Programas multiidioma con Delphi
 Ya he hablado en otras ocasiones de cómo generar un aplicación multiidioma en Delphi y de paquetes tanto comerciales, como los componentes siComponents, como de código abierto como GNU GetText. En esta entrada hablaba de ambos y explicaba cómo acometer este proceso.
Ya he hablado en otras ocasiones de cómo generar un aplicación multiidioma en Delphi y de paquetes tanto comerciales, como los componentes siComponents, como de código abierto como GNU GetText. En esta entrada hablaba de ambos y explicaba cómo acometer este proceso.
Aplicación multiidioma con GNU GetText
Hace tiempo había revisado el sistema de internacionalizar aplicaciones de Delphi (en este caso en la versión 6) y no me pareció muy intuitivo, tal vez también por falta de algo de documentación. Por lo que he visto en las versiones nuevas, pocas cosas han variado en el proceso y en las herramientas que trae el IDE.
En este caso me he visto obligado por las circunstancias a utilizarlo, y aunque a priori me ha resultado un poco “confuso”, como en su momento, una vez puesto en marcha, el sistema la verdad es que no es complejo y funciona de forma bastante sencilla. Se echa en falta que determinados aspectos sean un poco más potentes, como el editor de traducciones o el repositorio y la forma en que funcionan. Estos dos elementos realizan su función pero son bastante básicos en comparación con otros paquetes que hay en el mercado.
El sistema de traducción de Delphi, se basa en añadir todos los recursos traducidos a una DLL; Una para cada idioma que necesitamos añadir a nuestra aplicación.
EL PROYECTO
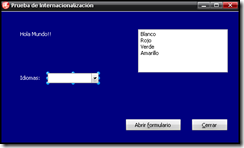
 Para ver el proceso completo de internacionalización crearemos un proyecto sencillo, con dos formularios y veremos que es relativamente rápido montar toda la estructura para que funcione en varios idiomas.
Para ver el proceso completo de internacionalización crearemos un proyecto sencillo, con dos formularios y veremos que es relativamente rápido montar toda la estructura para que funcione en varios idiomas.
Algunas etiquetas, un memo con algunos strings, unos botones y un segundo formulario para comprobar un ejemplo con más de uno y un TComboBox que nos permitirá modificar el idioma en tiempo de ejecución.
Una vez que tenemos nuestro proyecto funcionando, comencemos el proceso para añadirle dos nuevos idiomas, en este caso el catalán y el inglés, al que ya tiene por defecto (español o castellano).
INTERNACIONALIZACIÓN
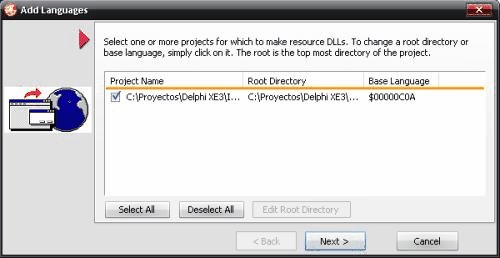
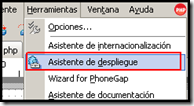
Para ello lo primero que debemos hacer es añadir los 2 nuevos idiomas desde el menú de Project.
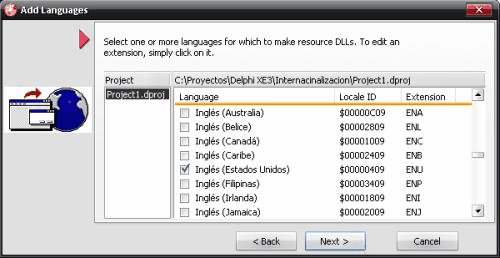
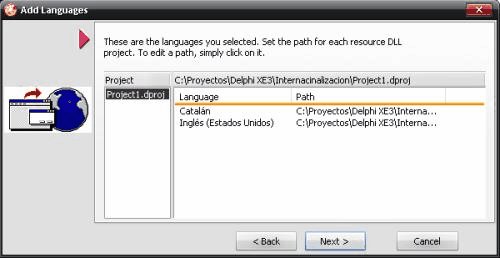
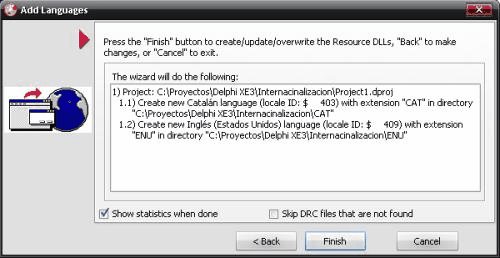
en la imagen inferior podéis ver las pantallas del asistente, aunque no tiene ninguna complicación y lo que hacemos con él es añadir los idiomas (tantos como necesitemos) a la aplicación.
