Visualizando y utilizando Mapas (Componente TMapView)

En Delphi podemos utilizar diferentes componentes que nos permitan visualizar mapas en nuestras aplicaciones. El más básico, es el componente TWebBrowser del que ya he hablado otras veces en el blog. Al final un la visualización de un Mapa (utilizando los diferentes servicios existentes) no es más que la visualización de una página web.
Si queréis ver entradas anteriores relacionadas con esto, aquí os dejo una lista:
- Generar ficheros KML de rutas; Tracks en Google Maps
- Visualizar un fichero KML en Delphi II
- Visualizar rutas con OpenStreetMap
- (Google Maps – API) Codificación Geográfica – I
- (Google Maps – API) Codificación Geográfica – II
- Google Maps en Delphi – I
- Google Maps en Delphi – II
Aparte de esto, si queréis más información sobre el tema, os puedo recomendar las webs de:
- The Road to Delphi de Rodrigo Ruz, donde podéis encontrar bastantes artículos sobre Google Maps, geolocalización, Google API,… relacionados con este tema.
- El blog de cadetill, donde además de algunos artículos relacionados podéis encontrar el componente “GMLib – Google Maps Library”, sin duda el mejor que podéis encontrar libre y con código fuente.
Contenido
COMPONENTE TMAPVIEW
Una vez realizada esta introducción nos centraremos en el componente que Delphi trae en las nuevas versiones específico para plataformas móviles. El componente TMapView nos permite utilizar los servicios de:
Utilizando este componente nos abstraemos de la plataforma y podemos utilizar el mismo código para diferentes dispositivos.
CONFIGURACION ESPECIALES PARA ANDROID
Para utilizar este componente con Android deberemos obtener una “API KEY” de google para poder visualizar correctamente los mapas. La explicación completa podéis encontrarla aquí, aunque a continuación veremos los pasos resumidos.
Paso 1) Acceder a Google Developers Console con vuestra cuenta de Google
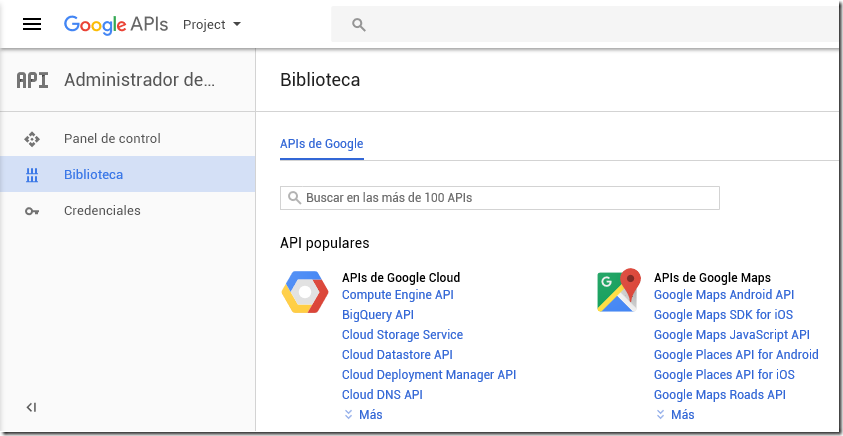
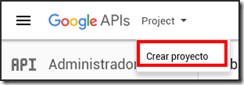
Paso 2) Crear un nuevo proyecto. La pantalla actual tiene una pinta similar a esta:
Paso 3) Lo siguiente que debemos hacer es crear un nuevo proyecto. En la parte superior de la pantalla tenéis un acceso para ello. Nos solicitará un nombre.
Tardará unos segundos y al finalizar el proceso ya tendremos nuestro proyecto “TestMapView” (que es el nombre que yo he escogido) creado y seleccionado en el desplegable superior.
Paso 4) Seleccionamos a la izquierda “biblioteca” y activamos la API: “Google Maps Android API”. Al entrar en este link aparece un botón de [HABILITAR].
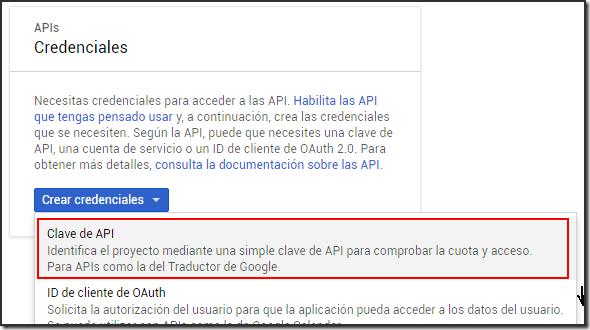
Paso 5) Entrar en la sección de “Credenciales” y creamos una “Clave de API”.
