de ejemplo y otros como parte de aplicaciones más grandes, un poco de todo.
La primera prueba ya la comenté en la entrada anterior, y se trata del programa “Hola Mundo!”. En este caso funciona sin problemas (como era de esperar). También comenté que con este programa realicé un Debug paso a paso básico.
Contenido
Forms y animaciones
La siguiente prueba, también bastante sencilla ha sido probar con varios formularios. Abrir, cerrar  y liberarlos sin problemas. Además en el primero de ellos he añadido al color de fondo una animación.
y liberarlos sin problemas. Además en el primero de ellos he añadido al color de fondo una animación.
Podéis ver que el color de fondo utiliza un gradiente y una animación en loop.
El botón de cerrar también tiene un efecto de blur aplicado.

Grid y Datos (liveBindings)
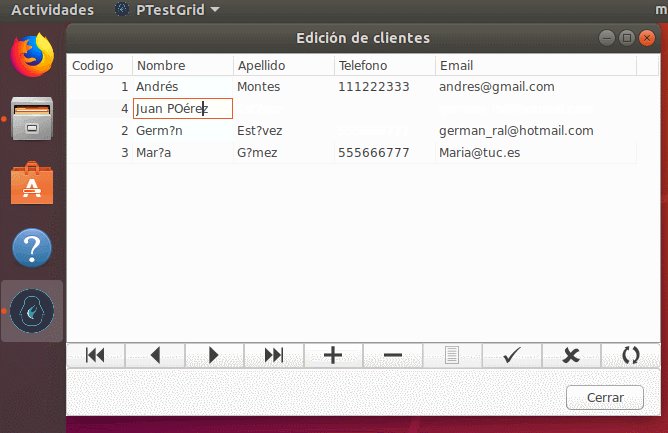
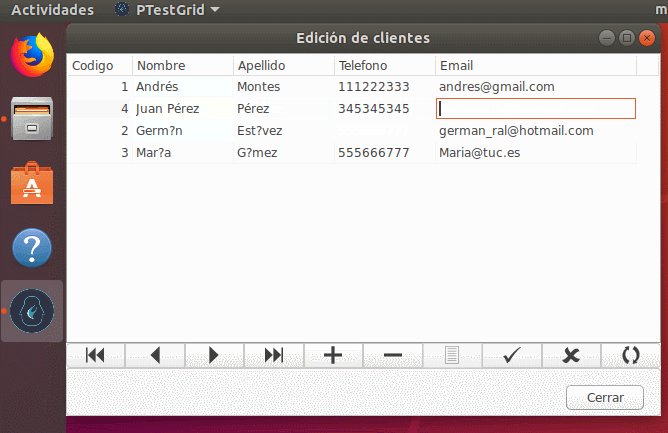
El segundo ejemplo se trata de la visualización de un grid con datos. En este caso utilizo una tabla en memoria que los contiene (TFDMemTable). También un componente «Navigator» para poder probar las operaciones básicas sobre los datos.
Lo primero que me ha llamado la atención es que los datos no se visualizan del todo correctamente (por temas de codificación). Aunque cuando los modificamos manualmente sí se almacenan y se visualizan bien. Seguidamente he observado que las operaciones se demoran algo de tiempo, pero eso también puede ser debido a la máquina virtual.
Pero en general el ejemplo, con el componente, los LiveBindings y el navegador ha funcionado como se esperaba. Os dejo una imagen.
Múltiples hilos de ejecución
En el siguiente ejemplo quería probar Threads. Pensando en derivar de la clase TThread de Delphi de toda la vida. Cuando iba a crear una clase sencilla, recordé que hace no mucho implementé clases para probar multihilos en las clases TCanvas y TContext3D de Firemonkey.
Así que ¿porqué no probar con ese ejemplo ya hecho? La entrada original, por si queréis consultarla, es esta:
Multi-Threading for TBitmap, TCanvas, and TContext3D
Las clases derivadas de Tthread son bastante básicas. Una base con la mayoría del código y tres derivadas para generar diferentes figuras, pero suficientes para probar lo que quiero.
