Empezamos a trabajar…
En esta segunda entrada de esta serie vamos a ver cómo descargar nuestra primera imagen (SQL Server) y cómo crear un contenedor a partir de ella. Partimos de la entrada anterior donde al acabar ya teníamos instalada nuestra aplicación «Docker Desktop», preparada para empezar.
Os dejo aquí la lista de links a las entradas de la serie, que iré completando a medida que vayan saliendo…
 Descargar una imagen
Descargar una imagen
Como he comentado antes, yo voy a utilizar Docker para virtualizar un SQLServer en varias de sus versiones (2107, 2019 y 2022), de esa forma podré «arrancar» un contenedor con cualquiera de estas versiones para probar mi aplicación con ellas.
Esto me evitará tener en mi máquina instaladas estas tres versiones, con el consiguiente espacio de disco ocupado y la consiguiente memoria ocupada (por ejemplo, por los servicios de SQL Server). En general, de esta forma (utilizando contenedores) conseguimos tener nuestra máquina más «limpia».
Aquí os dejo este link con información de las versiones de SQL Server para descargar (Ubuntu).
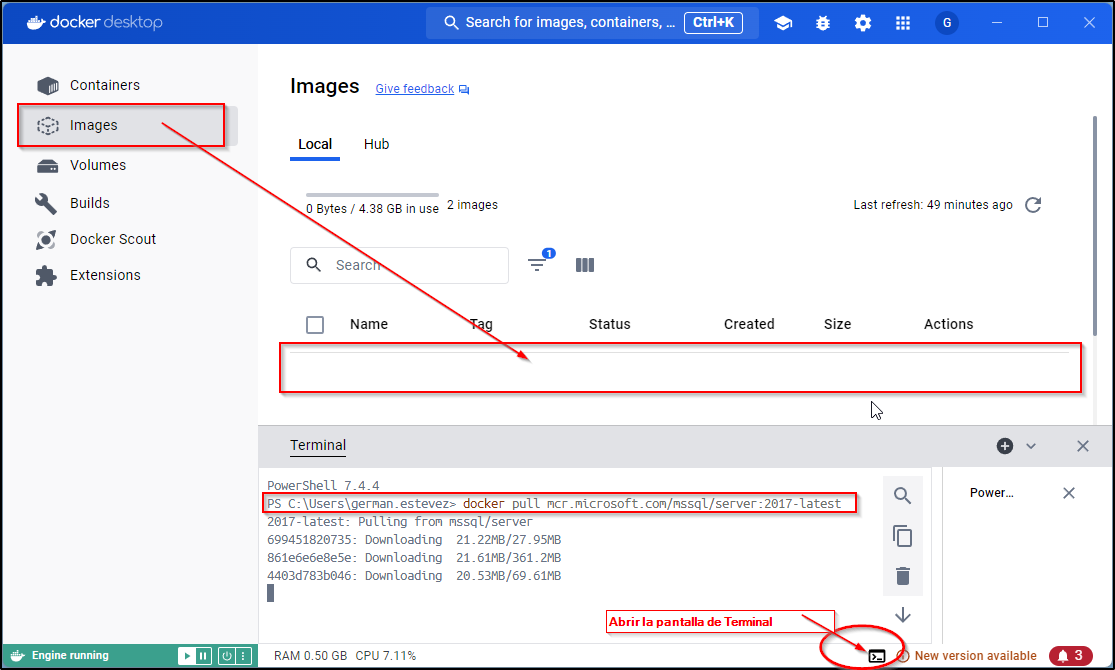
Para descargar nuestra imagen accederemos a la ventana de Terminal desde Docker y escribiremos el siguiente comando (pedimos la última imagen disponible de mssql 2017):
docker pull mcr.microsoft.com/mssql/server:2017-latest

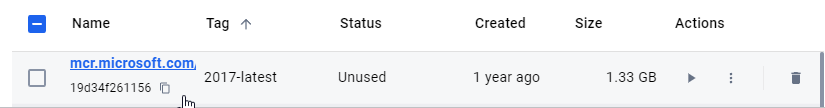
Una vez finalizada la descarga deberíamos tener disponible nuestra imagen descargada. Con los datos de tamaño y un pequeño menú a la derecha con algunas opciones básicas.