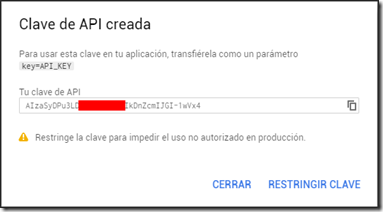
Si el proceso ha sido correcto, aparecerá una ventana como la que se ve a continuación con la clave asignada. Esta clave será la que tendremos que asignar en nuestra aplicación para que pueda usar este servicio de Google.
Con esto el proceso está completo y ya podemos volver al IDE y comenzar nuestro proyecto.
VISUALIZAR MAPAS
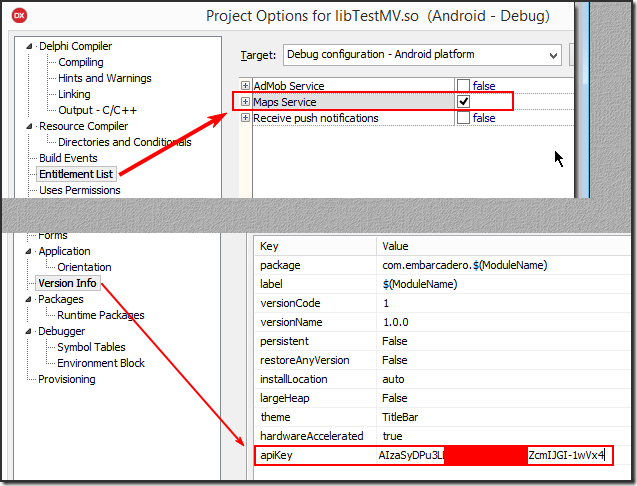
Para visualizar un Mapa en el control TMapView nuestra aplicación Android, debemos modificar un par de cosas en la configuración de proyecto.
“Entitlement List”: Que viene a significar algo así como “Lista de derechos”. Ahí activaremos permiso para la opción “Maps Service”.
“Version Info”: en esa sección añadiremos como apikey la que nos ha proporcionado el servicio de google.
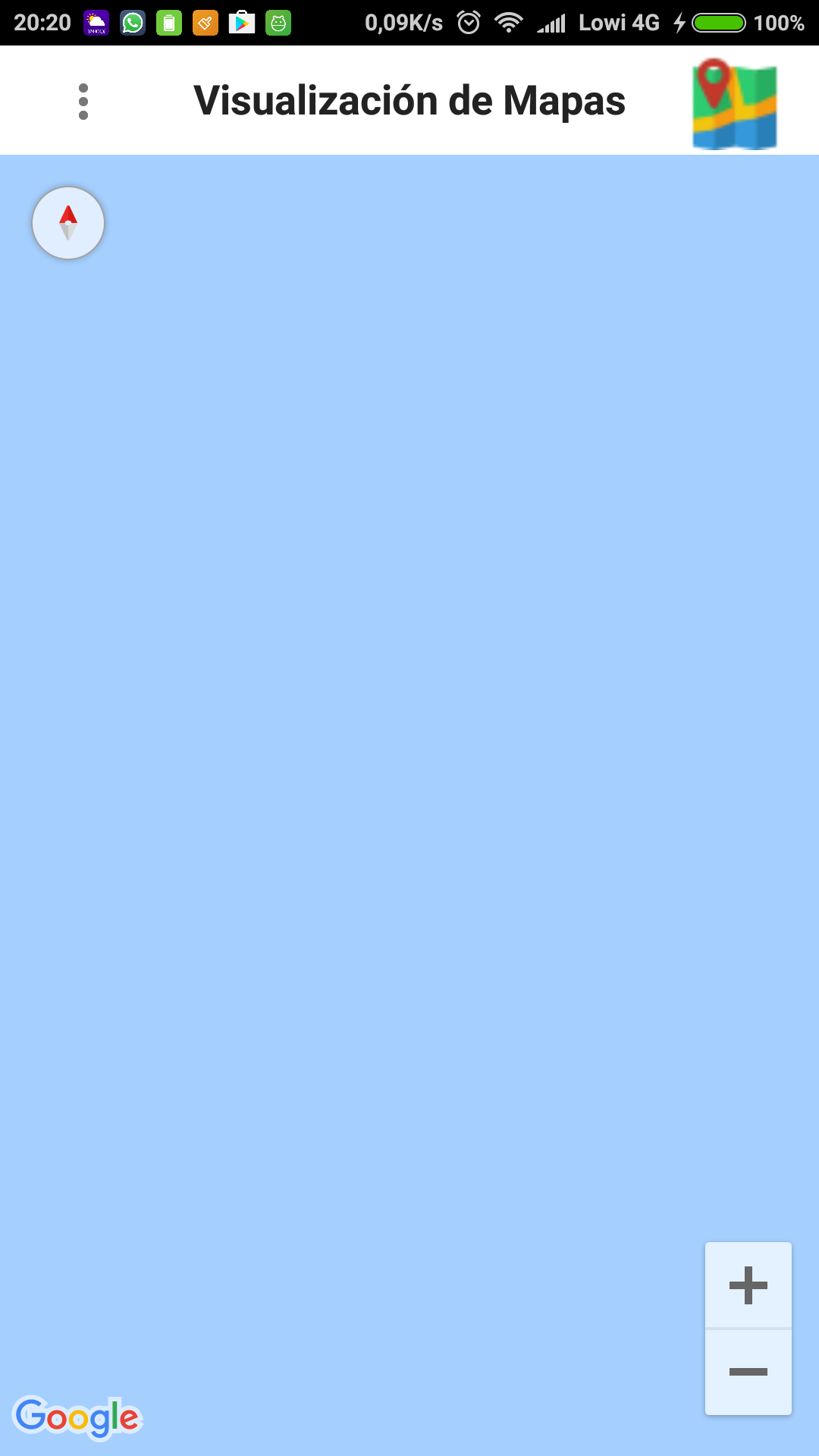
Con esta configuración, si ejecutamos la aplicación, veremos que ya nos aparece un mapa con agua (algo es algo ;-D).

Si queremos ver algo con algo más de interés (que un montón de agua), basta añadir este código al OnShow del formulario
procedure TFormMain.FormShow(Sender: TObject); var mapCenter:TMapCoordinate; begin // Centrar el mapa mapCenter := TMapCoordinate.Create(LAT_SAGRADA_FAMILIA, LON_SAGRADA_FAMILIA); MapView1.Location := mapCenter; MapView1.Zoom := 14; end; |
Con estas líneas, creamos un coordenada (latitud + longitud) y la utilizamos para centrar el mapa en ella y de paso asignamos un zoom.
OPERACIONES BÁSICAS
 El propio componente encapsula algunas de las operaciones básicas que podemos realizar sobre el mapa. Por ejemplo, para cambiar el tipo de mapa a visualizar, basta con utilizar la propiedad MapType con alguno de los valores permitidos.
El propio componente encapsula algunas de las operaciones básicas que podemos realizar sobre el mapa. Por ejemplo, para cambiar el tipo de mapa a visualizar, basta con utilizar la propiedad MapType con alguno de los valores permitidos.