TPaintThread = Class(TThread) private ... protected function GetRandomColor():TAlphaColor; // Color aleatorio function GetRamdomRect():TRectF; // Tamaño aleatorio function GetRandomPoint():TPointF; // posicion aleatoria property Fill:TBrush read GetFill; procedure UpdateCaption(); // Actualizar el Caption del form (progreso) public constructor Create(AForm:TFormMain; ACanvas:TCanvas; ANumberElements:integer; AMaxWidth, AMaxHeight:integer); reintroduce; destructor Destroy; override; property Canvas:TCanvas read FCanvas; property Form:TFormMain read FForm write FForm; // Número de elementos a dibujar property NumberElements:integer read FNumberElements write FNumberElements; // dimensiones máximas para los elementos property MaxWidth:integer read FMaxWidth write FMaxWidth; property MaxHeight:integer read FMaxHeight write FMaxHeight; // Procedimiento de pintado que acyualiza el Caption del form procedure Execute();override; // Para redefinir en las clases derivadas el elemento a dibujar procedure PaintElement(); virtual; abstract; end; // Líneas TPaintLineThread = class(TPaintThread) public procedure PaintElement(); override; end; // Rectángulos TPaintRectThread = class(TPaintThread) public procedure PaintElement(); override; end; |
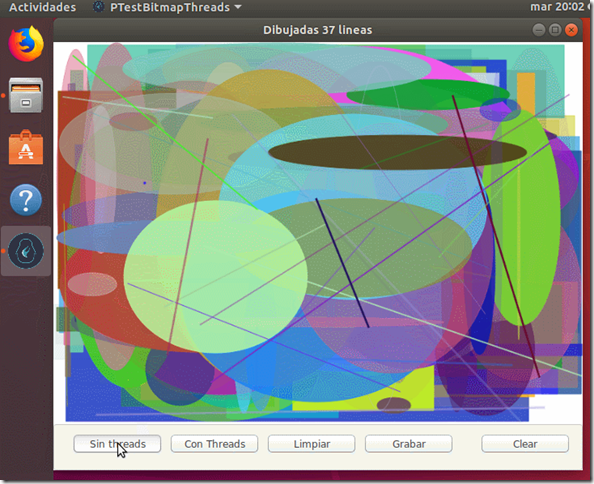
El programa original realiza la comparación de dibujar sobre un TCanvas, diferentes figuras (líneas, rectángulos y elipses) de forma continuada y posteriormente hace lo mismo pero con tres threads simultáneos, para probar el soporte de multihilo en las clases TBitmap, TCanvas y TContext3D de Firemonkey, que en versiones anteriores no estaba implementado.
El resultado como podéis ver en la imagen también ha sido satisfactorio. Un poco de lentitud, pero lo achaco a la máquina virtual, que en mi caso es bastante «justita» en su configuración.
NOTA: Las siguientes imágenes son animaciones y para reducir el tiempo de carga de la página, he colocado aquí una captura y pulsando sobre el link en la parte superior de la imagen o sobre la propia imagen se abrirá la animación en otra ventana del navegador.
Pulsar sobre el link o la imagen para abrir la animación en una nueva pantalla
Efectos sobre imagen y TViewport3D
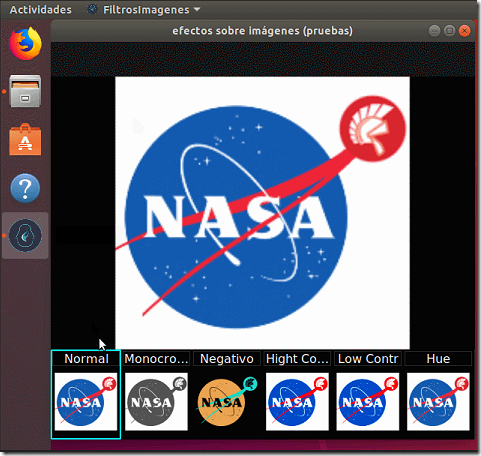
Las siguientes pruebas la he realizado con dos proyectos que utilizan efectos varios (de Firemonkey) sobre imágenes. El segundo además utiliza un componente TViewPort3D para aplicar diferentes operaciones sobre el componente de imagen (incluyendo también algunos efectos).