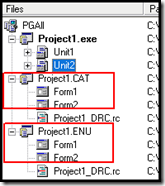
Una vez finalizado el asistente, veremos que el IDE ha generado dos proyectos más (en nuestro caso) correspondientes a los idiomas que hemos seleccionado.
Podemos probar a compilar y grabar todos los proyectos.
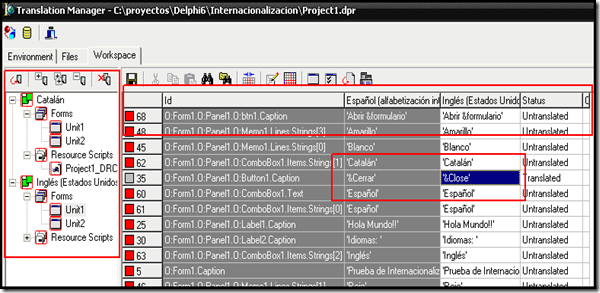
Lo siguiente es comenzar a traducir las cadenas para poder utilizar múltiples idiomas en la aplicación. El editor de cadenas es similar a muchas otros aplicaciones que hay para esta función. Se trata de una pantalla que nos muestra las cadenas actuales y donde debemos introducir las cadena introducidas.
Para acceder al “Translation Manager” podemos hacerlo desde el menú en: “Project / Languages / Update resource DLLs”.
En esta pantalla vemos a la izquierda la estructura del proyecto y los diferentes formularios que lo componen. A la derecha la zona que nos permite traducir las diferentes cadenas. Hay columnas que identifican el elemento (ID), la que contiene las cadenas en el lenguaje original de la aplicación y la que contendrá las cadenas traducidas, en este caso con el título de “Inglés (estados Unidos)”.
He marcado en rojo una cadena que ya aparece traducida automáticamente (&Cerrar – &Close). Este es debido a que esta cadena ya está traducida en el repositorio.
EL REPOSITORIO
El “Transation Repository” o “Repositorio” es como un diccionario de traducciones que podemos ir ampliando a medida que traducimos aplicaciones. De esta forma, podemos reutilizar las cadenas que ya hemos traducido anteriormente (en la misma aplicación o en otras). En el ejemplo que estamos viendo, mi repositorio ya tiene incluida la traducción desde el Español (internacional) al Inglés (Estados unidos) de la palabra &Cerrar. Por eso al acceder a las traducciones, esta palabra ya aparece traducida.
 El repositorio nos permite acelerar la traducción de términos. Además posee opciones para importar y exportar traducciones, con lo que podemos compartirlos o incluso utilizar herramientas de traducción automáticas externas e importar las traducciones a él.
El repositorio nos permite acelerar la traducción de términos. Además posee opciones para importar y exportar traducciones, con lo que podemos compartirlos o incluso utilizar herramientas de traducción automáticas externas e importar las traducciones a él.
Una vez que las cadenas están traducidas para los formularios podemos añadirlas al repositorio desde el “Translation Manager” , para tenerlas disponibles más adelante.
EJECUCIÓN
Una vez traducidas y añadidas al repositorio todas las cadenas de los diferentes idiomas, compilamos los proyectos, tanto el original, como los de los diferentes idiomas.
Para probar la ejecución, podemos seleccionar desde el menú de “Project” cual es el idioma que queremos por defecto. Si probamos con alguno de los 2 idiomas y ejecutamos, veremos que efectivamente la aplicación, como era de esperar.
Por último, nos quedaría ver cómo modificar el idioma durante la ejecución de la aplicación. Es bastante simple y para ello hay una sección en la ayuda del propio Delphi a la que podéis acceder; Dentro de la «internacionalización de aplicaciones» hay un tema concreto llamado «Dynamic switching of resource DLLs». Allí se puede leer que basta con añadir la unit Reinit en el uses, y utilizar una línea como la siguiente para cambiar el idioma.
// Cargar los recursos y releer los forms if (LoadNewResourceModule(lang) < > 0) then begin ReinitializeForms; end; |
Comentar que si en alguna versión de Delphi, no encontráis la unit ReInit, podéis buscar dentro del directorio de Demos.
Al final el código que hay más arriba va a ser el único que vamos a necesitar en la aplicación.
Para apoyar la entrada, además del código de ejemplo, he añadido en este caso un vídeo.
[youtube dTIo5Oh-wmw]
Como siempre podéis descargar el código del ejemplo desde este link.
Espero que os haya sido útil y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…