- Normal = 1
- Satellite = 2
- Hybrid = 3
- Terrain = 4
Otra propiedad que implementa es LayerOptions, que nos permite añadir “capas” con nuevos elementos al Mapa que estemos visualizando en el memento. Así que podemos añadir 1 o varias de estas capas:
- PointsOfInterest: Para visualizar puntos de interés en el mapa.
- Buildings: Para visualizar los edificios.
- UserLocation: Para visualizar en control que nos permite acceder a la ubicación actual.
- Traffic: Nos permite ver información del tráfico actual.
Tenemos también modificar la inclinación del mapa utilizando la propiedad Tilt. Para ello debemos revisar la documentación, ya que dependiendo de la plataforma, el rango de valores es diferente y el comportamiento se ve afectado por otras propiedades como el Zoom.
Y por supuesto, el Zoom del que ya hemos hablado anteriormente.
 AÑADIR MARCAS, POLILÍNEAS, POLIGONOS,…
AÑADIR MARCAS, POLILÍNEAS, POLIGONOS,…
Además de lo básico que ya hemos visto, podemos añadir objetos al Mapa.
El más básico de los que podemos tratar son la Marcas (Clase TMapMarker). Nos permitirán señalar un punto (coordenada) en el mapa. Para crear una marca, nos bastará el código siguiente:
var MarcaMapa:TMapMarker; descMarca:TMapMarkerDescriptor; posicion:TMapCoordinate; begin // Posicion para la marca posicion := TMapCoordinate.Create(LAT_SAGRADA_FAMILIA, LON_SAGRADA_FAMILIA); // Crear el objeto Marker descMarca := TMapMarkerDescriptor.Create(posicion); // Asignar la imagen (de un TImageList, en mi caso) descMarca.Icon := GetBitmap('imgMarca'); // Definimos si se puede arrastrar descMarca.Draggable := False; descMarca.Opacity := 0.8; // Título y subtítulo para la ventana descMarca.Title := 'Sagrada familia'; descMarca.Snippet := 'Antonio Gaudí 1882'; // Añadirla al mapa MarcaMapa := MapView1.AddMarker(descMarca); // Centrar el mapa en ese punto. MapView1.Location := posicion; end; |
Con este código en el mapa veremos algo similar a esto.

