Avanzando un poco más en el tema de las últimas entradas, voy a centrarme en esta característica que implementa DMVC. Voy a mostrar la utilización de ActiveRecord para “reimplementar” los métodos de GET, POST, PUT y DELETE que vimos en la última entrada. El resultado final será el mismo, pero cambiaremos la forma de obtener y devolver los datos y de realizar las operaciones sobre la Base de Datos.
A diferencia de la técnica de la tercera entrada, ActiveRecord, sólo podemos utilizarlo si estamos utilizando como componentes de conexión FireDAC.
A continuación os pongo los links de las anteriores:
Entrada 1: DelphiMVCFramework; Framework REST para Delphi
Entrada 2: DelphiMVCFramework; Primeros pasos
Entrada 3: DelphiMVCFramework; Acciones básicas (GET, POST, PUT y DELETE)
Entrada 4: DelphiMVCFramework; Soporte para ActiveRecord
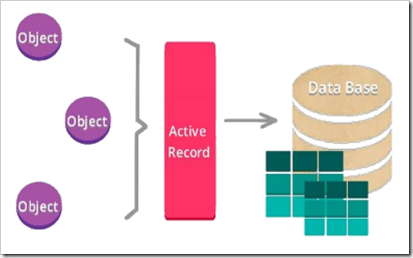
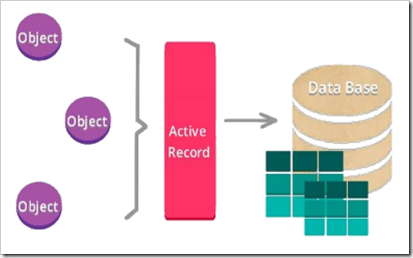
A continuación vamos a ver una introducción al funcionamiento de ActiveRecord, característica que incluye DMVC, como patrón de programación.
PATRON ACTIVERECORD
Es un patrón de diseño que permite hacer mapeo objeto-relacional (ORM). Mapea un registro de una tabla de la Base de Datos a un objeto. Soporta operaciones CRUD.

Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
La semana pasada, los días 17, 18 y 19 de Noviembre se celebró el DELPHICON 2020. Una serie de conferencias online gratuitas en torno a Delphi.

A continuación os pongo la lista de conferencias. Veréis que hay un poco de todo; Algunas de ellas muy interesantes:
- Delphicon 2020 Keynote
- Delphi at the University: Insights for Students and Teachers
- High Performance Delphi
- Functional Programming With Delphi
- Delphi Product Management & Architect Panel
- Real-world CodeSite Logging Techniques
- Windows VCL Panel
- Leveraging High DPI in VCL Applications
- FireDAC Database Access Panel
- Code Faster in Delphi
- Upgrade and Migration Panel
- Delphi GUI Programming with FireMonkey
- Powering the Web with Delphi
- Introduction to Spring4D – Taking Delphi Development to the Next Level
- FireMonkey and Multi-Device Panel
- Delphi in Education Panel
Aquí tenéis el acceso a todos los “replays” y además podemos comentar y votar aquellas que nos hayan resultado más interesantes.
Un saludo.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
Continuando con las entradas anteriores (adjunto los links a continuación), en esta vamos a implementar las operaciones básicas para nuestra API Rest.
Entrada 1: DelphiMVCFramework; Framework REST para Delphi
Entrada 2: DelphiMVCFramework; Primeros pasos
Entrada 3: DelphiMVCFramework; Acciones básicas (GET, POST, PUT y DELETE)
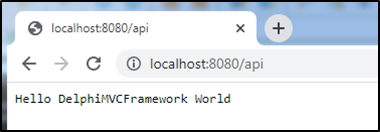
Ya vimos la operación GET, que es método por defecto que utilizamos en nuestras llamadas cuando las hacemos mediante un navegador.
Cuando realizamos la siguiente llamada y obtenemos esta respuesta y aunque no lo estemos especificando, el método que estamos utilizando es un GET.