El primero son una pruebas que posteriormente utilicé en el concurso #funWithDelphi de Embarcadero. Por cierto, que esta aplicación acabó ganando el concurso.
Pulsar sobre el link o la imagen para abrir la animación en una nueva pantalla
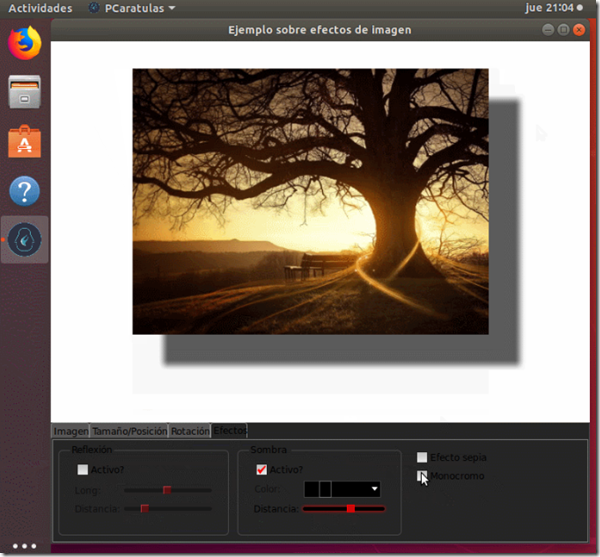
El segundo proyecto pertenece a un “diseñador de carátulas”. A partir de una imagen cargada, permitía aplicar diferentes efectos a la foto (sepia, blanco y negro,…) y también realizar variaciones sobre la vista (utilizando un TViewport3D) de la imagen en 3D. Aplicar sombras, cambios de tamaño, rotación, posición,…
En este caso, también he detectado algo de lentitud, pero como en los anteriores lo achaco principalmente a la configuración de la máquina virtual de pruebas. Por lo demás todo ha funcionado correctamente.
Pensé que el tema de gráficos daría problemas en Linux y por lo que estoy viendo esa parte se comporta muy bien.
Pulsar sobre el link o la imagen para abrir la animación en una nueva pantalla
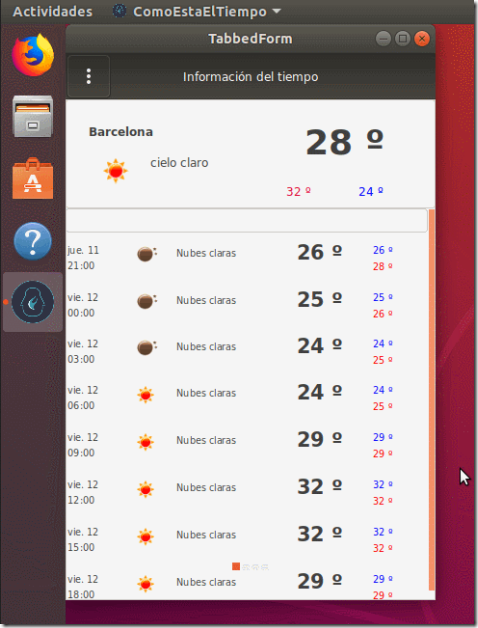
Hablando del tiempo…
Esta aplicación está descrita en 2 entradas antiguas del blog y permite conectar con un WebService gratuito que provee datos de tiempo atmosférico con más de 200.00 ciudades en su Base de Datos. Aquí os dejo los links.
Esta aplicación utiliza Frames y trabaja con JSON, ya que todos los datos del WebService vienen en ese formato. La llamadas a WebService se hacen utilizando las Indy. Como la web es http, no necesita librerías SSL, la conexión se realiza sin problemas.
