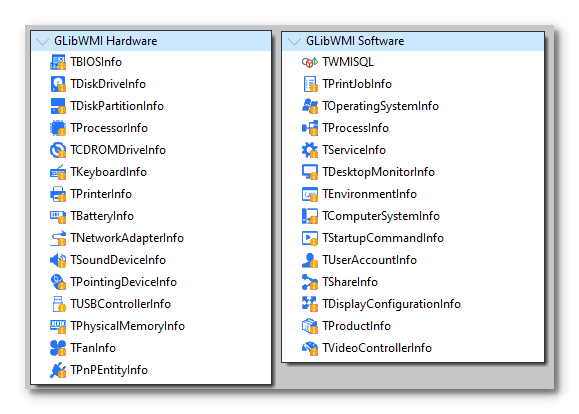
GLibWMI es una librería/biblioteca de componentes enfocados a la Administración de Sistemas Windows.
Están basados en la WMI de Windows (Windows Management Instrumentation). Podéis conocer algo más sobre WMI en la entrada del blog titulada «WMI – Introducción«.
ACTUALIZACIÓN 01/02/2024.
Actualmente se ha liberado la versión 3.2 estable (compatible con Delphi 12 Athens).
El código se ha subido en GitHub y en el blog se mantienen las versiones antiguas.
NOTA IMPORTANTE: Debido a problemas con la autentificación de Github la ubicación antigua del proyecto queda obsoleta (https://github.com/NeftaliDelphi/GLibWMI), las nuevas actualizaciones se harán en este repositorio:
https://github.com/germanestevez/GLibWMI
Proyecto en GitHub.

_________________________________________________________
ACTUALIZACIÓN 16/09/2021.
Actualizada la librería de componentes para que funcione con la versión 11 de delphi.
_________________________________________________________
ACTUALIZACIÓN 01/07/2020.
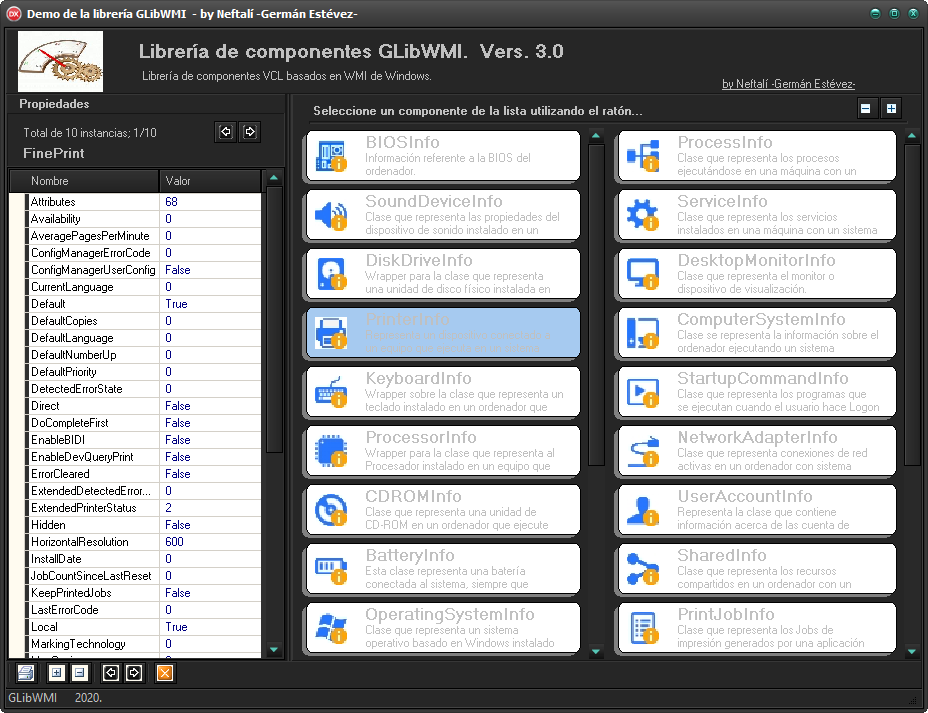
La librería de componentes se ha actualizado a la versión 3.0 considerada como estable (hasta ahoira estaba en fase beta). Se han añadido además nuevas demos y se han actualizado las existentes.
La versión 3.0 cuenta con nuevos componentes y compila sin problemas desde Delphi 6 hasta la versión Delphi 10.3 (por ahora no se ha probado en 10.4, pero debería compilar sin ningun problema).