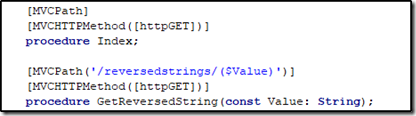
En realidad estamos ejecutando este código en nuestro controlador:
[MVCPath]
[MVCHTTPMethod([httpGET])]
procedure Index; |
[MVCPath]
[MVCHTTPMethod([httpGET])]
procedure Index;
Por defecto, como he dicho todas las llamadas que hacemos desde el navegador ejecutan el método GET, así que para poder ejecutar el resto de métodos necesitaremos alguna herramienta extra. Hay bastantes en el mercado, algunas de ellas las podemos instalar como plugins del navegador y otras funcionan como ejecutables.
Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
En la última entrada del blog vimos una presentación a DMVC como framework REST. En este caso vamos a avanzar un poco más y vamos a dar un vistazo rápido a la configuración y a la estructura de las respuestas que podemos dar desde el servidor.
Entrada 1: DelphiMVCFramework; Framework REST para Delphi
Entrada 2: DelphiMVCFramework; Primeros pasos
Entrada 3: DelphiMVCFramework; Acciones básicas (GET, POST, PUT y DELETE)
Antes de avanzar en nuestro controlador, vamos a detenernos un momento en el «controlador de sistema» (por llamarlo así). Un controlador que viene integrado «de serie» en nuestro servidor.
CONTROLADOR DE SISTEMA
En nuestro primer ejemplo, en la entrada anterior vimos como se genera un proyecto de ejemplo utilizando el wizard que se instala con MVC. Al crear un proyecto de ejemplo se nos genera automáticamente un controlador (TMyWebController) que incluye varias acciones.
Una vez que aceptamos el wizard, obtendremos en el código unas acciones de ejemplo como estas:

Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
La verdad es que cuesta definir DelphiMVCFramework en pocas palabras para colocarlas en el título de esta entrada. He optado por definirlo como un “Framework REST” para Delphi, aunque es más que eso; En la página del proyecto se define como:
Delphi framework which provides an easy to use, scalable, flexible RESTful, JSON-RPC and ActiveRecord framework for Delphi developers.
…
DMVCFramework services can be compiled as console application, Windows Service, Linux daemon, Apache module (Windows and Linux) and IIS ISAPI (Windows).
Personalmente creo que es una buena opción (junto con DataSnap) tanto para proyectos nuevos a desarrollar, como para dotar a los proyectos actuales que tenemos en Delphi, de una “puerta de entrada” a interactuar con otros lenguajes, pensando en font-ends web y aplicaciones móviles.
Iré añadiendo los enlaces a las entradas de la serie:
Entrada 1: DelphiMVCFramework; Framework REST para Delphi
Entrada 2: DelphiMVCFramework; Primeros pasos
Entrada 3: DelphiMVCFramework; Acciones básicas (GET, POST, PUT y DELETE)
Entrada 4: DelphiMVCFramework; Soporte para ActiveRecord
Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
Siempre en buena señal que haya publicaciones sobre Delphi, para mi es un indicativo de la buena salud de un producto. En el caso de Delphi al enos creo que es un indicativo de mejora.
Desde hace poco tiempo están disponibles estos dos libros que me parece interesantes como para comentarlos en este blog.

Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
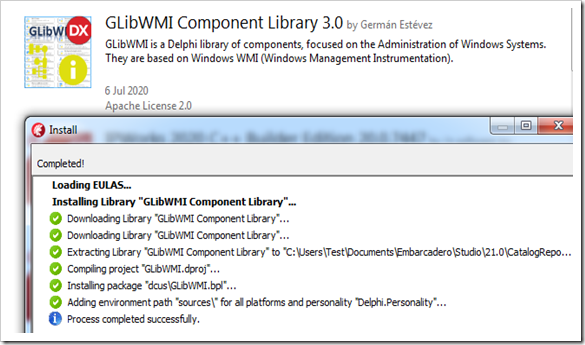
Ya hace unos días que publiqué la versión 3.0 de la librería GLibWMI. Si queréis saber más información tenéis esta entrada de no hace mucho.
 Como ya comenté, esta versión está totalmente renovada respecto a las anteriores. He reescrito mucho código y he creado nuevos componentes. He añadido documentación al código fuente para facilitar su uso y consulta y he ampliado las demos disponibles. Además el código fuente lo he subido a Github.
Como ya comenté, esta versión está totalmente renovada respecto a las anteriores. He reescrito mucho código y he creado nuevos componentes. He añadido documentación al código fuente para facilitar su uso y consulta y he ampliado las demos disponibles. Además el código fuente lo he subido a Github.
Por último, ya he considerado esta build como «estable» (hasta ahora la librería estaba marcada como beta).
Todo esto, junto con la reciente aparición de Sydney me animó a proponer a Embarcadero la librería GlibWMI para ser añadida al portfolio de GetIt! Veo que han aceptado y desde hace unos días está disponible en las últimas versiones para descarga e instalación a través de él.

