Función OutputDebugString: Un avance en tu código
 Muchos de vosotros seguro que ya habéis utilizado esta función de Windows durante el desarrollo y prueba de nuestros programas. Para los que no la habéis utilizado, la definición formal podría ser la siguiente:
Muchos de vosotros seguro que ya habéis utilizado esta función de Windows durante el desarrollo y prueba de nuestros programas. Para los que no la habéis utilizado, la definición formal podría ser la siguiente:
«OutputDebugString es una función de la API de Windows que permite enviar mensajes de depuración al visor de depuración de Windows. Estos mensajes pueden ser utilizados para realizar depuración y diagnóstico de aplicaciones en tiempo de ejecución.»
Seguro que todos, en algún momento de nuestra vida como programadores, hemos utilizado un ShowMessage en nuestro programa para mostrar una información de debug (o de log) por pantalla. Esto tiene sus inconvenientes y riesgos, como que en un momento dado se nos haya escapado uno de esos ShowMessage y haya acabado en un cliente final ![]() .
.
Para evitar esos posibles problemas podemos utilizar la función OutputDebugString. Desde Delphi basta con añadir la unit Windows a nuestro código para poder utilizarla.

Por ejemplo, si creamos un proyecto de consola como este y lo ejecutamos:
program Project1; {$APPTYPE CONSOLE} {$R *.res} uses Windows, System.SysUtils; begin var i:integer; while i < 10 do begin OutputDebugString(PChar(' ==» Mensaje ' + i.ToString + ' **')); Inc(i); end; end. |
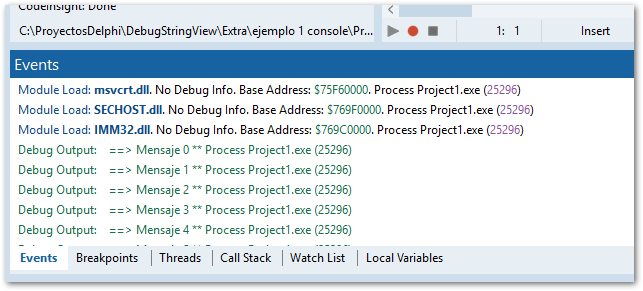
Aparentemente al ejecutar nuestro programa no pasa nada, y no vemos nada en pantalla, pero si activamos la ventana de Eventos en el IDE (View / Debug Windows / Events CTRL+ALT+V) debería salir algo como esto:

En el IDE de Delphi disponemos de muchas herramientas para depurar/debuggar nuestros programas y esta es una de ellas, pero ¿qué pasa cuando no disponemos del IDE? (por ejemplo, porque necesitamos probar un programa en un cliente y obtener información de lo que está pasando).
Podemos utilizar alguna de estas herramientas que nos permiten ver los mensajes de debug (generados con OutputDebugString):
- DebugView de Sysinternals (adoptada por Microsoft)
- DebugView++ de Jan Wilmans (disponible código fuente)
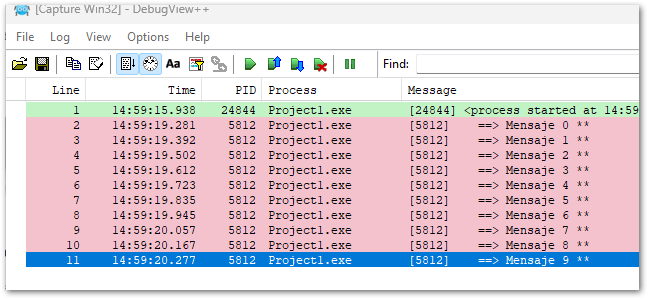
La visualización que obtenemos con esta herramientas es la siguiente:

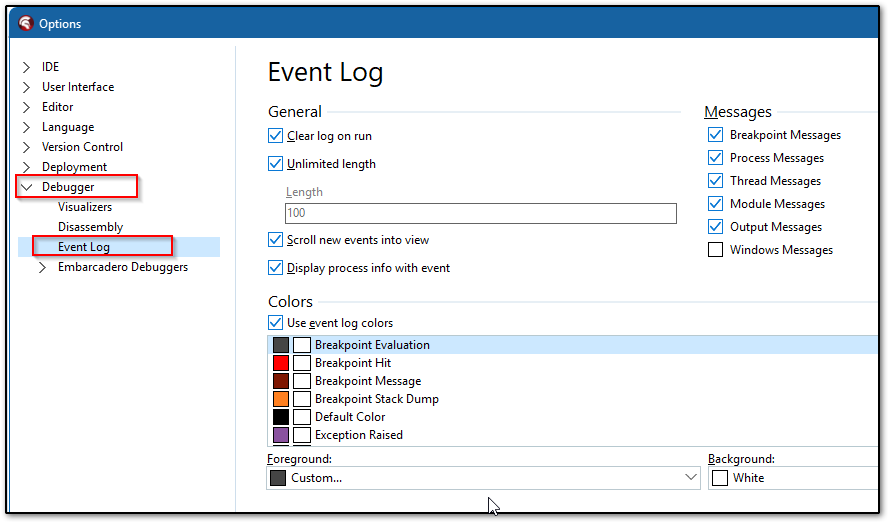
Dentro de las opcines del IDE (Tools/Options/Debugger) podemos realizar modificaciones en lo que se refiere a los mensajes de debug que podemos visualizar dentro de la ventana de Event log.

 Por último una recomendación personal. Para evitar que nuestros mensajes de Debug puedan llegar a una versión de cliente, es buena práctica utilizar condicionales en el código, de esta forma podemos asegurarnos que en nuestros ejecutables compilados en
Por último una recomendación personal. Para evitar que nuestros mensajes de Debug puedan llegar a una versión de cliente, es buena práctica utilizar condicionales en el código, de esta forma podemos asegurarnos que en nuestros ejecutables compilados en DEBUG, sí aparecen los mensajes, pero los compilador en RELEASE (copias finales de cliente) no aparecen.
Símplemente debéis crear un procedimiento como el siguiente:
procedure _DebugStr(const aMensaje:string); begin {$IFDEF DEBUG} OutputDebugString(PChar(aMensaje)); {$ENDIF} end; |
Hasta aquí esta entrada, que está centrada en el uso de la función y en cómo sacarle partido. Más adelante veremos cómo generar código para capturar estos mensajes y mostrarlos donde nos interese, e incluso una aplicación «a medida» que se ajuste a lo que necesitamos.
Referencias:
- OutputDebugString en Microsoft Developers Network
- Paquete de herramientas SysInternals
- Configuraciones de Event Log en el IDE de Delphi
Un saludo y hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…













 Continuando con la entrada
Continuando con la entrada