Los Polígonos (TMapPolygon) y Polilíneas (TMapPolyline) son bastante similares a la forma de tratar con ellos. Básicamente tenemos una lista de puntos que hay que mostrar en el mapa. La propiedad para añadirlos es diferente, pero por lo demás son bastante similares.
Para crear una polilínea podemos utilizar este código:
|
NOTA: Para poder crear polilíneas y polígonos en la aplicación voy a utilizar una lista de puntos que provienen de un Track GPS, grabado directamente con el teléfono. Son coordenadas GPS que para los test están almacenados en una lista, pero que perfectamente podrían venir dados por el sensor de ubicación. |
var numPuntos:integer; dLat, dLon:Double; i:integer; center:TMapCoordinate; ... // polylinea desCPoly: TMapPolylineDescriptor; mapPoly:TMapPolyline; puntosPoly: TArray<TMapCoordinate>; ... begin // Crear el array de puntyos puntosPoly := TArray.Create(); SetLength(puntosPoly, mmPuntosTest.Lines.Count); // Añadir los puntos for i := 0 to (mmPuntosTest.Lines.Count - 1) do begin // Coordenadas dLat := StrToFloatDef(AnsiReplaceText(mmPuntosTest.Lines.Names[i], '.', ','), 0); dLon := StrToFloatDef(AnsiReplaceText(mmPuntosTest.Lines.ValueFromIndex[i], '.', ','), 0); // Añadir el punto if (dLat <> 0) and (dLon <> 0) then begin puntosPoly[i].Latitude := dLat; puntosPoly[i].Longitude := dLon; end; end; // polylineas (utilizamos los puntos de test descPoly := TMapPolylineDescriptor.Create(puntosPoly); // Caracteristicas descPoly.StrokeColor := TAlphaColorRec.Red; descPoly.StrokeWidth := 6; descPoly.Geodesic := True; descPoly.ZIndex := 0.5; // Añadirla al mapa mapPoly := MapView1.AddPolyline(descPoly); // centrar el mapa (calculado aprox. a partir de los puntos) MapView1.Location := CenterPolyline(puntosPoly); // Crear marcas de inicio y final CrearMarca(MapView1, puntosPoly[0].Latitude, puntosPoly[0].Longitude, 'imgBandera'); CrearMarca(MapView1, puntosPoly[i-1].Latitude, puntosPoly[i-1].Longitude, 'imgFinish'); |
En este ejemplo, vemos que se añaden los puntos a un array (puntosPoly) desde un componente mmPuntosTest (TMemo). Posteriormente se crea el elemento descPoly de tipo TMapPolylineDescriptor, que es el que define las características visuales de la polilinea. Por último se añade la polilinea al mapa para visualizarla.
En este caso para completar la visualización, se añaden 2 marcas (TMapMarker), una al punto inicial y otra al punto final de la polilinea.
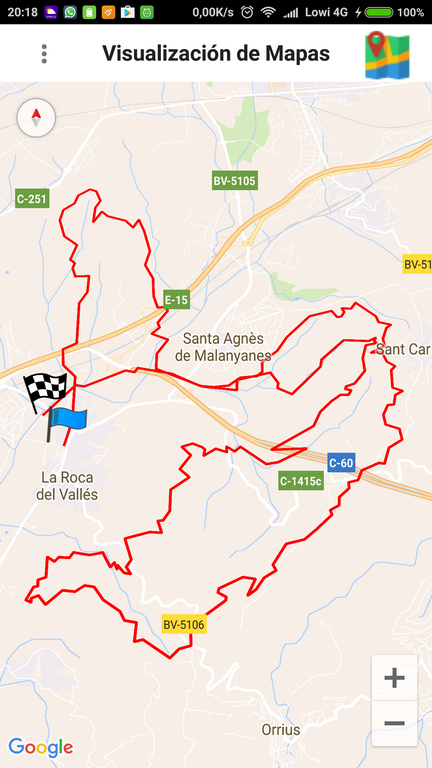
A continuación se muestra una imagen cómo se vería en el mapa:

En el caso de un polígono, vemos el siguiente código, muy similar. Primero definimos los puntos que delimitan el rectángulo (en este caso).