________________________________________________________________
ACTUALIZACIÓN (05/08/2020): He visto que dependiendo de la versión de descarga, el paquete se copila correctamente, pero a una de las demos (BIOSdemo) le falta un fichero (TestBiosInfo_Icon1.ico) y al compilar aparece este error:
“[BRCC32 Error] TestBiosInfo.vrc(63): file not found: TestBiosInfo_Icon1.ico”
Para solucionarlo, basta con eliminar esa línea que da el error del fichero vrc, o copiar un icono de otra demo con ese nombre es esa carpeta.
_________________________________________________________________________
Como siempre comentarios, sugerencias, dudas y críticas (si son constructivas) son bienvenidas.
Hasta la próxima.
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
Ya hay varios updates que solucionan problemas de la verión 10.4 de Delphi.
Aunque una de las novedades de esta versión es que se pueden instalar desde el propio IDE, todavía falta pulir el proceso un poco. Sí es cierto que el la mayoría de los casos se ins5talan, pero en el caso del Patch 2 (no se si porque afecta también a los ficheros de GetIt!) es necesario realizar el último paso desde fuera.
Lo primero es que desde el IDE ya nos debería aparecer un aviso de que tenemos “IDE Patches” disponibles para instalar.
 Leer más…
Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
 Aunque “oficialmente” es una actualización de la librería GLibWMI, que pasa a la versión 3.0, se ha reescrito el código de todos los componentes. A continuación se listan las novedades de esta actualización.
Aunque “oficialmente” es una actualización de la librería GLibWMI, que pasa a la versión 3.0, se ha reescrito el código de todos los componentes. A continuación se listan las novedades de esta actualización.
El código fuente estará a partir de esta versión en GitHub:
https://github.com/NeftaliDelphi/GLibWMI
Hasta ahora se consideraba en estado “beta” y esta versión pasa a ser “estable”.
- Soporte desde Delphi6, Delphi7,… Delphi XE, XE2, XE3, XE4, XE5… Delphi 10.4
- Reescrito todo el código completo de los componentes.
- Se añade documentación a las propiedades y métodos de los componentes.
- Nuevos Iconos para todos los componentes.
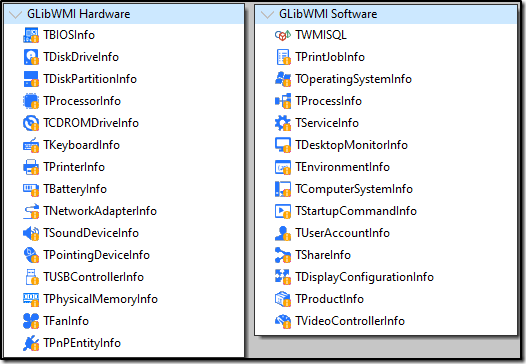
- en esta versión se distribuyen los componentes en la paleta en 2 categorías (software y Hardware).
- Añadidas nuevas demos de los componentes y se ha actualizado las existentes.
- Se añaden nuevos componentes a la librerías:
- PnpEntityInfo: Información de dispositivos Plug&Play.
- FanInfo: Información de los ventiladores existentes en el sistema.
- ProductInf: Información de los productos instalados en el sistema.
- VideoControllerInfo: Información de los controladores de video presentes en el sistema.
- DisplayInfo pasa a ser DisplayConfigurationInfo.

El link a todas las actualizaciones de la librería está aquí.
Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…
Hay 2 cosas que me han motivado a realizar esta entrada, una positiva y otra negativa.
Empezaré con las negativas y así dejamos un buen sabor de boca para el final.
Estos días he escuchado (por n-esima vez) decir cosas similares a estas:
«La nueva versión de Delphi trae 4 cosas y poco más que justifiquen la actualización…»
«Incluye cosas que nadie quiere y temas visuales poco importantes…»
Y lo peor es que no es algo sólo de esta versión 10.4, sino que son comentarios recurrentes que leo en grupos y foros, versión tras versión. No me gusta entrar en discusiones así y respeto la opinión de cada uno, pero me parece una postura poco objetiva.
Todavía recuerdo la presentación de Firemonkey (Delphi XE2) en Barcelona con Pawel Glowacki, donde Salvador Jover y yo tuvimos la oportunidad de charlar con él y hacerle una pequeña entrevista (que podéis releer aquí). Mucho ha llovido desde aquella fecha y estoy seguro de que Pawel estaría orgulloso de la evolución que ha tenido el producto, desde aquella versión «inicial» que presentaba FMX.

Desde finales de 2011 «algunas» cosas han cambiado…
Leer más…
Embarcadero MVP.
Analista y Programador de Sistemas Informáticos.
Estudios de Informática (Ingeniería Técnica Superior) en la UPC (Universidad Politécnica de Barcelona).
Llevo utilizando Delphi desde su versión 3. Especialista en diseño de componentes, Bases de Datos, Frameworks de Persistencia, Integración Continua, Desarrollo móvil,…