Pulsar sobre el link o la imagen para abrir la animación en una nueva pantalla
Hay que decir que esta aplicación, tal y como se explica en la entrada y como se ve en el vídeo, con un único código fuente está funcionando en las plataformas Windows, Android y OSX.
A partir de ahora podemos añadir que ese mismo código funciona casi 100% en Linux.
NOTA: Al intentar añadir nuevas ciudades se produce un error y la aplicación se cierra. No he realizado un debug, pero imagino que no debe ser nada grave.
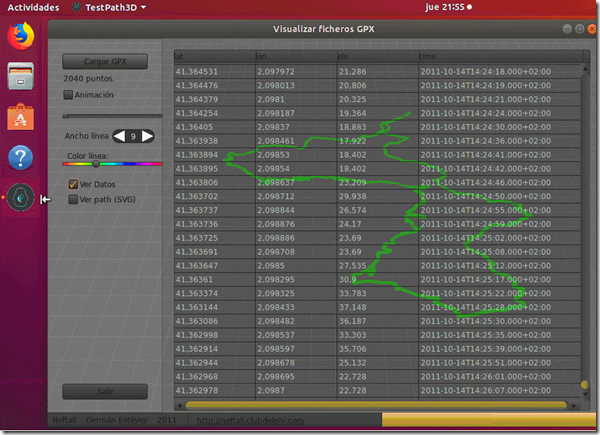
Visualizar rutas en formato GPX
 Este último proyecto permite visualizar rutas de GPS grabadas en formato GPX, utilizando el componente TPath de Firemonkey. Todo ello sobre un TLayer3D y un TViewPort3D que permiten en movimiento del plano que muestra la ruta en 3 dimensiones (como se ve e la animación posterior).
Este último proyecto permite visualizar rutas de GPS grabadas en formato GPX, utilizando el componente TPath de Firemonkey. Todo ello sobre un TLayer3D y un TViewPort3D que permiten en movimiento del plano que muestra la ruta en 3 dimensiones (como se ve e la animación posterior).
Quería probar este proyecto no sólo por esto (que ya lo he probado en otros), sino porque los datos de las rutas que se cargan de un fichero GPX (que es en realidad un formato XML) se almacenan posteriormente utilizando un TClientDataset.
En este artículo de Embarcadero (Linux libmidas file for RAD Studio, Delphi, C++Builder 10.2) se explica que ya está disponible para Linux la librería para Midas. Por lo tanto debería poderse usar TClientDataset sin problemas. Vamos a verlo.

Como era de esperar al intentar cargas los datos en un TClientDataset, me obtenido este error.
Lo siguiente ha sido descargar la librería de la web de Embarcadero, añadirla al Deployment del proyecto para que la distribuya y hecho esto, voilà!! Ha funcionado sin mayores problemas.
Pulsar sobre el link o la imagen para abrir la animación en una nueva pantalla
Y hasta aquí las pruebas y esta entrada.
La verdad he de decir que este paquete me ha sorprendido gratamente. Pensé, que al añadir proyectos con un poco de cara y ojos la cosa empezaría a dar problemas y visto lo visto la cosa va bastante fina. No estoy diciendo que se pueda usar para un proyecto final, pero no lo descartaría (como mínimo habría que revisarlo en más profundidad).
Hay muchos aspectos que quedan sin cubrir, pero para esta primera entrada creo que es suficiente.
Como siempre los comentarios, sugerencias y criticas “constructivas” son bienvenidas.
Hasta la próxima!!
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…









Pues parece que va bien, aunque no se entiende que no apareza Málaga en las ciudades para mostrar la temperatura :D
Aparte de eso, a ver si algún día nos dice el secreto de alargar el día a 48 horas :o
Muy interesante, Germán, muchas gracias por compartirlo. :-)
@casimiro
Hola Casimiro, pues justo ese es el único que me ha fallado..
No se si es que al añadir Málaga, buscó la temperatura, se volvió loco y falló el programa.
Que también sería posible… ;-DD
@David Esperalta
Gracias David.