// Definimos un tamaño 5 (rectángulo INICIAL=FINAL) SetLength(outLinePolygon.Points, 5); // Cuatro puntos del polígono arrPoints[0].Latitude := pLat - DELTA; arrPoints[0].Longitude := pLon - DELTA; arrPoints[1].Latitude := pLat + DELTA; arrPoints[1].Longitude := pLon - DELTA; arrPoints[2].Latitude := pLat + DELTA; arrPoints[2].Longitude := pLon + DELTA; arrPoints[3].Latitude := pLat - DELTA; arrPoints[3].Longitude := pLon + DELTA; // Punto final igual al inicial arrPoints[4].Latitude := arrPoints[0].Latitude; arrPoints[4].Longitude := arrPoints[0].Longitude; |
A continuación lo creamos y lo añadimos al mapa:
var numPuntos:integer; dLat, dLon:Double; i:integer; center:TMapCoordinate; begin // genera 4 punto alrededor de uno dado ... // polygon (utilizamos los puntos de test descPolygon := TMapPolygonDescriptor.Create(outLinePolygon.Points); // Caracteristicas descPolygon.StrokeColor := TAlphaColorRec.Red; descPolygon.StrokeWidth := 6; descPolygon.Geodesic := True; descPolygon.ZIndex := 0.5; descPolygon.FillColor := TAlphaColorRec.Yellow; // Añadirla al mapa mapPolygon := MapView1.AddPolygon(descPolygon); // centrar el mapa (calculado aprox. a partir de los puntos) MapView1.Location := CenterPolyline(outLinePolygon.Points); |
El resultado es el que se ve a continuación:

MOVIMIENTO Y ANIMACIÓN
 En el ejemplo (y en el vídeo del final de la entrada) se muestra también algo de animación. Por ejemplo utilizando los métodos SetVisible que poseen todos los objetos. En el caso de las marcas, en el ejemplo se utiliza el método Remove para eliminar la marca creada y volver a crear en una nueva posición y de esta forma darle movimiento.
En el ejemplo (y en el vídeo del final de la entrada) se muestra también algo de animación. Por ejemplo utilizando los métodos SetVisible que poseen todos los objetos. En el caso de las marcas, en el ejemplo se utiliza el método Remove para eliminar la marca creada y volver a crear en una nueva posición y de esta forma darle movimiento.
En el caso de los polígonos y polilíneas el método Remove no está disponible (o mejor dicho, ahora tiene un error), así que se ha solventado utilizando un método alternativo (menos eficiente).
Finalmente os dejo un vídeo de la aplicación funcionando, donde repaso un poco por encima las características de las que hemos hablado y cómo funcionan en un dispositivo móvil (Android).
UN PAR DE PROBLEMILAS…
Hay un par de pequeños bugs que afectan a TMapView y que me he encontrado durante el desarrollo de esta entrada y del ejemplo.
Los adjunto para que si veis el código sepáis porqué se ha hecho así.
Si alguno estáis interesados en este tema y os afectan podéis votarlos dentro de Quality Central para darles «prioridad».
TMapView always on top of other controls
https://quality.embarcadero.com/browse/RSP-10707
El primero (no es grave) afecta al componente TMapView y al menú de la aplicación. Veréis que al mostrar el menú, se oculta el TMapView y al ocultar el menú de visualiza. No afecta a la funcionalidad, pero queda un poco raro. Es debido a que el componente TMapView queda «por encima» del TMultiview y lo tapa.
Problema al borrar objetos del TMapView
https://quality.embarcadero.com/browse/RSP-10364
El segundo (un poco más importante) afecta a cómo se obtienen los objetos de un Mapa, por ejemplo para borrarlos. En el caso de TMapPolyline y TMapPoligon, al ejecutar el método Remove, se obtiene una excepción (Invalid TypeCast). De ahí que la animación de la polilínea del ejemplo, realmente se haga ocultando una y creando nuevas, cuando sólo se debería utilizar un sólo objeto, para preservar la memoria.
Os adjunto el código fuente del programa
Y hasta aquí todo lo que hemos visto. Espero que haya sido útil.
Como siempre cualquier comentario, sugerencia, aclaración,… será bienvenida.
Hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…









¿De dónde sacas el tiempo? :o
Impresionante.
Saludos.
@Casimiro
Gracias Antonio.
Bueno, a ratos de aquí, a ratos de allí… ;-)
Un saludo.