Todavía no podemos trabajar con nuestro SQLServer, para poder hacerlo necesitamos crear, al menos, un contenedor/instancia a partir de la imagen descargada.
Crear un contenedor a partir de una imagen
Para crear un contenedor o instancia de una imagen y trabajar con ella, necesitamos (o podemos hacerlo) utilizando el comando run. Vamos a ver el comando desde la pantalla de Terminal o la opción visual que nos ofrece Docker.
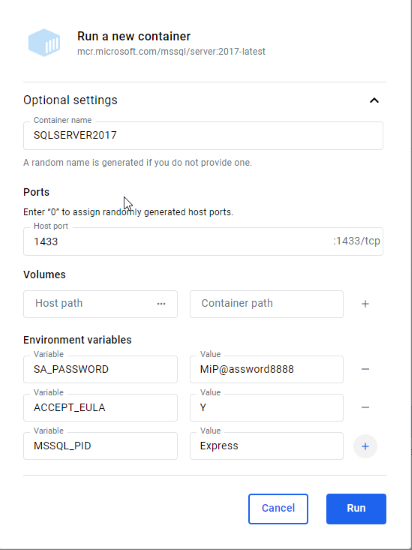
Si volvemos al link anterior de Microsoft sobre las imágenes de SQLServer, veremos que hay una lista de «variables de entorno» (o parámetros) que debemos usar a la hora de crear nuestro contenedor. No están todas (la lista completa está aquí), pero si las mínimas para funcionar. En este caso tenemos las siguientes:
- ACCEPT_EULA: Nos permite confirmar la licencia de usuario del producto (usaremos el valor Y -yes-).
- MSSQL_SA_PASSWORD: Nos permite definir el password para el usuario sa (lo usaremos luego para conectarnos).
- MSSQL_PID: Nos permite «modificar» la versión con la que se creará el contenedor a partir de la imagen (Evaluation, Developer, Express, Web, Standard, Enterprise (*), EnterpriseCore (*), A product key).
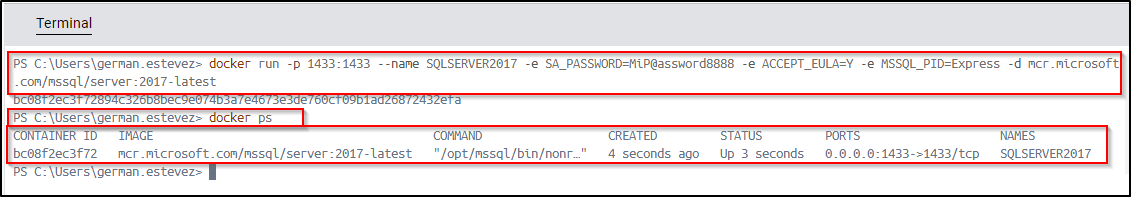
Podemos crear y arrancar nuestro contenedor desde la pantalla de Terminal utilizando el siguiente comando (run); Y posteriormente he lanzado «Docker ps» para ver los contenedores en marcha y en la imagen inferior véis la respuesta:
docker run -p 1433:1433 --name SQLSERVER2017 -e SA_PASSWORD=MiP@assword8888 -e ACCEPT_EULA=Y -e MSSQL_PID=Express -d mcr.microsoft.com/mssql/server:2017-latest

Ahí podéis ver las variables de entorno SA_PASSWORD, ACCEPT_EULA, MSSQL_PID y los valores que les he asignado.
Si queremos hacer lo mismo desde Docker Desktop, basta con pulsar el botón de RUN que hay junto a la imagen y rellenar los parámetros (variables de entorno) en la pantalla que aparece.