ACTUALIZACIÓN 03/04/2019.
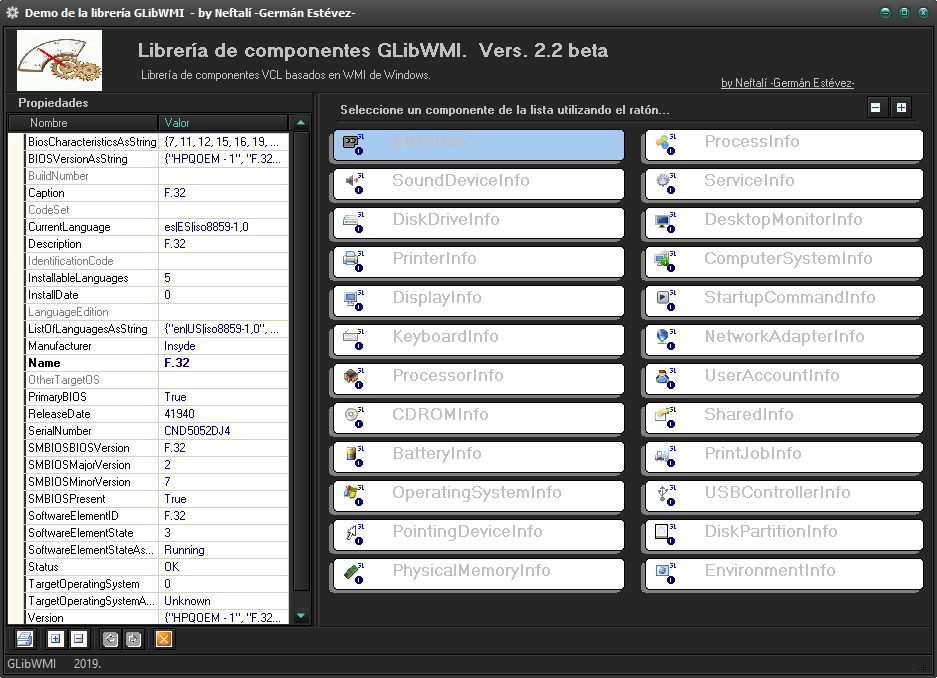
Actualizada la librería la versión 2.2b. Compatible con Delphi 10.2 (Tokyo) y anteriores.
- Eliminados Hints y Warnings en los de componentes.
- Eliminados Hints y Warning en los ejemplos .
- Se añaden Units a los uses necesarias para versiones nuevas.
- Se añade fichero incluyendo directivas de compilación.
- Se generan packages para las nuevas versiones de delphi.
<DESCARGAR LIBRERÍA COMPLETA versión 2.2b>
<DESCARGAR SOURCE DEMOS versión 2.2b>
<DESCARGAR EXE DEMOS versión 2.2b>

_________________________________________________________
ACTUALIZACIÓN: 1o/09/2014.
Liberada la Versión 2.1b.
Nuevas propiedades en los componentes y algunos errores corregidos.
Además la librería se ha compilado con Delphi XE7 sin problemas.

<DESCARGAR LIBRERÍA COMPLETA versión 2.1b>
<DESCARGAR SOURCE DEMOS versión 2.1b>
<DESCARGAR EXE DEMOS versión 2.1b>
_________________________________________________________
ACTUALIZACIÓN: 01/08/2013.
Liberada la Versión 2.0b.
Nuevos componentes añadidos (BootConfigurationInfo, DesktopInfo CodecsInfo, RegistryInfo, TimeZoneInfo) y corrección de algunos bugs.
Compilado para las nuevas versiones de Delphi, incluídas XE4 y XE5.

<DESCARGAR LIBRERÍA COMPLETA versión 2.0b>
<DESCARGAR SOURCE DEMOS versión 2.0b>
<DESCARGAR EXE DEMOS versión 2.0b>
_________________________________________________________
ACTUALIZACIÓN: 23/02/2010.
Liberada la Versión 1.8b.
Nuevos componentes añadidos y corrección de algunos bugs; Correción en la recuperación de propiedades y algunas pérdidas de memoria.
Actualizadas las demos con los nuevos componentes.
Como la anterior verión, los últimos cambios están subidos en Sourceforge (GLibWMI).

<Descargar librería completa; Sources+Bin versión 1.8b>
<Descargar demos; Sources+Bin versión 1.8b>
<Descargar demos; Bin versión 1.8b>
_________________________________________________________
ACTUALIZACIÓN: 22/01/2010.
Versión 1.6b.
He subido el proyecto a Sourceforge (GLibWMI). La ultima versión estará disponible allí para su descarga.
Se distribuye con licencia GNU y todos los ficheros (incluídos los fuentes se pueden descargar).

Descargar ficheros:
<GLibWMI completa 1.6b>
<GLibWMI demos 1.6b>
<GLibWMI EXE demos 1.6b>
_________________________________________________________
La librería está en fase beta y se puede usar de forma libre y gratuíta.

Las versiones actuales están disponibles (ficheros compilados) para D6, D7 y D2009.
Se pueden descargar diferentes paquetes:
<GLibWMI>
<GLibWMI para Delphi 6>
<GLibWMI para Delphi 7>
<GLibWMI para Delphi 2009>
<Demos compiladas>>
Funciona sin problemas en sistemas basados en Windows 2000 y posteriores.
Para más información consultar:
«Operating System Availability of WMI Components»

Como bien he dicho, están en fase beta, así que se aditen sugerencias, errores, comentarios,…

Un saludo.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…




























 Siempre me han parecido unas librerías muy buenas y estables.
Siempre me han parecido unas librerías muy buenas y estables.