Antes que nada felicitarte por tu web, es sencillamente magnífica. Una gozada poder aprender de una forma tan didáctica. Como sugerencia, para cuando algo de mapas a través de SERVICIO WEB DE MAPAS (WMS). Creo que podría resultar muy interesante. Espero que no te moleste la sugerencia. Sea como sea, enhorabuena por todo otra vez.
@Agustí
Hola Agustí.
Gracias por la sugerencia. La verdad es que había leído alguna vez sobre el tema, pero nunca he profundizado.
Parece interesante. Lo dejo apuntado para cuando tenga un «vacío de ideas» para publicar.
Un saludo.
Hola German el articulo esta muy Bueno pero que sucede….
Necesito algo más sencillo, pero bueno estoy asimilando ahora mismo todos estos componentes de las nuevas versiones de Delphi…
Yo necesito algo más sencillo solo quisiera cargar un ShapeFile en este componente (MapView) ya después veré como utilizo estas cosas que publicas para dibujar en las rutas y otras cosas…
Bueno discúlpame que trate de robarte tiempo en estos asuntos, pero agradecería mucho que me iluminaras con estas cosas…
Muchas gracias
Salu2…
@Mystery
Hola.
En ese ejempklo tienes como crear un shape. Descarga el código y mira la parte que necesitas. Ya tienes todo el trabajo hecho.
Ok lo descargo y lo veo… muchas gracias, UD siempre tan atento…
Hola Neftalí me parece que los enlaces al código fuente ya no existen… OK.
Muchas gracias de cualquier forma…
bueno salu2
@Mystery
Hola.
He probado los enlaces que hay más arriba y funcionan perfectamente.
http://neftali.clubdelphi.com/ejemplos_files/Componente_TMapView.zip
Un saludo.
Hola, primero felicitarte por tu muy buen aporte, necesito conectar la rotación del mapa al sensor de orientación, para esto utilízo lo siguiente:
MapView1.Bearing:=Trunc(OrientationSensor1.Sensor.HeadingX);
Pero no logro el resultado requerido, me puedes dar una pista?.
Gracias
@Bertifox
Hola Bertifox.
Creo que estás asignando cosas que son diferentes ( y en diferentes unidades).
Mientras que Bearing (http://docwiki.embarcadero.com/Libraries/Seattle/en/FMX.Maps.TCustomMapView.Bearing) espera un valor en grados, HeadingX (http://docwiki.embarcadero.com/Libraries/Seattle/en/System.Sensors.TCustomOrientationSensor.HeadingX), te está devolviendo un valor en MicroTeslas.
En todo caso deberás ver cómo convertir lo uno en lo otro.
Gracias Germán, me queda claro, en cuanto encuentre como hacer la conversión la publico aquí.
Hola Germán, te cuento que encontré por unas formulas y las lleve a instrucciones Delphi:
if (y>0) Then
iGrados:=trunc(90 – arctan2(x,y)*180 / pi)
else
if (y<0) then
iGrados:= trunc(270 – arctan2(x,y)*180 / pi)
Lo probé pero esto no funciona. Lo que realmente quiero lograr es girar el mapa MapView con :
MapView1.Bearing:=iGrados;
Buscando encontré que TLocationSensor, además de Latitud, Longuitud entrega TCustomLocationSensor.TProperty.TrueHeading y TCustomLocationSensor.TProperty.Speed
pero no logro obtener los valores de estas variables. Me puedes dar una pista donde encontrar un ejemplo simple, ya revise el ejemplo sensorinfo, pero esta muy complejo ya que éste sirve para todos los sensores presentes en el movil.
Saludos
@Bertifox
Lo más completo son los ejemplos que tienes de Embarcadero en SourceForge. Hay varios sobre sensores que te pueden servir. Revisa el código.
La velocidad sólo se aplica si estás en movimiento, eso no creo que te sirva. Tendrás que jugar con el resto de valores de los sensores a ver si consigues obtener el valor que necesitas.
Hola Germán, estoy de visita nuevamente, en esta ocasión es para plantearte la necesidad de cargar las marcas desde una base de datos, actualmente cargo la totalidad de marcas existentes en la tabla de una BD MySql, pero me gustaría cargar solo aquellas que están situadas en el área visible en la pantalla, el fin de esto es acotar el query de tal forma de cargar las marcas que van a ser visibles en el área del mapa que se esta visualizando, para esto necesito determinar la longitud y latitud del extremo superior izquierdo y del extremo inferior derecho. No se si fui claro en el planteamiento.