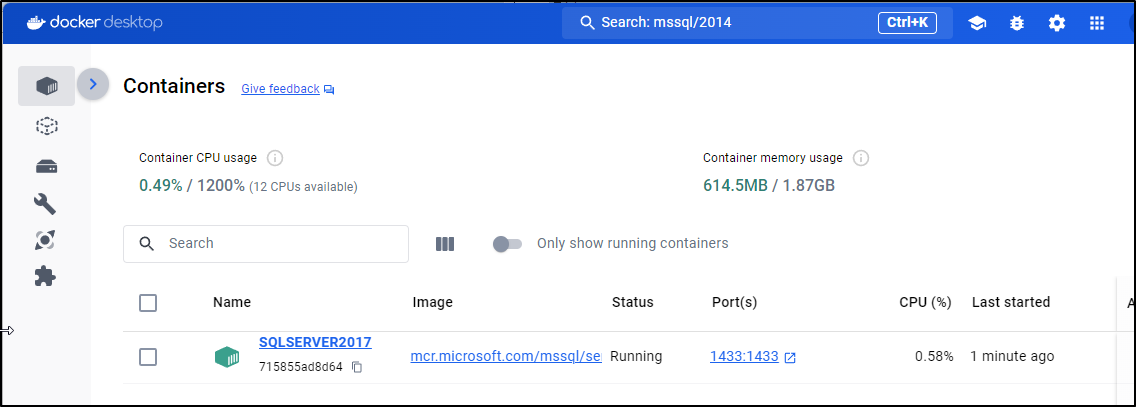
El resultado en ambos casos debería ser el mismo, si nos vamos a la sección de [Containers] de la aplicación deberíamos ver nuestro nuevo contenedor de SQL Server 2017 versión Express, en marcha.

Voy además a arrancar una segunda instancia, en este caso con la versión «Developer«; Necesito cambiar el puerto para que no colisionen y además le voy a poner un nombre diferente; Para ello utilizaré el siguiente comando:
docker run -p 14333:1433 --name SQLSERVER2017d -e SA_PASSWORD=MiP@assword8888 -e ACCEPT_EULA=Y -e MSSQL_PID=Developer -d mcr.microsoft.com/mssql/server:2017-latest
Ahora ya tengo las 2 instancias en marcha.
NOTA: Cuando he escrito el artículo he generado las 2 instancias en Inglés, pero posteriormente realizando otras pruebas he añadido el parámetro MSSQL_LCID con el valor 3082 y con eso se consigue tener el servidor en español.
-e MSSQL_LCID=3082
Conectar a las instancias de SQL Server
Sólo nos queda conectar a las 2 instancias (contenedores) de SQL Server que hemos arrancado, como si estuvieran instalador en nuestro equipo. Para ello voy a hacerlo desde el «Management Studio» como lo hago habitualmente para conectarme a otros servidores y al mio en local.
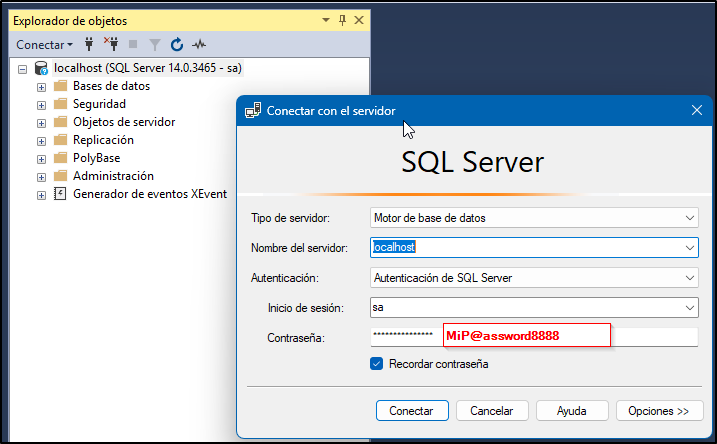
Utilizaré los siguientes parámetros para conectarme a ambas instancias; Estos para la primera:
.