Saludos
Hola man desde hace mucho que no uso delphi siempre sobresaliste en club delphi y bueno ahora ando de vuelta solo que bueno me quede en el xe. Mi duda es respecto a la variable ico del market, precisamente en el procedimiento getbitmap en tam: TSize, que lo que no entiendo si es una constante o es un valor relativo al tamaño de la pantalla. Gracias man saludos
Hola Neftali solo a modo contribucion nose poque pero en delphi XE8 si pongo como pusiste
Se me sale la aplicacion al cargar el bitmap ico ahora si pongo la variable posicion antes osea
carga correctamente todo, no veo la relacion pero pienso que es un problema de conversion al codigo java.
Hay una cosa mas yo en vez de crear la variable MarcaMapa hice asi
Muchas gracias man por tu trabajo me diste un empujoncito y sigo viendo que tal anda el componente
NOTA (Germán): He añadido las etiquetas al código parta que se visualice mejor.
@Comandant
Gracias por los comentarios.
Quedan apuntados por si alguien más lo necesita.
@Comandant
Hola.
TSize es un record definido en Delphi en la unit System.Types.
Aquí tienes la ayuda:
http://docwiki.embarcadero.com/Libraries/Berlin/en/System.Types.TSize
Si en tu versión no está siempre lo puedes definir tú de esta forma:
Hola Germán…
Bueno muchas gracias por la ayuda… realmente no había visto tu respuesta, he estado un poco complicado con algunos asuntos y bueno lamento mucho la demora de mi respuesta.
ya lo descargué. muchas gracias
reviso y te cuento, sin mas
Mystery
Germán buen día, antes que nada muchas gracias por compartir tus conocimientos con la comunidad. Estoy tratando de desarrollar una pequeña aplicación para Android con Delphi 10.1 Berlín, quiero implementar la búsqueda de lugares cercanos usando Google Places API for Android, pero la verdad no se si se pueda implementar en un proyecto de Delphi, ¿hay alguna manera de hacerlo?. De antemano muchas gracias.
@Ignacio
Hola Ignacio.
No he utilizado nunca Google PLaces (en programación) así que tampoco te puedo orientar de forma muy fiable, pero por lo que me suena, el tema del autocompletado por ejemplo funciona (o se puede hacer) a través de Intents.
Revisa sobre Intents y Delphi y encontrarás alguna cosa.
A partir de ahí debes conseguir la API de Google y realizar algunas pruebas.
Siento no poder darte más ayuda, pues desconozco el tema.
@Germán Estévez
No te preocupes, intentaré lo que me comentas y muchas gracias por tomarte el tiempo de responder. Saludos.
De excelente ayuda este material Neftalí. Me gustaría ver si en algún momento pudieras comentarnos acerca de Static Maps API.
@Asiel
Gracias por el comentario Asiel.
En cuanto a lo que comentas de Static Maps de Google, hace tiempo estuve revisándolo y la verdad es que es algo bastante simple. Puedes «montar» una URL con diferentes parámetros, y obtienes una imagen según lo solicitado.
Por ejempo, para obtener una imagen de un mapa:
* Centrado en Barcelona
* Con un tamaño de 600×300
* Con un Zoom de 11
*…
Puedes lanzar una web con esta URL:
https://maps.googleapis.com/maps/api/staticmap?center=Barcelona,spain&size=600×300&zoom=11
Si quieres el mismo mapar con un zoom de 13, esta:
https://maps.googleapis.com/maps/api/staticmap?center=Barcelona,spain&size=600×300&zoom=13
Y así puedes ir modificando los parámetros que necesites.
Hay bastantes y puedes consultarlos aquí:
https://developers.google.com/maps/documentation/static-maps/intro?hl=es-419
Al igual que para el resto de servicios de Google debes crearte una API de desarrollador y respetar los límites de uso para las versión free.
Un saludo.
Hola Germán excelente explicación sobre esta herramienta, sácame una duda mi amigo pf, como agrego la opción lugares cercanos, y la segunda seria indicar una ruta desde mi ubicación hacia un destino determinado en un textbox. Saludos y Exitos.!!
@Fernando
Hola Fernando.
Tendrás que revisar las opciones de la API de Google y ver si lo puedes hacer utilizando una página web.
El componente TMapView tiene un subconjunto de todas las cosas que se pueden hacer con Google Maps, pero no todas.
No me suena cuando escribí la entrada que tuvieras las opciones que comentas, así que tendrás que ver cómo hacerlas sin usar este componente, o en todo caso, ver si puedes extenderlo.
Un saludo.
Es un placer hablar contigo, que lleva tanto conocimiento, necesito preguntarte algo, si es posible extraer las coordenadas Latitud y Longitud del local actual del usuario, del propio mapview, sin utilizar otros sensores … espero una respuesta, si puedes me responda por e-mail o zap, sigue numero … 55 16 99714-5996
55 – Brasil
16 – Sao Paulo
99714-5996 – Vivo Zap
desde ya gracias y hasta más
Tiago
@Tiago
Hola.
Mapview sólo muestra coordenadas que provienen de los sensores del dispositivo, por lo tanto no se pueden extraer coordenadas del componente, porque no es quien realmente las tiene.
Un saludo.
Hola a todos, es un verdadero placer compartir con ustedes.
@Germán Estévez eres un prodigio en esto. He estado analizando tu programa y veo que se puede hacer lo que dice @Tiago definiendo una variabla Tposicion.
y muchas gracias a @Comandant por su gran aporte, me ayudo bastante.
@EDWARD
Gracias por tus comentarios.
Corrijo mi error de información.
Hay que declarar la una variable TMapCoordinate, con esta podrás obtener la Longitud y Latitud.
@Germán Estévez estoy haciendo un proyecto y Tengo muchas preguntas que hacerte sobre Delphi y el componente TMapView, pero no quiero abusar, así que solo preguntare(por ahora) sobre los problemas del TMapView.
Se han solucionado algunos de esos problemas ya?
Estoy usando Embarcadero XE8.
@EDWARD
Hola.
Parece que ambos bugs siguen todavía activos en QC. No es que sean muy graves y se pueden solventar, pero no han sido corregidos parece.
Hola otra vez.
Germán, te comente que solucione el problema del MultiView usando la propiedad Margin del TmapView.
También te quiero comentar que debido a las limitaciones que tiene el componente TmapView descargue componente externo TMSFMXWebGMaps de la pagina http://www.tmssoftware.com y es realmente una chuleria. Te invito a que le des un vistazo.
Gracias nuevamente por tus aportes y os dejo saber cualquier avance.
@EDWARD
Gracias por el comentario Edward.
A ver si tengo tiempo y reviso el componente que me conmentas.
Un saludo.
Nice tutorial! Thank you!
But after that… How to remove/delete all markers (polylines, polygones)?
@mdsf
Now, you can not do this.
This is the error that actually is open:
https://quality.embarcadero.com/browse/RSP-10364
Me gustaria ver este ejemplo en tu codigo completo, lo tendras disponible y en que liga??
saludos y Gracias.
@Héctor Alberto Vargas de la Llatta
Hola Alberto.
Perdona que no había visto antes tu comentario y no he podido contestar hasta ahora.
El link al código del proyecto lo tienes al final del artículo disponible para descarga.
https://neftali.clubdelphi.com/ejemplos_files/Componente_TMapView.zip
Un saludo.
Buenas Tardes, Una Ayuda por favor, Estoy empezando a programar en android con rad studio 10.3.
Soy Autodidacta, estoy aprendiendo a usar el componente TMAPVIEW, estoy siguiendo las indicaciones que explicas e incluso las de embarcadero. Y la aplicación en el emulador NOX me funciona correctamente. Unicamente es una pantalla con el componente tmapview. No tiene nada mas.
He introducido los permisos de maps service, introducido la api key(En el emulador me funciona).
Pero en cuanto lo instalo en el movil y lo ejecuto, la aplicación se sale. Es un samsung galaxy a40, con android 10. Estoy totalmente perdido. os agraceceria si podeis ayudarme. Muchass Graciasss
@Ruben Martinez
Hola Ruben.
Es difícil saber qué puede estar pasando con estos datos.
Añade log a tu programa para saber exactamente dónde se cierra la aplicación.
Los permisos suelen ser lo que da problemas, revisa que todos estén correctos.
Si puedes hacer debug sobre el dispositivo, siempre es mejor que hacerlo sobre los emuladores.
Intenta capturar los errores de la aplicación (try..except..end) para saber qué pued estar pasando. Si salta algo deberías intentar saber cual es el error.
Otra opción es intentar hacer una ejecución paso a paso (con debug) sobre el dispositivo.
Buenos dias, aun hay soporte?
quisiera apoyo para saber como puedo cambiar de color el marker.
y como puedo hacer que al dar un LongClick me muestre y/u obtenga las cocoordenadas de
donde le di click exactamente en el mapview}
Espero puedan apoyarme con esto :(
@Angel Almonte
Hola Ángel.
No se a qué te refieres con soporte.
Puedes cambiar el color o la imagen de una marca utilizando una imagen diferente.
La marca se carga con esta línea:
descMarca.Icon := GetBitmap(‘imgMarca’);