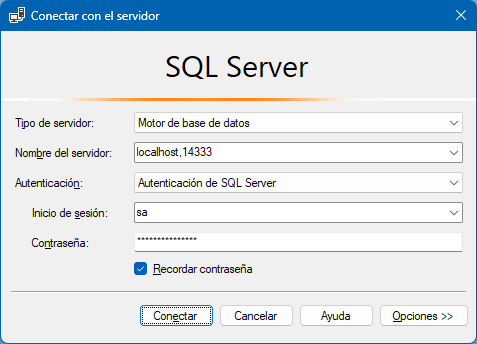
Y los mismos, pero cambiando el puerto de conexión para la segunda:

.
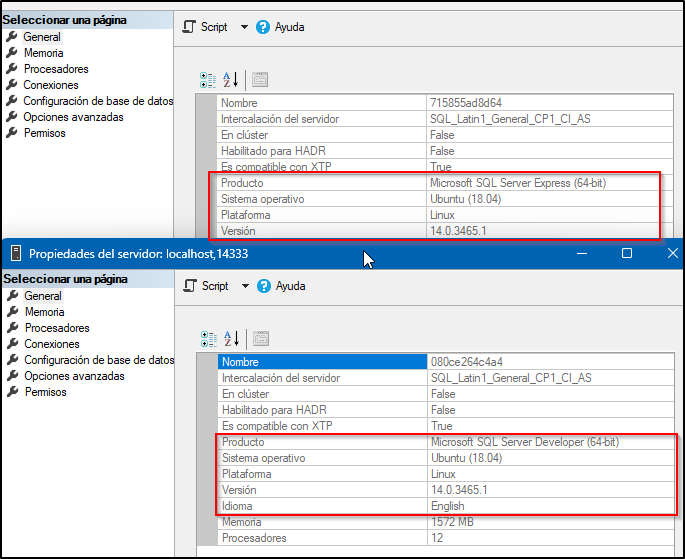
Ahora que ambas están conectadas podemos ver las propiedades y ver que ambos coinciden con las configuraciones que hemos definido al arrancar nuestros contenedores. Los puertos son el 1433 y el 14333 y las versiones son la Express y la Developer del SQL Server 2017 (versión interna 14.0).

Ahora ya podemos conectar nuestra aplicación a cualquiera de nuestras instancias.
Hasta aquí esta segunda entrada. Espero que os haya sido útil. Como siempre los comentarios, sugerencias y críticas son bienvenidas.
Hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…







 Descargar una imagen
Descargar una imagen







 Introducción
Introducción

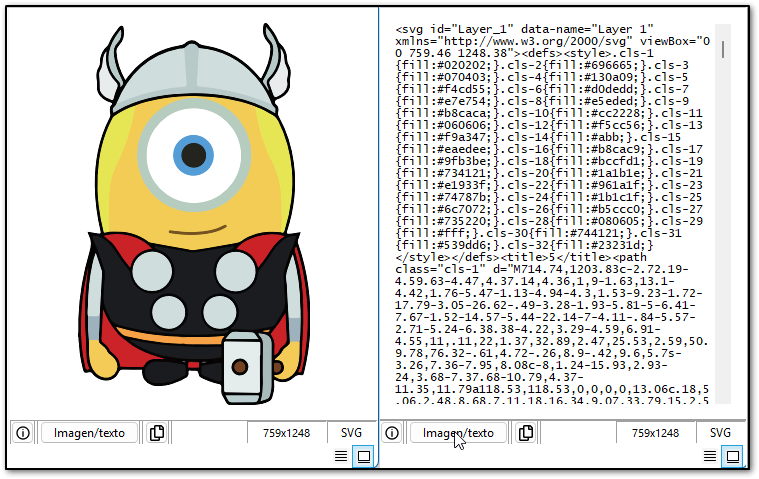
 Continuando con las entradas anteriores, en esta última vamos a crear una extensión para visualizar los tipos de imágenes más habituales y usados en Windows. Además vamos a «redistribuir» un poco nuestro esqueleto inicial para reorganizar las clases (tal y como comentamos en entradas anteriores); Y finalmente vamos a crear un instalador para poder ofrecer esta extensión de una forma más profesional.
Continuando con las entradas anteriores, en esta última vamos a crear una extensión para visualizar los tipos de imágenes más habituales y usados en Windows. Además vamos a «redistribuir» un poco nuestro esqueleto inicial para reorganizar las clases (tal y como comentamos en entradas anteriores); Y finalmente vamos a crear un instalador para poder ofrecer esta extensión de una forma más profesional.